Next.js 环境变量
在本文中,我们将学习如何在 Next.js 中使用环境变量。 Next.js 内置了对环境变量的支持,您可以在项目的任何地方声明和使用这些环境变量。
按照以下步骤在 Next.js 应用程序中设置环境变量。
第 1 步:要创建新的 Next.js 应用程序,请在终端中运行以下命令:
npx create-next-app GFG第 2 步:创建项目文件夹(即 GFG )后,使用以下命令移动到该文件夹:
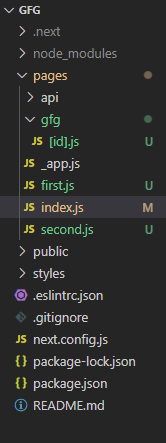
cd GFG项目结构:它看起来像这样。

第 3 步:创建.env.local文件——我们将创建一个.env.local文件来创建特定于我们本地机器的环境变量。您还可以使用其他环境变量文件类型,例如:
- .env
- .env.[环境]
- .env.[环境].local
- .env.development
- .env.development.local
创建文件后,我们可以在其中存储环境变量。
示例:我们可以拥有包含以下数据的.env.local文件。
KEY="GEEKSFORGEEKS"
ID=85674第 4 步:访问环境变量——现在您可以使用“process.env.VARIABLE_NAME”访问您的环境变量。为了尝试这个,让我们从 NextJs 应用程序的主页访问我们的环境变量。
文件名: pages/index.js
Javascript
export const getServerSideProps = async () => {
return {
props: {
// Returning value of Environment
// variable as prop
value: process.env.KEY,
id: process.env.ID,
},
};
};
export default function Home({ value, id }) {
return (
{/* Adding Heading */}
This is Homepage
{/* Adding the value of Environment variable */}
Value of KEY variable:- {value}
Value of ID variable:- {id}
);
}第 5 步:运行应用程序 –运行以下命令来启动服务器。
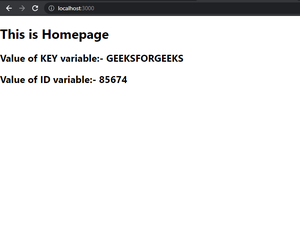
npm start输出:我们将在您的浏览器屏幕上看到以下输出。