Fabric.js 文本框 cursorColor 属性
在本文中,我们将了解如何使用 Fabric.js 设置画布文本框的光标颜色角的样式。 Fabric.js 中的文本框可以根据需要进行拉伸。此外,当涉及到初始笔划颜色、填充颜色、笔划宽度或半径时,可以自定义文本框。
方法:为了使它成为可能,我们将使用一个名为 Fabric.js 的 JavaScript 库。导入库后,我们将在 body 标记中创建一个画布块,其中包含文本框。之后,我们将初始化 Fabric.js 提供的 Canvas 和 Textbox 的实例,并使用 cursorColor 属性设置画布文本框的光标颜色样式,并在 Canvas 上渲染文本框,如下例所示。
句法:
fabric.Textbox('text', {
cursorColor: string
});参数:此函数接受如上所述和如下所述的单个参数:
- cursorColor:它指定光标的颜色。
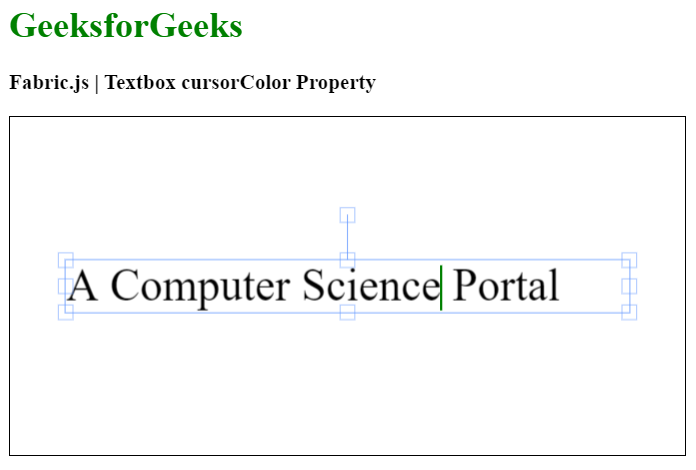
示例:本示例使用 Fabric.js 设置文本框光标颜色的样式,如下所示。
HTML
GeeksforGeeks
Fabric.js | Textbox cursorColor Property
输出: