📌 相关文章
- css right - CSS (1)
- css right - CSS 代码示例
- CSS | padding-right 属性
- CSS | padding-right 属性(1)
- CSS | margin-right 属性
- c# right 函数 - C# (1)
- c# right 函数 - C# 代码示例
- CSS | border-right-color 属性
- CSS | border-right-color 属性(1)
- CSS | border-right-width 属性
- CSS | border-right-width 属性(1)
- CSS | border-right-style 属性
- CSS | border-right-style 属性(1)
- MySQL 中的 RIGHT()函数
- MySQL 中的 RIGHT()函数(1)
- CSS scroll-padding-right 属性
- CSS scroll-padding-right 属性(1)
- CSS scroll-margin-right 属性(1)
- CSS scroll-margin-right 属性
- HTML | DOM Style right 属性
- HTML | DOM Style right 属性(1)
- MySQL字符串RIGHT()函数(1)
- MySQL字符串RIGHT()函数
- \ right-Tex命令
- \ right-Tex命令(1)
- CSS | border-top-right-radius 属性
- CSS | border-top-right-radius 属性(1)
- CSS |左属性
- CSS |左属性(1)
📜 CSS right属性
📅 最后修改于: 2020-11-05 02:23:45 🧑 作者: Mango
CSS right属性
此CSS属性为水平定位的元素指定右偏移量,并且不影响未定位的元素。它是左,上和下四个偏移属性之一。
同时定义了left和right属性时,如果容器是从右到左,则right值具有优先级;如果容器是从左到右,则left值具有优先级。
该属性的效果取决于相应元素的定位方式,即position属性的值。当position属性设置为static值时,right属性不会影响。
下表列出了此属性对除值static之外的已定位元素的影响:
- 当元素处于绝对或固定位置时(即position:absolute;和position:fixed; ), right属性指定元素的右边缘与其包含块(元素相对定位的祖先)的右边缘之间的距离。 )。
- 如果元素是相对放置的(即position:relative; ),则right属性会将元素的右边缘设置为从其正常位置向左/向右。
- 如果位置设置为粘性,例如,位置:粘性;那么,定位上下文就是视口。当元素在视口中时, right属性的行为就像其位置是相对的。当元素在外部时, right属性的行为就像其位置是固定的。
句法
left: auto | length | percentage | initial | inherit;
物业价值
此属性的值定义如下:
auto:这是默认值。它允许浏览器计算右边缘位置。
length:此值以px,cm,pt等形式定义right属性的位置。它允许使用负值。
percent:此值以百分比(%)定义正确的属性的位置。它被计算为元素包含块的宽度。它还允许使用负值。
initial:将属性设置为其默认值。
inherit:它从其父元素继承属性。
例
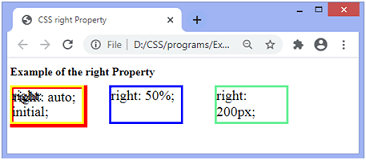
在此示例中,有四个绝对定位(即position:absolute;)的div元素。我们正在为他们应用正确的属性。带有正确的div元素:initial;右:自动;由于具有默认值和相似的尺寸,因此会重叠。
CSS right Property
Example of the right Property
right: 200px;
right: 50%;
right: auto;
right: initial;
输出量

例
在此示例中,有四个相对定位(即position:relative;)的div元素。我们正在对它们应用CSS right属性。在这里,我们在两个div元素上使用长度和百分比的负值。
CSS right Property
Example of the right Property
right: -100px;
right: -30%;
right: auto;
right: initial;
输出量
