NuxtJS 目录结构
在本文中,我们将了解 NuxtJs 的目录结构。 Nuxt.js 是一个基于 Vue.js、Node.js、Webpack 和 Babel.js 的免费开源 Web 应用程序框架。 Nuxt 的灵感来自 Next.js,这是一个基于 React.js 的类似目的的框架。
创建 NuxtJS 应用程序:
第 1 步:您可以使用以下命令创建一个新的 NuxtJs 项目:
npx create-nuxt-app gfg第 2 步:现在使用以下命令导航到您的应用程序:
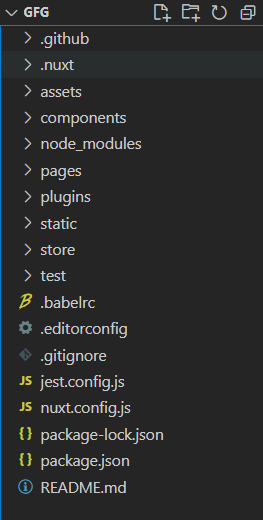
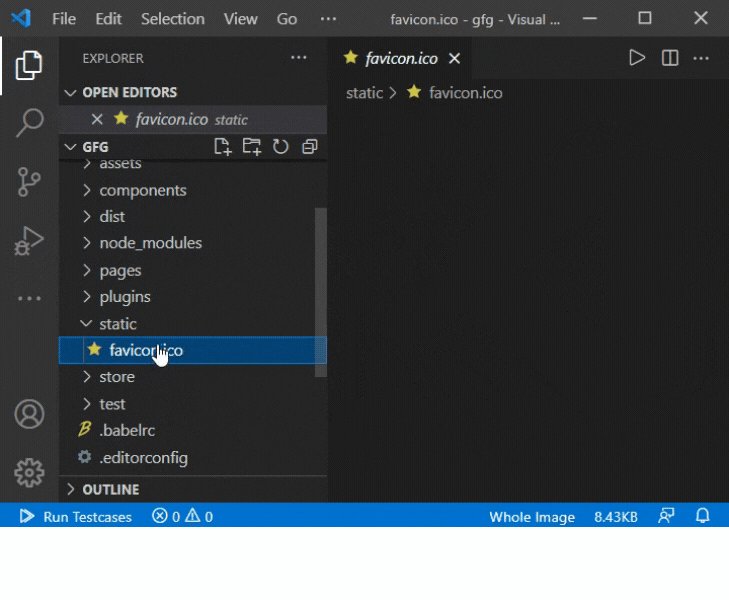
cd gfg项目结构:它看起来像这样。

NuxtJs 中有7 个主要的子目录:
Components:在这个目录中,我们可以存储我们将在我们的主应用程序中使用的所有组件。与 NextJs 或 ReactJs 不同,我们不必在 NuxtJs 中手动导入页面中的组件。 NuxtJs 会自动扫描您的组件并将其导入您的页面。
Pages:在这个目录中,我们可以为我们的 NuxtJs 应用创建页面。您只需在页面目录中创建一个新的 .vue 文件即可创建一个新页面。之后 NuxtJs 将自动扫描页面并为应用程序创建路由器。您还可以通过在 pages 目录中创建新文件夹来创建嵌套页面。
资产:在这个目录中,我们可以存储我们将在我们的应用程序中使用的不同类型的资产,例如图像、字体、音频文件、徽标和样式。
注意:如果您的应用程序中不存在此目录,那么您只需添加一个名为“assets”的文件夹即可创建它。
插件:在这个目录中,我们可以添加我们将在我们的 NuxtJs 应用程序中使用的插件。安装插件后,我们必须在 Plugins 目录中为该插件创建一个新文件。
静态:在此目录中,我们将存储不会更改的静态文件,例如 robots.txt、站点地图或网站图标。

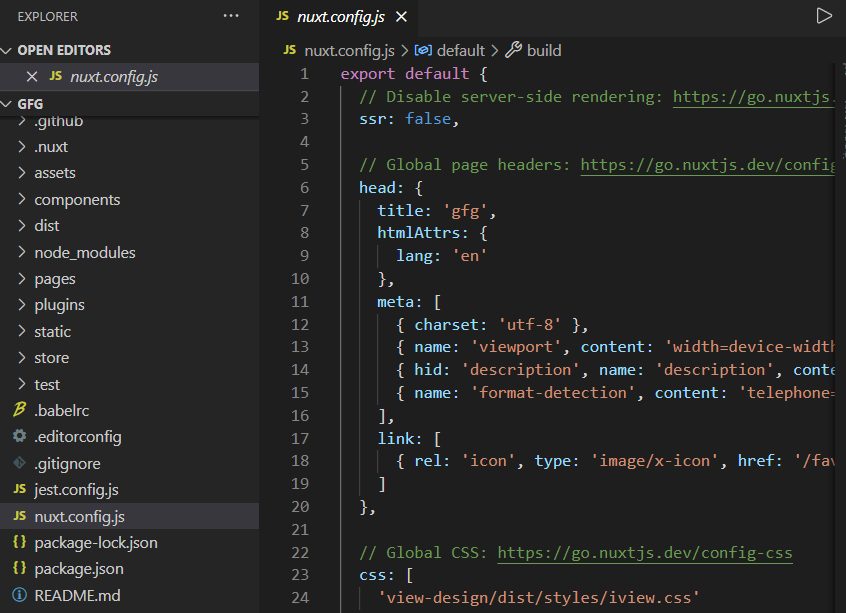
nuxt.config.js:这是 NuxtJs 应用程序的配置文件。您可以通过创建插件部分在此处添加新模块。您还可以使用此 nuxt.config.js 文件覆盖 NuxtJs 文件的默认设置。

packages.json:此文件包含 NuxtJs 应用程序的所有依赖项。您还可以使用 NuxtJs 应用程序的名称和版本在此文件中查看运行或构建应用程序的命令。

示例:在此示例中,让我们创建一个新页面。为此,我们必须在 pages 目录中创建一个名为gfg.vue的新文件。在文件中添加以下内容:
gfg.vue
This is a simple NuxtJs Page.
运行应用程序:在终端中使用以下命令运行应用程序。
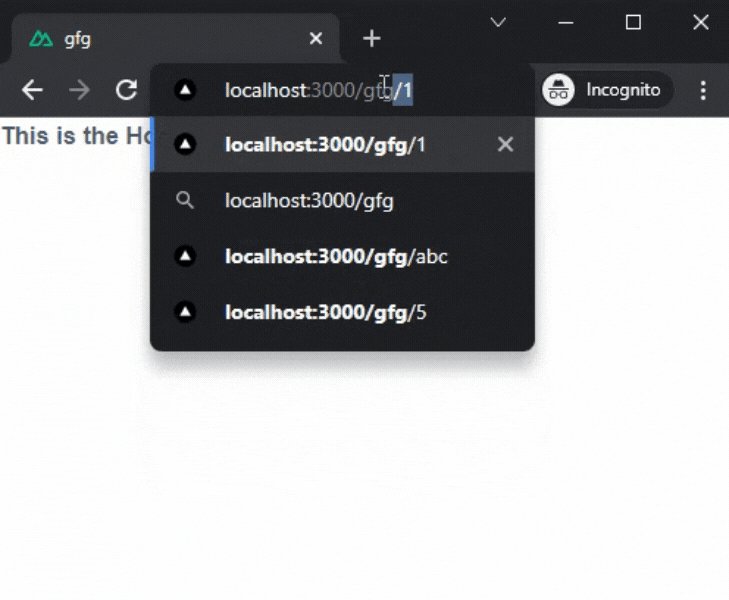
npm run dev输出: 
参考: https://nuxtjs.org/docs/get-started/directory-structure/