- wxPython中的按钮Python
- wxPython中的按钮Python(1)
- wxPython – Python中按钮上的图像(1)
- wxPython – Python中按钮上的图像
- wxPython - 禁用按钮(1)
- wxPython - 禁用按钮
- wxPython - 在按钮中添加图像
- wxPython - 在按钮中添加图像(1)
- wxPython - 使用按钮更改标签
- wxPython - 使用按钮更改标签(1)
- wxPython - 改变按钮的大小(1)
- wxPython - 改变按钮的大小
- wxPython - 禁用单选按钮(1)
- wxPython - 禁用单选按钮
- wxPython – wxPython 中的 Replace()函数
- wxPython – wxPython 中的 Replace()函数(1)
- wxPython - 隐藏单选按钮(1)
- wxPython - 隐藏单选按钮
- wxPython - 更改按钮的背景颜色
- 安装 wxPython (1)
- wxPython | wxPython 中的 Exit()函数
- wxPython - 更改按钮标签字体(1)
- wxPython - 更改按钮标签字体
- wxPython - 更改单选按钮的大小(1)
- wxPython - 更改单选按钮的大小
- wxPython - 在 wxPython 中禁用静态文本
- wxPython - 在 wxPython 中禁用静态文本(1)
- wxPython - 为按钮设置工具提示
- wxPython - 为按钮设置工具提示(1)
📅 最后修改于: 2020-11-05 04:59:17 🧑 作者: Mango
按钮小部件在任何GUI界面中使用最广泛。它捕获用户生成的点击事件。它最明显的用途是触发绑定到它的处理函数。
wxPython类库提供了不同类型的按钮。有一个简单的传统按钮wx.Button类对象,该对象带有一些文本作为标题。也有两个状态的按钮,名为wx.ToggleButton 。它的按下或按下状态可以通过事件处理程序函数进行识别。
另一种类型的按钮wx.BitmapButton在其表面上将位图(图像)显示为图标。
wx.Button类和wx.ToggleButton类的构造函数采用以下参数-
Wx.Button(parent, id, label, pos, size, style)
这些是wx.Button类的一些重要方法-
| S.N. | Methods & Description |
|---|---|
| 1 |
SetLabel() Sets the button’s caption programmatically |
| 2 |
GetLabel() Returns the button’s caption |
| 3 |
SetDefault() Button is set to default for the top level window. Emulates the click event on pressing Enter key |
wx.ToggleButton类的两个重要方法是-
| S.N. | Methods & Description |
|---|---|
| 1 |
GetValue() Returns the state of toggle button (on/off) |
| 2 |
SetValue() Sets the state of button programmatically |
为了创建位图按钮,首先,需要从图像文件中构造位图对象。
wx.Bitmap类构造函数的以下变体是最常用的-
Wx.Bitmap(fiiename, wx.BITMAP_TYPE)
一些预定义的位图类型常量是-
| wx.BITMAP_TYPE_BMP |
| wx.BITMAP_TYPE_ICO |
| wx.BITMAP_TYPE_CUR |
| wx.BITMAP_TYPE_TIFF |
| wx.BITMAP_TYPE_TIF |
| wx.BITMAP_TYPE_GIF |
| wx.BITMAP_TYPE_PNG |
| wx.BITMAP_TYPE_JPEG |
| wx.BITMAP_TYPE_PCX |
| wx.BITMAP_TYPE_ICON |
| wx.BITMAP_TYPE_ANY |
此位图对象用作wx.BitmapButton类构造函数的参数之一。
Wx.BitmapButton(parent, id, bitmap, pos, size, style)
在某些OS平台上,位图按钮可以同时显示位图和标签。 SetLabel()方法分配标题。在其他平台上,它用作内部标签。
普通按钮以及位图按钮都会发出wx.CommandEvent。 EVT_BUTTON活页夹将处理程序函数与其关联。
另一方面,切换按钮使用wx.TOGGLEBUTTON活页夹进行事件处理。
在下面的示例中,所有这三种类型的按钮都放置在面板的垂直框大小调整器中。
使用以下语句创建简单的按钮对象-
self.btn = wx.Button(panel, -1, "click Me")
切换按钮由以下语句构造-
self.tbtn = wx.ToggleButton(panel , -1, "click to on")
使用以下语句将这些按钮添加到垂直大小调整器中-
vbox.Add(self.btn,0,wx.ALIGN_CENTER)
vbox.Add(self.tbtn,0,wx.EXPAND|wx.ALIGN_CENTER)
注–由于wx.EXPAND标志,切换按钮占据了框架的整个宽度。
使用EVT_BUTTON和EVT_TOGGLEBUTTON绑定程序,它们将与相应的处理程序关联。
self.btn.Bind(wx.EVT_BUTTON,self.OnClicked)
self.tbtn.Bind(wx.EVT_TOGGLEBUTTON,self.OnToggle)
将三个位图按钮添加到水平框大小调整器中。这些按钮将图像显示为图标作为其标题。
bmp = wx.Bitmap("NEW.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
bmp1 = wx.Bitmap("OPEN.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn1 = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp1,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
bmp2 = wx.Bitmap("SAVE.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn2 = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp2,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
这三个按钮的Click事件被定向到OnClicked()方法。
self.bmpbtn.Bind(wx.EVT_BUTTON, self.OnClicked)
self.bmpbtn1.Bind(wx.EVT_BUTTON, self.OnClicked)
self.bmpbtn2.Bind(wx.EVT_BUTTON, self.OnClicked)
这些按钮的内部标签分别设置为NEW,OPEN和SAVE。
OnClicked()事件处理程序函数检索引起click事件的源按钮的标签。该标签印在控制台上。
def OnClicked(self, event):
btn = event.GetEventObject().GetLabel()
print "Label of pressed button = ",btn
单击切换按钮时,将触发OnToggle()事件处理程序。它的状态由GetValue()方法读取,并因此设置了按钮的标题。
def OnToggle(self,event):
state = event.GetEventObject().GetValue()
if state == True:
print "off"
event.GetEventObject().SetLabel("click to off")
else:
print "on"
event.GetEventObject().SetLabel("click to on")
完整的代码清单如下-
import wx
class Mywin(wx.Frame):
def __init__(self, parent, title):
super(Mywin, self).__init__(parent, title = title,size = (200,150))
panel = wx.Panel(self)
vbox = wx.BoxSizer(wx.VERTICAL)
self.btn = wx.Button(panel,-1,"click Me")
vbox.Add(self.btn,0,wx.ALIGN_CENTER)
self.btn.Bind(wx.EVT_BUTTON,self.OnClicked)
self.tbtn = wx.ToggleButton(panel , -1, "click to on")
vbox.Add(self.tbtn,0,wx.EXPAND|wx.ALIGN_CENTER)
self.tbtn.Bind(wx.EVT_TOGGLEBUTTON,self.OnToggle)
hbox = wx.BoxSizer(wx.HORIZONTAL)
bmp = wx.Bitmap("NEW.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
hbox.Add(self.bmpbtn,0,wx.ALIGN_CENTER)
self.bmpbtn.Bind(wx.EVT_BUTTON,self.OnClicked)
self.bmpbtn.SetLabel("NEW")
bmp1 = wx.Bitmap("OPEN.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn1 = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp1,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
hbox.Add(self.bmpbtn1,0,wx.ALIGN_CENTER)
self.bmpbtn1.Bind(wx.EVT_BUTTON,self.OnClicked)
self.bmpbtn1.SetLabel("OPEN")
bmp2 = wx.Bitmap("SAVE.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn2 = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp2,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
hbox.Add(self.bmpbtn2,0,wx.ALIGN_CENTER)
self.bmpbtn2.Bind(wx.EVT_BUTTON,self.OnClicked)
self.bmpbtn2.SetLabel("SAVE")
vbox.Add(hbox,1,wx.ALIGN_CENTER)
panel.SetSizer(vbox)
self.Centre()
self.Show()
self.Fit()
def OnClicked(self, event):
btn = event.GetEventObject().GetLabel()
print "Label of pressed button = ",btn
def OnToggle(self,event):
state = event.GetEventObject().GetValue()
if state == True:
print "Toggle button state off"
event.GetEventObject().SetLabel("click to off")
else:
print " Toggle button state on"
event.GetEventObject().SetLabel("click to on")
app = wx.App()
Mywin(None, 'Button demo')
app.MainLoop()
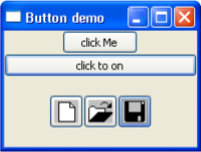
上面的代码产生以下输出-

按钮的标签=单击我
切换按钮状态为关闭
切换按钮状态为开
按钮标签=新
按下的标签=打开
按钮标签=保存