- microsoft forms 创建位图 - C# 代码示例
- React Rebass Forms Textarea 组件(1)
- React Rebass Forms Textarea 组件
- HTML5-Web Forms 2.0(1)
- HTML5-Web Forms 2.0
- React Rebass Forms Radio 组件(1)
- React Rebass Forms Radio 组件
- 如何使用 Django Forms 创建表单?(1)
- 如何使用 Django Forms 创建表单?
- Xamarin.Forms单元格
- Xamarin.Forms单元格(1)
- Xamarin.Forms布局
- Xamarin.Forms布局(1)
- Spectre Forms 输入组(1)
- Spectre Forms 输入组
- Xamarin.Forms生命周期(1)
- Xamarin.Forms生命周期
- 在SharePoint中创建Microsoft FORMS(1)
- 在SharePoint中创建Microsoft FORMS
- c# windows forms rtc - C# (1)
- Xamarin.Forms的XAML
- Xamarin.Forms的XAML(1)
- c# windows forms rtc - C# 代码示例
- 初始表单数据 – Django Forms(1)
- 初始表单数据 – Django Forms
- Spectre Forms 表单图标(1)
- Spectre Forms 表单图标
- Spectre Forms 表单切换(1)
- Spectre Forms 表单切换
📅 最后修改于: 2020-12-19 08:31:43 🧑 作者: Mango
反应形式
表单是任何现代Web应用程序不可或缺的一部分。它允许用户与应用程序交互以及从用户那里收集信息。表单可以执行许多任务,这些任务取决于您的业务需求和逻辑的性质,例如用户身份验证,添加用户,搜索,过滤,预订,订购等。表单可以包含文本字段,按钮,复选框,单选按钮,等等
建立表格
React提供了一种有状态的,被动的方法来构建表单。组件而不是DOM通常处理React表单。在React中,表单通常是通过使用受控组件来实现的。
React中主要有两种形式的表单输入。
- 不受控制的组件
- 受控组件
不受控制的组件
不受控制的输入类似于传统的HTML表单输入。 DOM本身处理表单数据。在这里,HTML元素保持其自己的状态,当输入值更改时,这些状态将更新。要编写不受控制的组件,您需要使用ref从DOM获取表单值。换句话说,不需要为每个状态更新编写事件处理程序。您可以使用ref从DOM访问表单的输入字段值。
例
在此示例中,代码在不受控制的组件中接受字段用户名和公司名称。
import React, { Component } from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.updateSubmit = this.updateSubmit.bind(this);
this.input = React.createRef();
}
updateSubmit(event) {
alert('You have entered the UserName and CompanyName successfully.');
event.preventDefault();
}
render() {
return (
);
}
}
export default App;
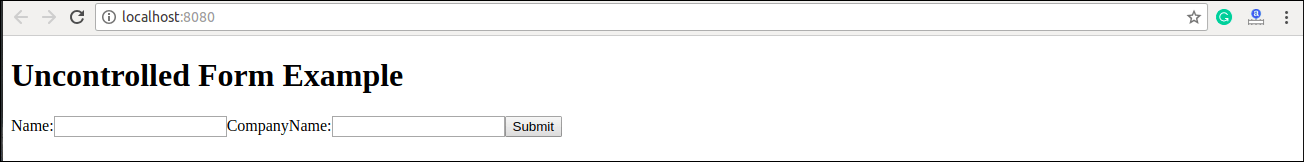
输出量
当您执行以上代码时,您将看到以下屏幕。

在字段中填写数据后,您将获得以下屏幕上可以看到的消息。

受控组件
在HTML中,表单元素通常维护自己的状态并根据用户输入对其进行更新。在受控组件中,输入表单元素由组件而不是DOM处理。在这里,可变状态保留在state属性中,并且仅使用setState()方法进行更新。
受控组件具有在每个onChange事件上控制传递给它们的数据的功能,而不是仅捕获一次数据(例如,当您单击Submit按钮时) 。然后,将这些数据保存到状态并使用setState()方法进行更新。这使组件可以更好地控制表单元素和数据。
受控组件通过prop获取其当前值,并通过回调(例如onChange事件)通知更改。父组件通过处理回调并管理自己的状态,然后将新值作为道具传递给受控组件,从而“控制”此更改。它也被称为“哑组件”。
例
import React, { Component } from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {value: ''};
this.handleChange = this.handleChange.bind(this);
this.handleSubmit = this.handleSubmit.bind(this);
}
handleChange(event) {
this.setState({value: event.target.value});
}
handleSubmit(event) {
alert('You have submitted the input successfully: ' + this.state.value);
event.preventDefault();
}
render() {
return (
);
}
}
export default App;
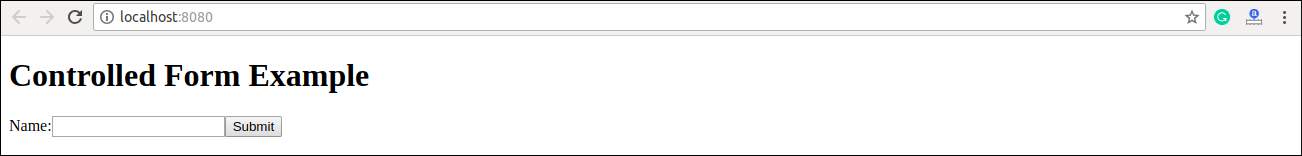
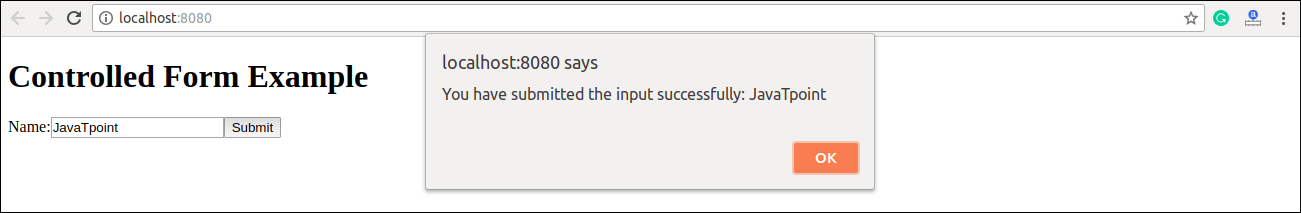
输出量
当您执行以上代码时,您将看到以下屏幕。

在字段中填写数据后,您将获得以下屏幕上可以看到的消息。

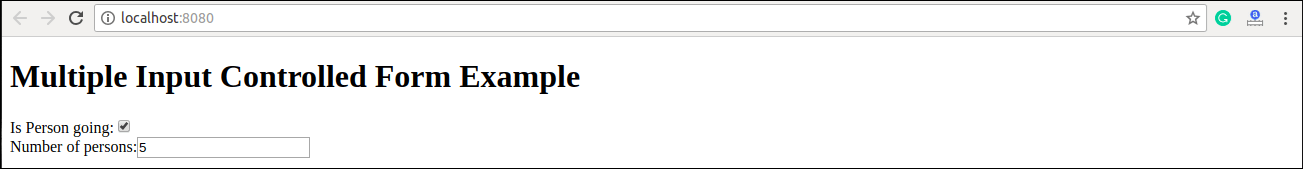
处理受控组件中的多个输入
如果要处理多个受控输入元素,请向每个元素添加一个name属性,然后处理程序函数根据event.target.name的值来决定要执行的操作。
例
import React, { Component } from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
personGoing: true,
numberOfPersons: 5
};
this.handleInputChange = this.handleInputChange.bind(this);
}
handleInputChange(event) {
const target = event.target;
const value = target.type === 'checkbox' ? target.checked : target.value;
const name = target.name;
this.setState({
[name]: value
});
}
render() {
return (
);
}
}
export default App;
输出量