Angular ngx Bootstrap 选项卡组件
Angular ngx bootstrap 是一个与 Angular 一起使用的引导框架,用于创建具有出色样式的组件,该框架非常易于使用,用于制作响应式网站。
在本文中,我们将了解如何在 angular ngx bootstrap 中使用 Tabs。
安装语法:
npm install ngx-bootstrap --save方法:
- 首先,使用上述命令安装 angular ngx bootstrap。
- 在 index.html 中添加以下脚本
- 在 module.ts 中导入标签组件
- 在 app.component.html 中创建一个标签组件。
- 使用 ng serve 为应用程序提供服务。
示例 1:
index.html
Demo
app.component.html
Tabs component in Angular ngx bootstrap
Tabs component in Angular ngx bootstrap
Tabs component in Angular ngx bootstrap
app.module.ts
import { NgModule } from '@angular/core';
// Importing forms module
import { FormsModule, ReactiveFormsModule }
from '@angular/forms';
import { BrowserModule }
from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { TabsModule} from 'ngx-bootstrap/tabs';
import { AppComponent } from './app.component';
@NgModule({
bootstrap: [
AppComponent
],
declarations: [
AppComponent
],
imports: [
FormsModule,
BrowserModule,
BrowserAnimationsModule,
ReactiveFormsModule,
TabsModule.forRoot()
]
})
export class AppModule { }app.component.css
#gfg{
margin: 10px;
}app.component.ts
import { Component, OnInit,LOCALE_ID } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
itemStringsLeft = [
'Windstorm',
'Bombasto',
'Magneta',
'Tornado'
];
}app.component.html
Tabs component in Angular ngx bootstrap
Tabs component in Angular ngx bootstrap
Tabs component in Angular ngx bootstrap
app.module.ts
import { NgModule } from '@angular/core';
// Importing forms module
import { FormsModule, ReactiveFormsModule }
from '@angular/forms';
import { BrowserModule }
from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { TabsModule} from 'ngx-bootstrap/tabs';
import { AppComponent } from './app.component';
@NgModule({
bootstrap: [
AppComponent
],
declarations: [
AppComponent
],
imports: [
FormsModule,
BrowserModule,
BrowserAnimationsModule,
ReactiveFormsModule,
TabsModule.forRoot()
]
})
export class AppModule { }
app.component.css
#gfg{
margin: 10px;
}
app.component.ts
import { Component, OnInit,LOCALE_ID } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
itemStringsLeft = [
'Windstorm',
'Bombasto',
'Magneta',
'Tornado'
];
}
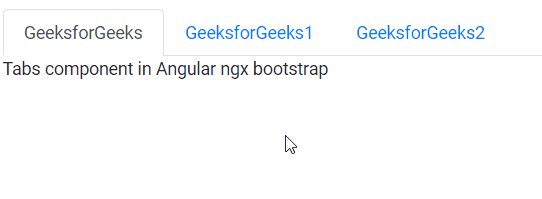
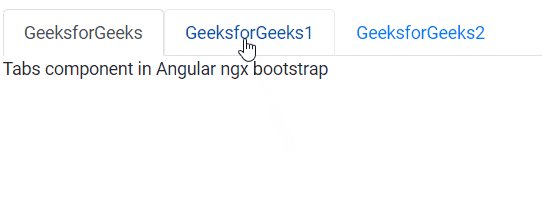
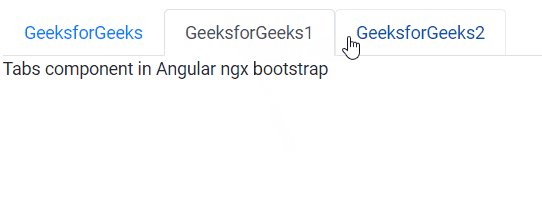
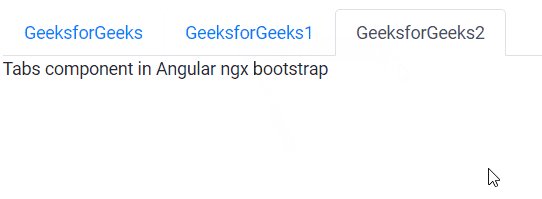
输出: