📌 相关文章
- css left - CSS 代码示例
- 是否有 min-left css 属性 - CSS (1)
- 是否有 min-left css 属性 - CSS 代码示例
- CSS | border-left 属性
- CSS | border-left 属性(1)
- CSS | padding-left 属性
- CSS | padding-left 属性(1)
- CSS | margin-left 属性(1)
- CSS | margin-left 属性
- css border-left - CSS (1)
- css border-left - CSS 代码示例
- 如何使用 jQuery 删除 CSS“top”和“left”属性?(1)
- 如何使用 jQuery 删除 CSS“top”和“left”属性?
- 如何使用 jQuery 删除 CSS“top”和“left”属性?
- 如何使用 jQuery 删除 CSS“top”和“left”属性?(1)
- CSS | border-left-color 属性
- CSS | border-left-color 属性(1)
- CSS | border-left-width 属性
- CSS | border-left-width 属性(1)
- CSS | border-left-style 属性(1)
- CSS | border-left-style 属性
- MySQL 中的 LEFT()函数(1)
- MySQL 中的 LEFT()函数
- CSS scroll-padding-left 属性(1)
- CSS scroll-padding-left 属性
- CSS scroll-margin-left 属性(1)
- CSS scroll-margin-left 属性
- Fabric.js Text left 属性(1)
- Fabric.js Text left 属性
📜 CSS left属性
📅 最后修改于: 2020-11-05 02:24:27 🧑 作者: Mango
CSS left属性
此CSS属性指定水平放置的元素的左偏移量,并且不影响未放置的元素。它是right,top和bottom的四个偏移属性之一。
同时定义了left和right属性时,如果容器是从右到左,则right值具有优先级;如果容器是从左到右,则left值具有优先级。
该属性的效果取决于相应元素的定位方式,即position属性的值。当position属性设置为static值时,left属性不会影响。
下表列出了此属性对除值static之外的已定位元素的影响:
- 当元素处于绝对或固定位置时(即position:absolute;和position:fixed; ),left属性指定元素的左边缘与其包含块(元素相对定位的祖先)的左边缘之间的距离。 )。
- 如果元素是相对放置的(即position:relative; ),则left属性将元素的左边缘从其正常位置设置为左/右。
- 如果位置设置为粘性,例如,位置:粘性;则定位上下文是视口。当元素在视口内时,left属性的行为就像其位置是相对的。当元素在外部时,left属性的行为就像其位置是固定的。
句法
left: auto | length | percentage | initial | inherit;
属性值
此属性的值定义如下:
auto:这是默认值。它允许浏览器计算左边缘位置。
length:此值以px,cm,pt等定义左属性的位置。它允许为负值。
percentage:此值以百分比(%)定义左侧属性的位置。它被计算为元素包含块的宽度。它还允许使用负值。
initial:将属性设置为其默认值。
inherit:它从其父元素继承属性。
例
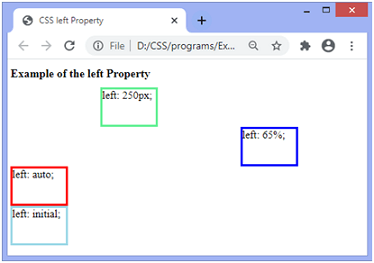
在此示例中,有四个绝对定位(即position:absolute;)的div元素。我们正在将left属性应用于它们。 div元素的左侧:initial;左:自动;由于具有相似的尺寸和默认值,因此会重叠。
在输出中,我们可以看到带有黄色边框的div元素位于左侧:auto;带有浅蓝色边框的div元素位于左侧:initial;。
CSS left Property
Example of the left Property
left: 250px;
left: 65%;
left: auto;
left: initial;
输出量

例
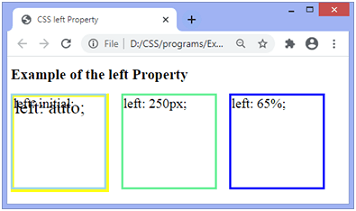
在此示例中,有四个相对定位(即position:relative;)的div元素。我们正在将left属性应用于它们。
CSS left Property
Example of the left Property
left: 250px;
left: 65%;
left: auto;
left: initial;
输出量