Angular ngx bootstrap 分页组件
Angular ngx bootstrap 是一个与 Angular 一起使用的引导框架,用于创建具有出色样式的组件,该框架非常易于使用,可用于制作响应式网站。在本文中,我们将了解如何在 angular ngx bootstrap 中使用分页。
安装语法:
npm install ngx-bootstrap --save 方法:
- 首先,使用上述命令安装 angular ngx bootstrap。
- 在 index.html 中添加以下脚本
- 在 module.ts 中导入分页组件
- 在 app.component.html 中,制作一个分页组件。
- 使用 ng serve 为应用程序提供服务。
示例 1:
index.html
Demo
app.component.html
app.module.ts
import { NgModule } from '@angular/core';
// Importing forms module
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { PaginationModule } from 'ngx-bootstrap/pagination';
import { AppComponent } from './app.component';
@NgModule({
bootstrap: [
AppComponent
],
declarations: [
AppComponent
],
imports: [
FormsModule,
BrowserModule,
BrowserAnimationsModule,
ReactiveFormsModule,
PaginationModule
]
})
export class AppModule { }app.component.html
app.module.ts
import { NgModule } from '@angular/core';
// Importing forms module
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { PaginationModule } from 'ngx-bootstrap/pagination';
import { AppComponent } from './app.component';
@NgModule({
bootstrap: [
AppComponent
],
declarations: [
AppComponent
],
imports: [
FormsModule,
BrowserModule,
BrowserAnimationsModule,
ReactiveFormsModule,
PaginationModule
]
})
export class AppModule { }
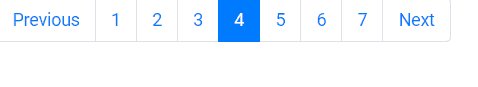
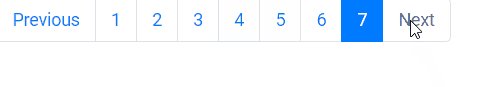
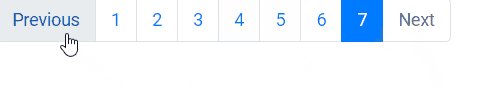
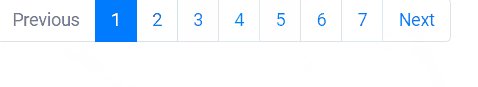
输出:

参考: https://valor-software.com/ngx-bootstrap/pagination