NuxtJS 命令
在本文中,我们将了解 NuxtJS 框架中存在的 NuxtJS 命令。它带有一些用于开发和生产的有用命令。所有 Nuxtjs 命令都使用输出图像进行描述。
创建 NuxtJS 应用程序:
第 1 步:您可以使用以下命令创建一个新的 NuxtJs 项目:
npx create-nuxt-app gfg第 2 步:现在使用以下命令导航到您的应用程序:
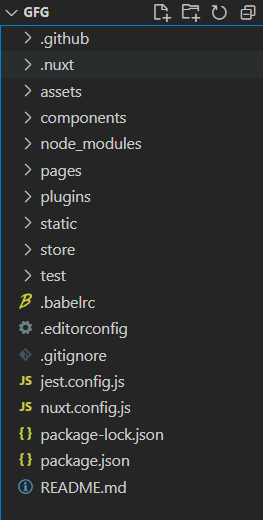
cd gfg项目结构:它看起来像这样。

如果您打开 package.json,您可以在脚本部分看到 4 个命令。

命令:让我们详细研究一下这些命令。
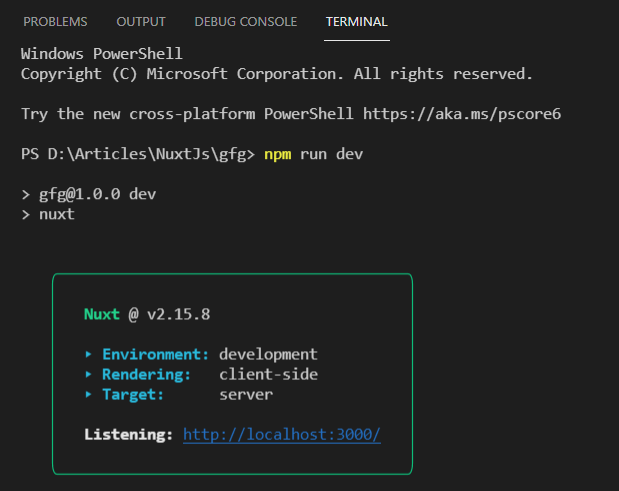
Dev:此命令用于在您的设备上运行开发服务器。您可以通过在终端中键入以下命令来启动开发服务器:
对于 npm:
npm run dev对于纱线:
yarn dev
输出:在终端中,现在您可以在 localhost 的 3000 端口上使用您的应用程序。 
构建:此命令将构建您的应用的优化版本以用于生产。您可以在终端中使用以下命令开始生产构建。
对于 npm:
npm run build对于纱线:
yarn build
输出: 
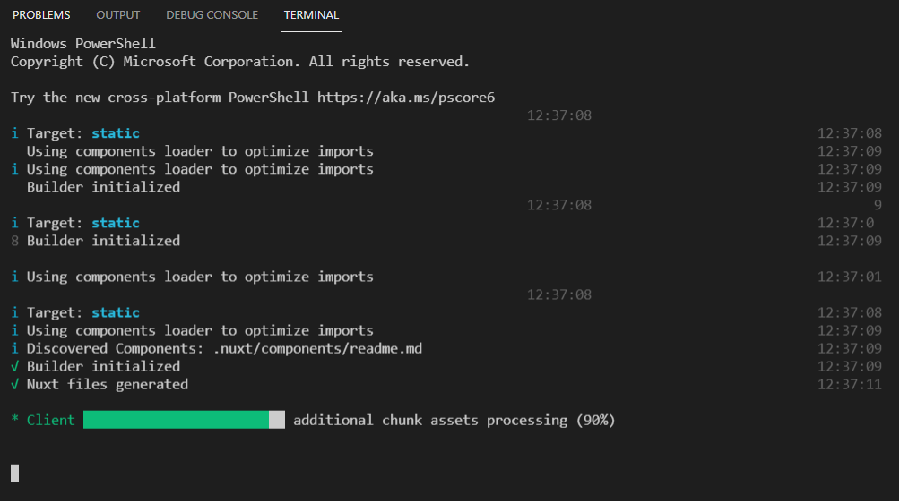
生成:此命令将为您的应用构建静态版本(HTML 文件)以用于生产。您可以在终端中使用以下命令开始构建。
对于 npm:
npm run build对于纱线:
yarn build
输出: 
开始:此命令将启动您的生产构建(静态或服务器)。您可以在终端中使用以下命令开始构建:
注意:要首先运行启动命令,您必须构建应用程序的生产版本。否则,您将看到“未找到构建”错误。
对于 npm:
npm run start- 对于纱线:
yarn start
输出: 