- CSS |单位(1)
- CSS |单位
- CSS-单位(1)
- CSS |单位
- 单位圆(1)
- 单位圆
- 单位转换 (1)
- F#单位类型(1)
- F#单位类型
- CSS-度量单位
- CSS-度量单位(1)
- 如何以秒为单位转换帧数 python (1)
- 单位转换 - 任何代码示例
- Python中的 Matplotlib.axis.Tick.have_units()函数(1)
- Python中的 Matplotlib.axis.Tick.have_units()函数
- Carbon\Traits\Units.php:69 - PHP (1)
- Python中的 Matplotlib.axis.Axis.set_units()函数
- Python中的 Matplotlib.axis.Axis.set_units()函数(1)
- Carbon\Traits\Units.php:69 - PHP 代码示例
- 如何以秒为单位转换帧数 python - 任何代码示例
- Python中的 Matplotlib.axis.Axis.get_units()函数(1)
- Python中的 Matplotlib.axis.Axis.get_units()函数
- Solidity-单位
- Solidity-单位(1)
- javascript 时间戳(以秒为单位) - Javascript (1)
- 单位数加法
- 单位数加法(1)
- AutoCAD单位(1)
- AutoCAD单位
📅 最后修改于: 2020-11-05 09:20:25 🧑 作者: Mango
CSS units
CSS中有各种单位来表示尺寸和长度。 CSS单位用于确定属性大小,我们为元素或其内容设置了大小。 CSS中的单位需要定义度量,例如margin:20px;其中px(或像素)是CSS单位。它们用于设置页边距,填充,长度等。
我们不能在数字和单位之间应用空格。值0可以省略单位。CSS的某些属性允许使用负值length。
CSS中的长度单位有两种:
- 绝对长度。
- 相对长度。
绝对长度
这些是固定长度的单位,使用绝对单位表示的长度将恰好显示为该尺寸。不建议在屏幕上使用,因为屏幕尺寸变化太大。因此,在已知输出介质(例如print布局)时,应使用绝对单位。
当项目中未考虑响应能力时,绝对单位很有用。它们对响应站点不利,因为它们在屏幕变化时不会缩放。
通常,绝对长度始终被认为是相同大小。绝对长度单位列表如下:
| Unit | Name | Explanation |
|---|---|---|
| cm | Centimeters | It is used to define the measurement in centimeters. |
| mm | Millimeters | It is used to define the measurement in millimeters. |
| in | Inches | It is used to define the measurement in inches. 1in = 96px = 2.54cm |
| pt | Points | It is used to define the measurement in points. 1pt = 1/72 of 1 inch. |
| pc | Picas | It is used to define the measurement in picas. 1pc = 12pt so, there 6 picas is equivalent to 1 inch. |
| px | Pixels | It is used to define the measurement in pixels. 1px = 1/96th of inch |
例
在此示例中,我们将段落的font-size属性用于使用上述绝对长度单位定义值。
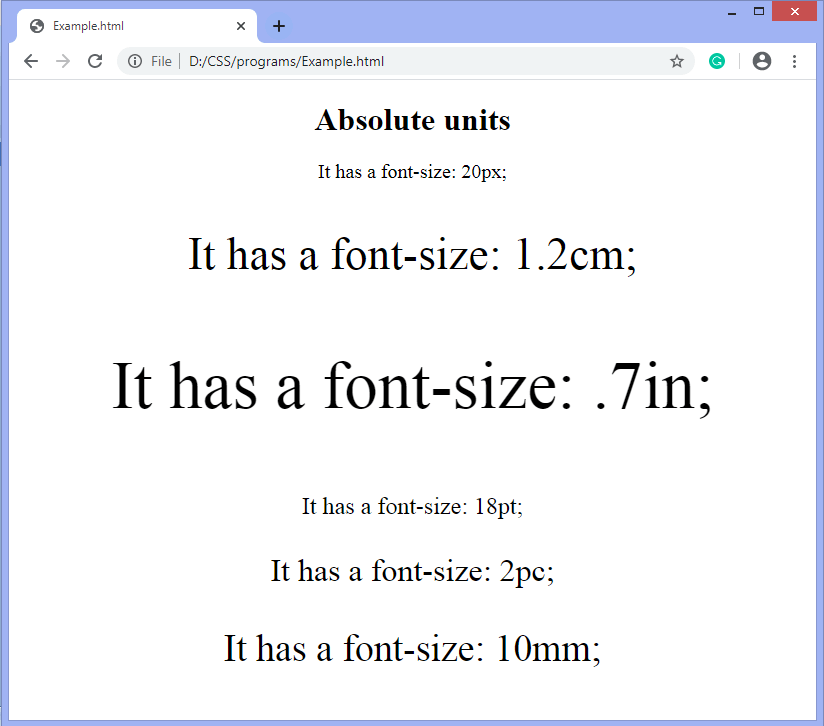
Absolute units
It has a font-size: 20px;
It has a font-size: 1.2cm;
It has a font-size: .7in;
It has a font-size: 18pt;
It has a font-size: 2pc;
It has a font-size: 10mm;
输出量

相对长度
相对单位可以很好地设置响应站点的样式,因为它们相对于窗口大小或父窗口缩放。它们指定长度,该长度相对于另一个length属性。
根据设备的不同,如果屏幕尺寸变化太大,则相对长度单位是最佳的,因为它们在不同的渲染媒体之间缩放更好。我们可以使用相对单位作为响应单位的默认单位。它有助于我们避免针对不同屏幕尺寸的更新样式。
相对长度单位列表如下:
| Unit | Name |
|---|---|
| em | It is relative to the font-size of the element. |
| ex | It is relative to the x-height of the font of the element. It is rarely used. The x-height is determined by the height of the lowercase letter ‘x’. |
| ch | It is similar to the unit ex, but instead of using the height of the letter x, it measures the width of the integer “0” (zero). |
| rem | It is the font-size of the root element |
| vh | It is relative to the height of the viewport. 1vh = 1% or 1/100 of the height of the viewport. |
| vw | It is relative to the width of the viewport. 1vw = 1% or 1/100 of the width of viewport |
| vmin | It is relative to the smaller dimension of the viewport. 1vmin = 1% or 1/100 of the viewport’s smaller dimension. |
| vmax | It is relative to the larger dimension of the viewport. 1vmax = 1% or 1/100 of the viewport’s larger dimension. |
| % | It is used to define the measurement as a percentage that is relative to another value. |
例
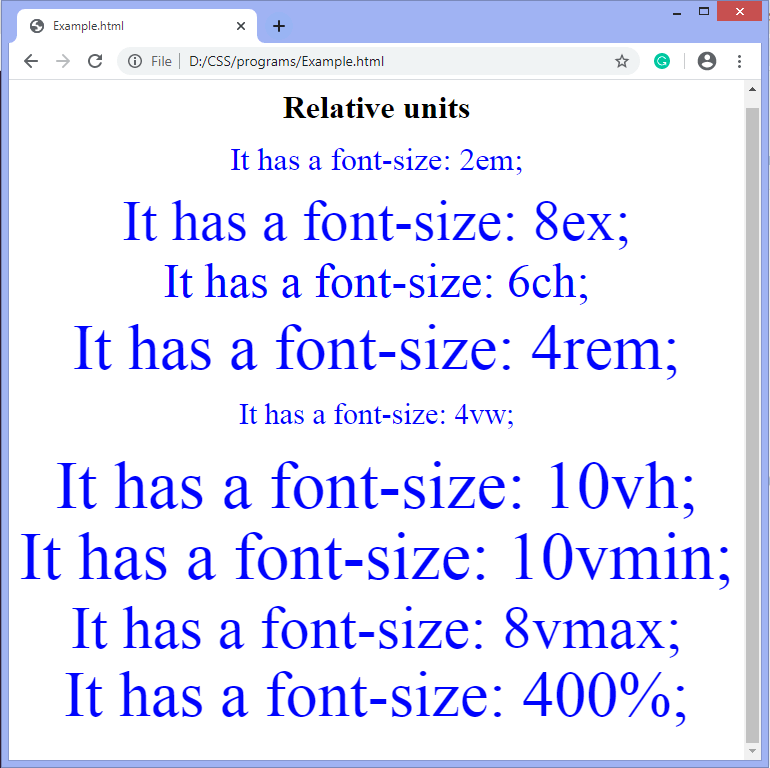
Relative units
It has a font-size: 2em;
It has a font-size: 8ex;
It has a font-size: 6ch;
It has a font-size: 4rem;
It has a font-size: 4vw;
It has a font-size: 10vh;
It has a font-size: 10vmin;
It has a font-size: 8vmax;
It has a font-size: 400%;
输出量

CSS单位:时间
一些动画属性需要值来及时表示。
| Unit | Explanation |
|---|---|
| s | It is the duration of time in seconds. |
| ms | It is the duration of time in milliseconds. 1ms = 1/100 of a second |
例
Hover to see effects.
输出量

CSS单位:角度
CSS中的transform属性要求值以角度表示
单位说明deg以度为单位表示角度。梯度以度为单位表示角度,即1/400转。 turn表示角度,即360度。
例

输出量
