background-blend-mode 属性定义了元素的背景图像应该如何相互混合以及如何与元素的背景颜色混合。
句法:
background-blend-mode: normal|multiply|screen|darken|lighten|
color-dodge|saturation|difference|luminosity|overlay;
财产:
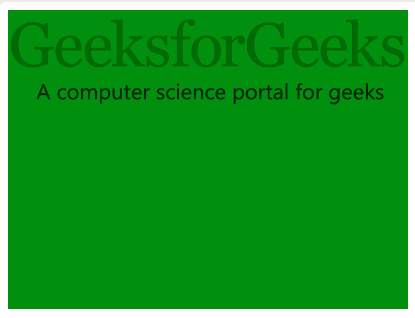
正常:这是默认值。它将混合模式设置为正常。
- 句法:
background-blend-mode: normal; - 例子:
background-blend-mode Property - 输出:

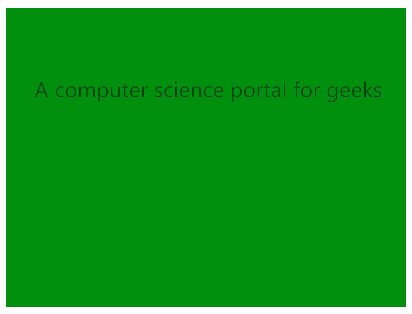
乘法:它将混合模式设置为乘法。这导致图像比以前更暗。
- 句法:
background-blend-mode: multiply; - 例子:
background-blend-mode Property - 输出:

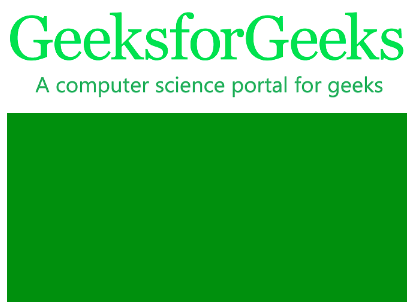
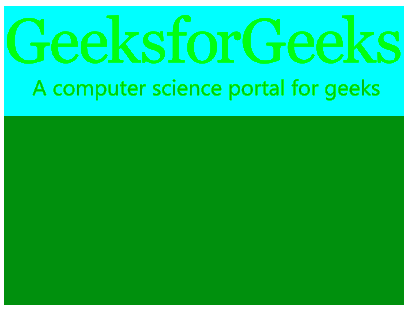
网屏:将混合模式设置为网屏。在这种模式下,图像和颜色都被反转、相乘然后反转。再次。
- 句法:
background-blend-mode: screen; - 例子:
background-blend-mode Property - 输出:

变暗:它将混合模式设置为变暗。在这种模式下,如果背景图像比背景颜色深,则图像被替换,否则,它保持原样。
- 句法:
background-blend-mode: darken; - 例子:
background-blend-mode Property - 输出:

变亮:它将混合模式设置为变亮。在这种模式下,如果背景图像比背景颜色浅,则图像被替换,否则保持原样。
- 句法:
background-blend-mode: lighten; - 例子:
background-blend-mode Property - 输出:

颜色减淡:它将混合模式设置为颜色减淡。在这种模式下,背景颜色除以背景图像的倒数。这与屏幕混合模式非常相似。
- 句法:
background-blend-mode: color-dodge; - 例子:
background-blend-mode Property - 输出:

饱和度:它将混合模式设置为变亮。此模式保持背景图像的饱和度,同时混合背景颜色的色调和亮度。
- 句法:
background-blend-mode: saturation; - 例子:
background-blend-mode Property - 输出:

差异:它将混合模式设置为差异。此模式是通过从最亮的颜色中减去背景图像的较暗颜色和背景颜色的结果。通常,图像将具有非常高的对比度。
- 句法:
background-blend-mode: difference; - 例子:
background-blend-mode Property - 输出:

亮度:它将混合模式设置为亮度。在这种模式下,顶部颜色的亮度被保留,同时使用背景颜色的饱和度和色调。
- 句法:
background-blend-mode: luminosity; - 例子:
background-blend-mode Property - 输出:

叠加:将混合模式设置为叠加。在这种模式下,背景颜色与背景图像混合以反映背景的明暗。
- 句法:
background-blend-mode: Overlay; - 例子:
background-blend-mode Property - 输出:

支持的浏览器: backgroud-blend-mode属性支持的浏览器如下:
- 谷歌浏览器 35.0
- 火狐 30.0
- 歌剧 22.0
- 苹果 Safari 7.1