- CSS | background-image 属性
- CSS background-size属性
- CSS background-size属性(1)
- CSS | background-size 属性
- CSS Background-color属性(1)
- CSS | background-color 属性
- CSS Background-color属性
- CSS | background-color 属性
- CSS | background-color 属性(1)
- CSS | background-color 属性(1)
- CSS | background-position 属性(1)
- CSS | background-position 属性
- CSS background-clip属性
- CSS | background-clip 属性(1)
- CSS | background-clip 属性
- CSS background-clip属性(1)
- css background-clip - CSS 代码示例
- HTML background-color属性(1)
- HTML background-color属性
- laravel background-image url css (1)
- Express.js res.attachment()函数
- Express.js res.attachment()函数(1)
- wp_get_attachment_image 类 - PHP (1)
- CSS background-blend-mode属性(1)
- CSS | background-blend-mode 属性
- CSS background-blend-mode属性
- CSS | background-blend-mode 属性(1)
- wp_get_attachment_image 类 - PHP 代码示例
- laravel background-image url css - 任何代码示例
📅 最后修改于: 2020-11-04 06:18:52 🧑 作者: Mango
CSS background-attachment属性
background-attachment属性用于指定背景图像是否固定或在浏览器窗口中与页面的其余部分一起滚动。
该属性具有滚动,固定和局部三个值。其默认值为scroll,这将导致元素不随其内容滚动。此属性的局部值使元素随内容滚动。如果将值设置为fixed,则背景图像在浏览器中滚动时不会移动。
此CSS属性可以支持多个背景图像。我们可以为每个背景图像指定不同的background-attachment属性值,以逗号分隔。每个图像都将与此属性的相应值匹配。
句法
background-attachment: scroll | fixed | local | initial | inherit;
此属性的值定义如下。
属性值
scroll:这是默认值,它防止元素随内容滚动,但随页面滚动。
fixed:使用此值,即使元素具有滚动机制,背景图像也不会随元素移动。这会导致图像被锁定在一个位置,即使文档的其余部分也会滚动。
local:使用此值,如果元素具有滚动机制,则背景图像将与元素的内容一起滚动。
initial:将属性设置为其默认值。
inherit:它从其父元素继承属性。
让我们通过使用一些插图来了解此属性。
例
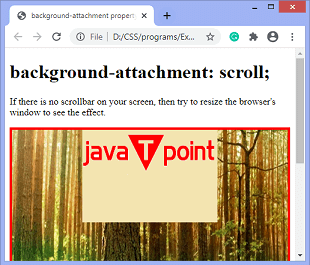
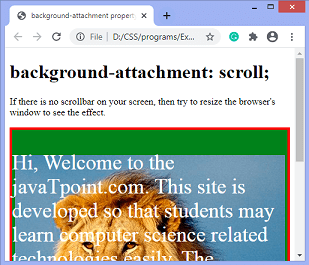
在此示例中,我们使用background-attachment属性的滚动值,这是默认行为。因此,在滚动页面时,背景也会随之滚动。
background-attachment property
background-attachment: scroll;
If there is no scrollbar on your screen, then try to resize the browser's window to see the effect.
Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better.
输出量

示例-使用固定值
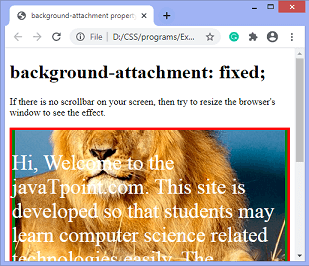
在此示例中,我们使用background-attachment属性的固定值。此值固定了背景图像,并且即使文档其余部分滚动,该图像也不会移动。
background-attachment property
background-attachment: fixed;
If there is no scrollbar on your screen, then try to resize the browser's window to see the effect.
Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better.
输出量

示例-使用本地值
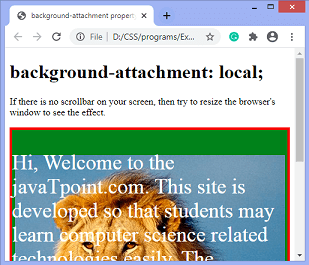
在此示例中,我们使用background-attachment属性的本地值。在这里,背景图像将随着元素内容的滚动而滚动。
background-attachment property
background-attachment: local;
If there is no scrollbar on your screen, then try to resize the browser's window to see the effect.
Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better.
输出量

现在,让我们看另一个示例,其中我们为一个元素使用了多个背景图像。
例
在这里,有两个背景图像,我们将在这些图像上应用background-attachment属性。第一张图像的附件设置为固定,而第二张图像的附件设置为滚动。
background-attachment property
background-attachment: scroll;
If there is no scrollbar on your screen, then try to resize the browser's window to see the effect.
输出量