Spectre Forms 表单验证样式
Spectre Forms 验证样式类用于设置表单样式。要使用表单验证样式,您可以向控件添加is-success或is-error类。将has-success或has-error类添加到父元素。使用 form-input-hint 类提供表单验证成功和错误消息。
表单表单验证样式类:
- is-success:该类用于设置元素的绿色。
- is-error:该类用于在元素上设置红色为绿色。
- has-success:该类用于设置元素的绿色。
- has-error:该类用于在元素上设置红色为绿色。
- form-input-hint:该类用于设置文字淡化。
句法:
...
例子:
HTML
GeeksforGeeks
SPECTRE Forms Input types Class
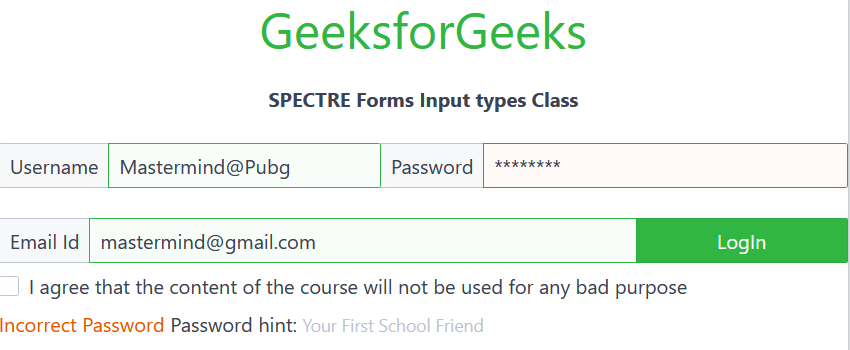
输出:

Spectre Forms 表单验证样式
参考: https://picturepan2.github.io/spectre/elements/forms.html#forms-validation