📌 相关文章
- CSS 中的 float 属性是什么?
- CSS 中的 float 属性是什么?(1)
- c# float - C# (1)
- Scala 短 (x: Float): Float(1)
- Scala 短 /(x: Float): Float
- Python float()
- Python float()(1)
- c# float - C# 代码示例
- css float 占位符 - CSS (1)
- Scala Float ==(x: Float) 方法示例(1)
- Scala Float !=(x: Float) 方法与示例(1)
- Scala Float %(x: Float) 方法示例(1)
- Scala Float *(x: Float) 方法与示例
- Scala Float +(x: Float) 方法示例(1)
- Scala Float ==(x: Float) 方法示例
- Scala Float !=(x: Float) 方法与示例
- Scala Float +(x: Float) 方法示例
- Scala Float /(x: Float) 方法示例
- Scala Float *(x: Float) 方法与示例(1)
- Scala Float (x: Float) 方法示例(1)
- Scala Float %(x: Float) 方法示例
- java float 0 0 (1)
- css float 占位符 - CSS 代码示例
- CSS |左属性(1)
- CSS |左属性
- Scala 字节 %(x: Float): Float
- Scala 字节 *(x: Float): Float(1)
- Scala 字节 *(x: Float): Float
- Scala 字节 %(x: Float): Float(1)
📜 CSS float属性
📅 最后修改于: 2020-11-04 05:44:23 🧑 作者: Mango
CSS Float
CSS float属性是一个定位属性。它用于将一个元素向左或向右推,允许其他元素环绕它。通常用于图像和布局。
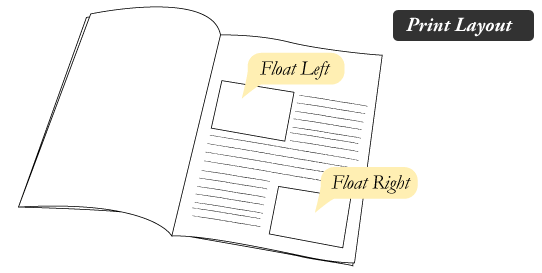
要了解其目的和来源,让我们看一下它的print显示。在print显示器中,图像设置在页面中,以便文本根据需要环绕在页面上。

它的Web布局也与print布局类似。

这个怎么使用
元素仅水平浮动。因此,仅可以向左或向右浮动元素,而不能向上或向下浮动元素。
- 浮动元素可以尽可能向左或向右移动。简单来说,这意味着浮动元素可以显示在最左侧或最右侧。
- 浮动元素之后的元素将在其周围流动。
- 浮动元素之前的元素不会受到影响。
- 如果图像向右浮动,则文本在其周围向左流动;如果图像向左浮动,则文本在其周围向右流动。
CSS Float属性
| Property | Description | Values |
|---|---|---|
| clear | The clear property is used to avoid elements after the floating elements which flow around it. | left, right, both, none, inherit |
| float | It specifies whether the box should float or not. | left, right, none, inherit |
CSS Float属性值
| Value | Description |
|---|---|
| none | It specifies that the element is not floated, and will be displayed just where it occurs in the text. this is a default value. |
| left | It is used to float the element to the left. |
| right | It is used to float the element to the right. |
| initial | It sets the property to its initial value. |
| inherit | It is used to inherit this property from its parent element. |
CSS Float属性示例
让我们看一个简单的示例,以了解CSS float属性。
The following paragraph contains an image with style
float:right. The result is that the image will float to the right in the paragraph.
 This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.