NuxtJS 部署
在本文中,我们将学习如何在 Vercel 上部署 NuxtJS 应用程序。 Nuxt.js 是一个基于 Vue.js、Node.js、Webpack 和 Babel.js 的免费开源 Web 应用程序框架。 Nuxt 的灵感来自 Next.js,这是一个基于 React.js 的类似目的的框架。
Nuxt 使您能够在 vercel 托管上托管您的 Web 应用程序。在 Vercel 中,您可以部署静态 nuxtjs 应用程序,无需任何配置。 Vercel 将检测到您正在使用 Nuxt,并为您的部署启用正确的设置。
创建 NuxtJS 应用程序:
第 1 步:您可以使用以下命令创建一个新的 NuxtJs 项目:
npx create-nuxt-app gfg第 2 步:现在使用以下命令导航到您的应用程序:
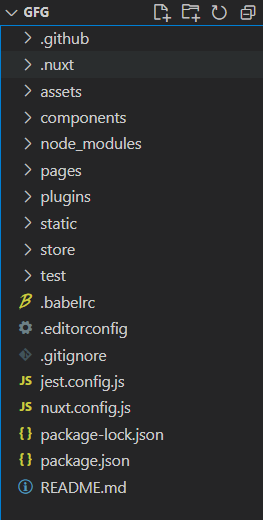
cd gfg项目结构:它看起来像这样。

第 3 步:现在将 pages 目录中index.vue文件的内容更改为以下内容。
index.vue
This is the GFG Page.
运行应用程序的步骤:在终端中运行以下命令来运行应用程序。
npm run dev输出: 
在 Vercel 中部署:您可以使用以下步骤在 Vercel 中轻松部署 NuxtJs 项目。
第 1 步:在 Github 中部署您的 NuxtJs 项目。你可以阅读这篇关于如何在 Github 中部署应用程序的文章。
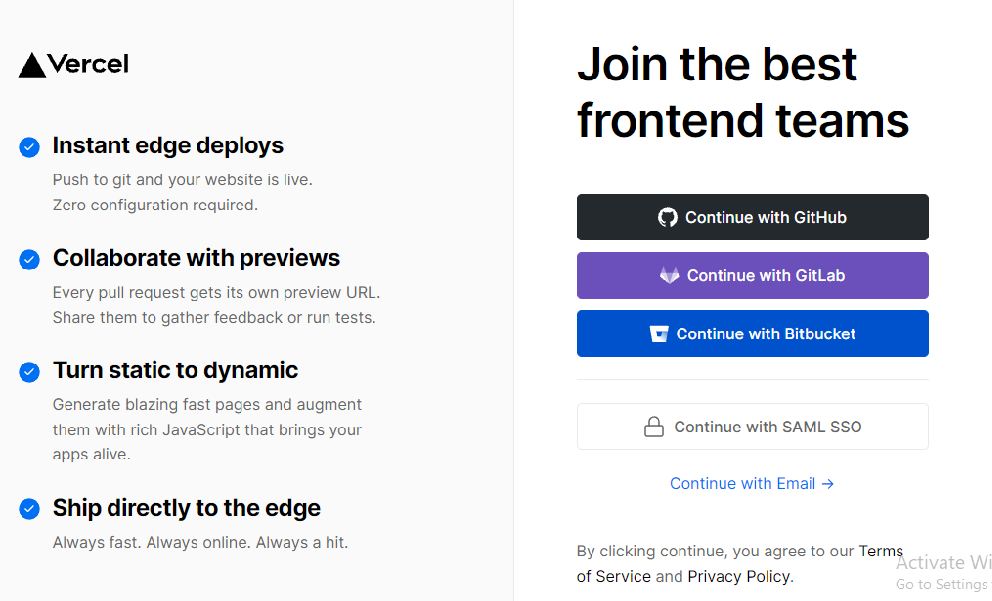
第 2 步:在 Vercel 上创建一个新帐户。它是完全免费的,不需要信用卡详细信息。

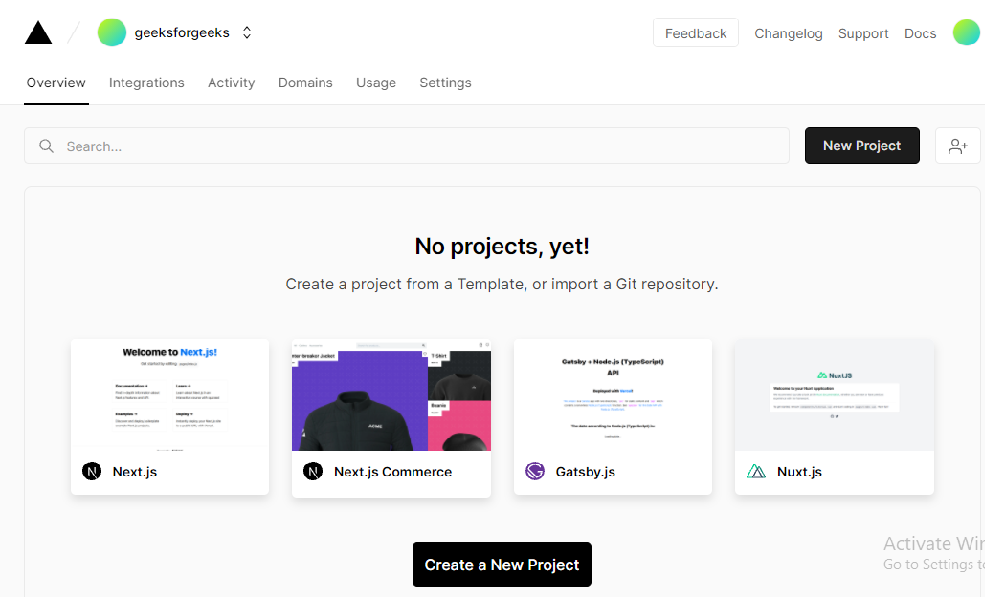
第 3 步:登录后,您可以看到“创建新项目”按钮。点击它创建一个新项目,

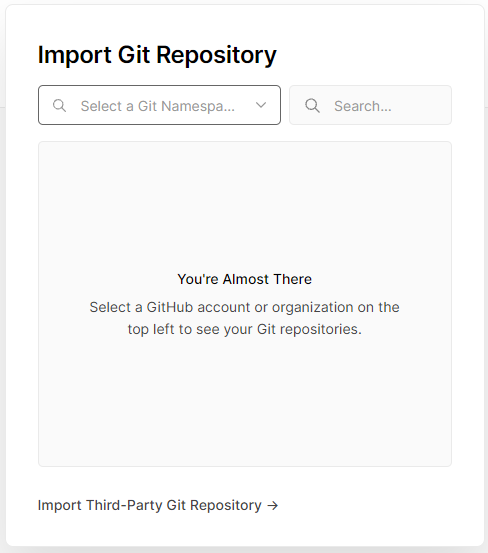
第4步:之后,点击“从GitHub导入”,你可以看到你的GitHub存储库列表。选择你的 NuxtJs 项目,就是这样。您的应用程序已部署。

输出: 
添加环境变量:在vercel中,您可以轻松添加环境变量。按照以下步骤添加环境变量。
第 1 步:转到已部署项目的仪表板。
第二步:点击设置按钮。

第三步:点击左侧的环境变量。

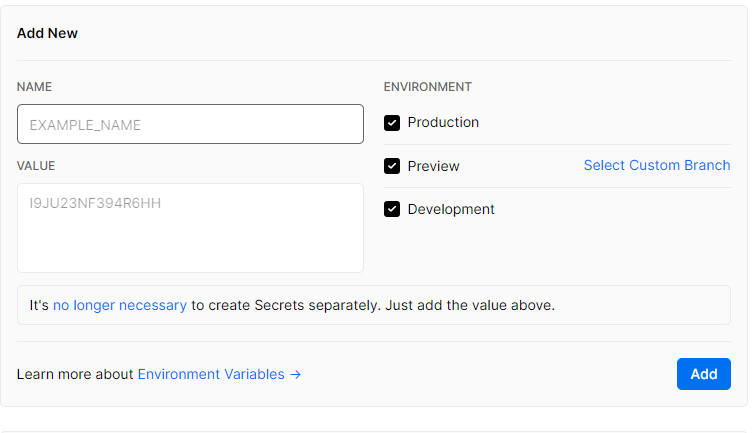
第 4 步:现在您可以在此处添加环境变量。

部署的应用链接: https://gfg.vercel.app/。