- Dart编程-类
- Dart编程-库
- Dart编程-函数(1)
- Dart编程-函数
- Dart编程-字符串
- Dart编程-字符串(1)
- Dart编程-数字(1)
- Dart编程-数字
- Dart编程-列表
- Dart编程 – 列表
- Dart编程 – 列表(1)
- Dart编程-列表(1)
- Dart编程-对象
- Dart编程-对象(1)
- 编程 - Html (1)
- Dart编程-循环
- Dart编程-循环(1)
- Dart编程-变量(1)
- Dart编程-变量
- Dart编程教程
- Dart编程-集合(1)
- Dart编程-集合
- Dart编程-符号
- Dart编程-符号(1)
- Dart编程-异常(1)
- Dart编程-异常
- 编程 - Html 代码示例
- 讨论Dart编程(1)
- 讨论Dart编程
📅 最后修改于: 2020-11-05 04:27:32 🧑 作者: Mango
每个网页都位于一个浏览器窗口中,该窗口可以视为一个对象。
Document对象代表在该窗口中显示的HTML文档。 Document对象具有引用其他对象的各种属性,这些属性允许访问和修改文档内容。
文档内容的访问和修改方式称为文档对象模型或DOM 。对象按层次结构组织。此层次结构适用于Web文档中对象的组织。
-
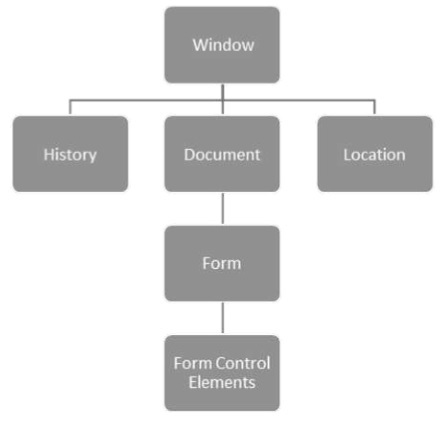
窗口-层次结构的顶部。它是对象层次结构的最外层元素。
-
文档-每个加载到窗口中的HTML文档都成为一个文档对象。该文档包含页面的内容。
-
元素-表示网页上的内容。示例包括文本框,页面标题等。
-
节点-通常是元素,但它们也可以是属性,文本,注释和其他DOM类型。
这是一些重要的DOM对象的简单层次结构-

Dart提供了dart:html库来操作DOM中的对象和元素。基于控制台的应用程序不能使用dart:html库。要在Web应用程序中使用HTML库,请导入dart:html-
import 'dart:html';
继续,我们将在下一节中讨论一些DOM操作。
查找DOM元素
dart:html库提供querySelector函数来搜索DOM中的元素。
Element querySelector(String selectors);
querySelector()函数返回与指定选择器组匹配的第一个元素。 “选择器应该是使用CSS选择器语法的字符串,如下所示
var element1 = document.querySelector('.className');
var element2 = document.querySelector('#id');
示例:操纵DOM
在Webstorm IDE中执行以下步骤-
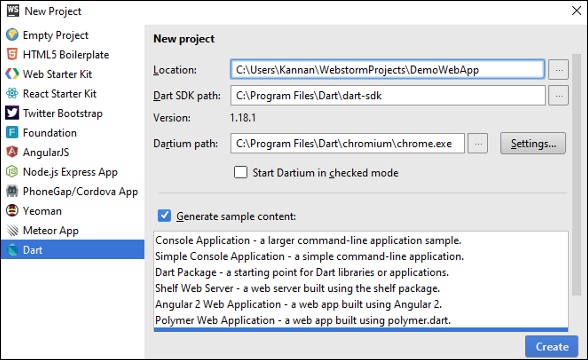
步骤1-文件NewProject→在位置中,将项目名称提供为DemoWebApp 。

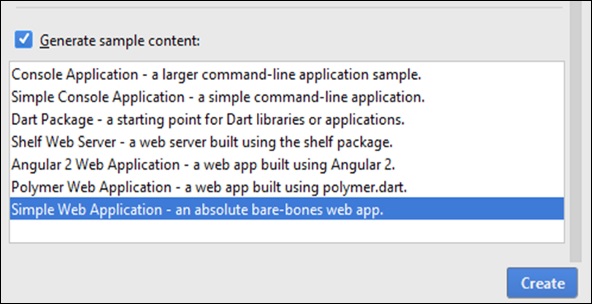
步骤1-在“生成样本内容”部分中,选择SimpleWebApplication 。

它将创建一个示例项目DemoWebApp 。有一个pubspec.yaml文件,其中包含需要下载的依赖项。
name: 'DemoWebApp'
version: 0.0.1
description: An absolute bare-bones web app.
#author: Your Name
#homepage: https://www.example.com
environment:
sdk: '>=1.0.0 <2.0.0'
dependencies:
browser: '>=0.10.0 <0.11.0' dart_to_js_script_rewriter: '^1.0.1'
transformers:
- dart_to_js_script_rewriter
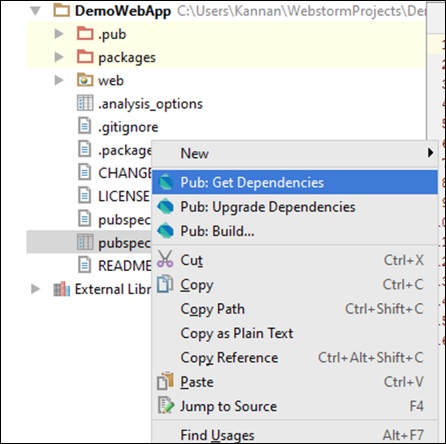
如果您连接到Web,这些将自动下载,否则您可以右键单击pubspec.yaml并获取依赖项。

在Web文件夹中,您将找到三个文件: Index.html,main.dart和style.css
Index.html
DemoWebApp
主镖
import 'dart:html';
void main() {
querySelector('#output').text = 'Your Dart web dom app is running!!!.';
}
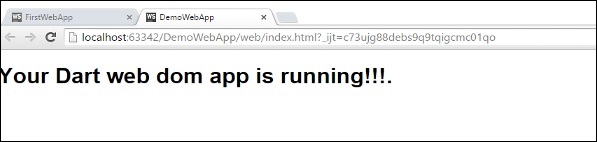
运行index.html文件;您将在屏幕上看到以下输出。

事件处理
dart:html库为DOM Elements提供了onClick事件。语法显示元素如何处理点击事件流。
querySelector('#Id').onClick.listen(eventHanlderFunction);
querySelector()函数从给定的DOM返回元素,并且onClick.listen()将采用eventHandler方法,该方法将在引发click事件时被调用。下面给出eventHandler的语法-
void eventHanlderFunction (MouseEvent event){ }
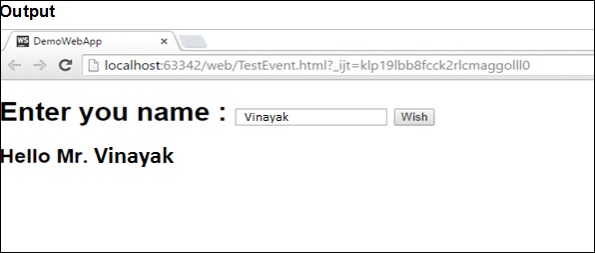
现在让我们举一个例子来理解Dart中的事件处理的概念。
TestEvent.html
DemoWebApp
Enter you name :
TestEvent.dart
import 'dart:html';
void main() {
querySelector('#btnWish').onClick.listen(wishHandler);
}
void wishHandler(MouseEvent event){
String name = (querySelector('#txtName') as InputElement).value;
querySelector('#display').text = 'Hello Mr.'+ name;
}
输出