初始表单数据 – Django Forms
创建 Django 表单后,如果需要在表单的部分或所有字段中填充一些初始数据,可以使用 Django 表单的功能来完成。它和占位符不一样,但是这个数据会在提交的时候传入到视图中。有多种方法可以做到这一点,最常见的是当我们在 Django 视图中初始化表单时传递数据字典。其他方法包括通过表单字段传递初始值或覆盖__init__方法。
如何将初始数据传递给 Django 表单?
使用示例传递初始数据的说明。考虑一个名为geeks的项目,它有一个名为geeksforgeeks的应用程序。
Refer to the following articles to check how to create a project and an app in Django.
- How to Create a Basic Project using MVT in Django?
- How to Create an App in Django ?
现在让我们在“geeks/forms.py”中创建一个演示表单,
from django import forms
// creating a django form
class GeeksForm(forms.Form):
title = forms.CharField()
description = forms.CharField()
available = forms.BooleanField()
email = forms.EmailField()
现在要渲染这个表单,我们需要创建视图和模板,用于向用户显示表单。在 geeks/views.py 中,创建一个视图
from django.shortcuts import render
from .forms import GeeksForm
# creating a home view
def home_view(request):
context = {}
form = GeeksForm(request.POST or None)
context['form'] = form
return render(request, "home.html", context)
在模板/home.html 中,
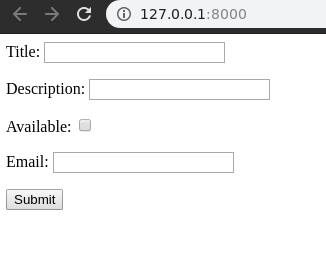
现在让我们通过运行来显示表单
Python manage.py runserver访问http://127.0.0.1:8000/ 
方法 1 – 在 views.py 中添加初始表单数据
通过字典添加初始数据的第一个也是最常用的方法是在表单初始化期间的 view.py 中。这是带有一些添加数据的views.py的代码。
from django.shortcuts import render
from .forms import GeeksForm
def home_view(request):
context ={}
# dictionary for initial data with
# field names as keys
initial_dict = {
"title" : "My New Title",
"description" : " A New Description",
"available":True,
"email":"abc@gmail.com"
}
# add the dictionary during initialization
form = GeeksForm(request.POST or None, initial = initial_dict)
context['form']= form
return render(request, "home.html", context)
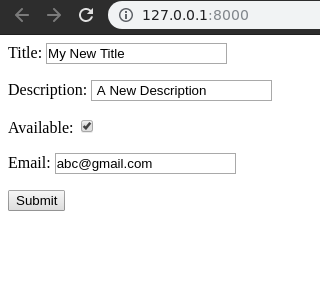
现在打开 http://127.0.0.1:8000/。此方法是所有方法中的高级方法,它将覆盖其他方法期间提供的任何数据。 
方法 2 - 使用 forms.py 中的字段添加初始表单数据
可以使用 forms.py 中的字段添加初始数据。为此目的,有一个属性initial 。
在forms.py中,
from django import forms
class GeeksForm(forms.Form):
# adding initial data using initial attribute
title = forms.CharField(initial = "Method 2 ")
description = forms.CharField(initial = "Method 2 description")
available = forms.BooleanField(initial = True)
email = forms.EmailField(initial = "abc@gmail.com")
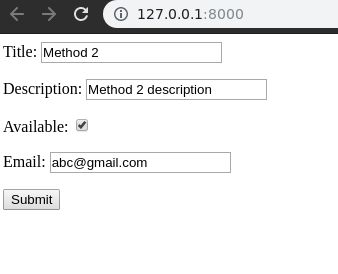
现在访问 http://127.0.0.1:8000/。可以看到数据正在更新为方法 2。

通过这种方式,可以将初始数据添加到表单中,以简化用户的工作或任何相关目的。该数据将传递给用户定义的模型或视图,并将充当用户在表单中输入的普通数据。
在评论中写代码?请使用 ide.geeksforgeeks.org,生成链接并在此处分享链接。