- 选择器组合器 css (1)
- 选择器组合器 css 代码示例
- CSS选择器
- CSS选择器(1)
- CSS | * 选择器
- CSS | :空选择器
- CSS | :空选择器(1)
- CSS | :空选择器
- CSS | * 选择器(1)
- CSS | :空选择器(1)
- CSS |类选择器(1)
- CSS |类选择器
- 选择器 css (1)
- CSS |组合器(1)
- CSS |组合器
- CSS |组合器
- CSS |组合器(1)
- css 选择器 - CSS (1)
- css 根选择器 - CSS (1)
- CSS 或选择器 - CSS (1)
- css 选择器 - CSS (1)
- 汤 CSS 选择器 - CSS (1)
- css 组合器 - CSS (1)
- 选择器 css 代码示例
- 选择器 CSS 示例 - CSS (1)
- CSS 或选择器 - CSS 代码示例
- css 选择器 - CSS 代码示例
- css 选择器 - CSS 代码示例
- 汤 CSS 选择器 - CSS 代码示例
📅 最后修改于: 2020-11-05 09:19:36 🧑 作者: Mango
CSS css-combinators
CSS组合器阐明了两个选择器之间的关系,而CSS中的选择器用于选择样式内容。
CSS选择器中可以有多个简单选择器,在这些选择器之间,我们可以包含一个组合器。组合器将选择器组合在一起,为它们提供有用的关系以及内容在文档中的位置。
CSS中有四种组合器,如下所示:
- General sibling selector (~)
- Adjacent sibling selector (+)
- Child selector (>)
- Descendant selector (space)
通用同级选择器(〜)
它使用打号(〜)作为元素之间的分隔符。它选择跟随第一个选择器的元素的元素,并且它们都是同一父级的子级。它可用于选择共享公共父元素的元素组。
当我们必须选择元素的同级时,即使它们不是直接相邻,它也很有用。
句法
element ~ element {
/*style properties*/
}
假设我们必须全选
元素的兄弟姐妹
div ~ p {
/*style properties*/
}
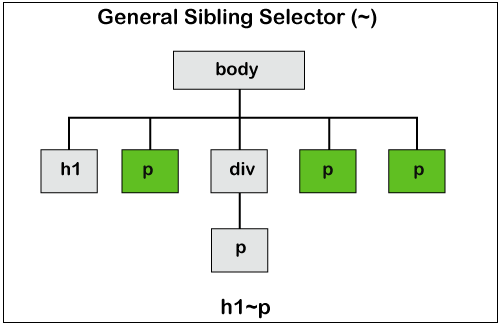
下图帮助我们了解通用同级选择器(〜)。

在此图中,绿色的块是使用通用的同级选择器后受影响的选定块。
例
在此示例中,我们选择
之后的元素
。有一个元素不会被选中,并且div中的段落元素也不会被选中。但是那些之后的元素
将受到影响。
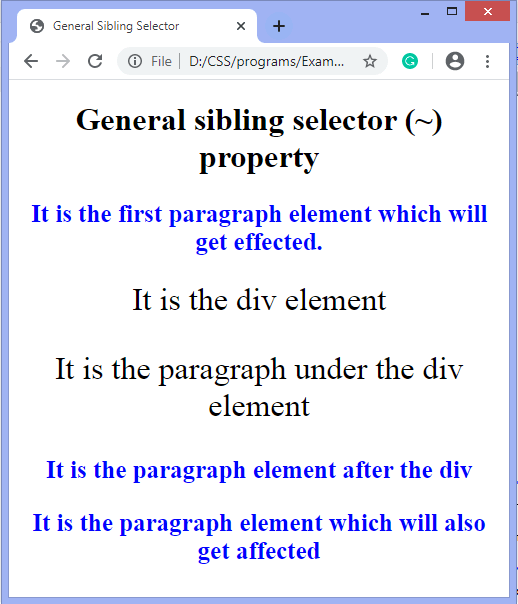
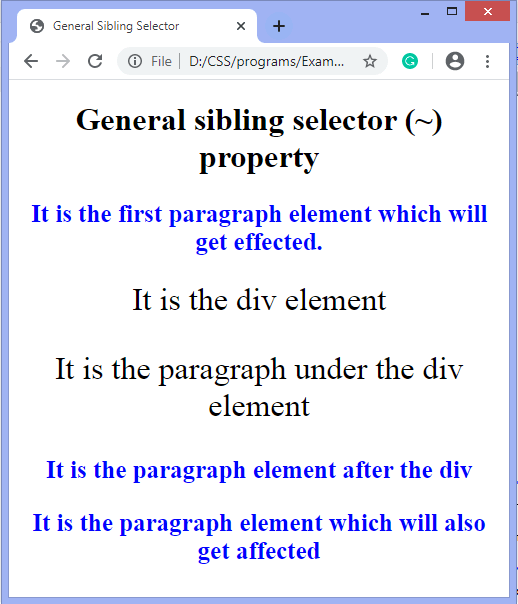
本示例将说明通用同级选择器(〜)的用法。
General Sibling Selector
General sibling selector (~) property
It is the first paragraph element which will get effected.
It is the div element
It is the paragraph under the div element
It is the paragraph element after the div
It is the paragraph element which will also get affected
输出量

相邻兄弟选择器(+)
它使用加号(+)作为元素之间的分隔符。仅当该元素紧接在第一个元素之后并且它们都是相同父级的子代时,它才与第二个元素匹配。该同级选择器选择相邻元素,或者可以说是位于指定标签旁边的元素。
它仅选择紧挨指定的第一个元素的元素。
句法
element + element {
/*style properties*/
}
如果我们必须选择紧接在另一个段落之后的段落,则使用相邻的选择器,将其编写如下:
p + p {
/*style properties*/
}
下图帮助我们了解相邻的同级选择器(+)。

在此图中,绿色的块是使用相邻的同级选择器后受影响的所选块。这些段落元素的选择紧随另一个段落元素之后。
例
在此示例中,我们选择
紧随在
元件。有一个
元素不会被选中,并且div之后的段落元素也不会被选中。但是第三段旁边的元素将受到影响。
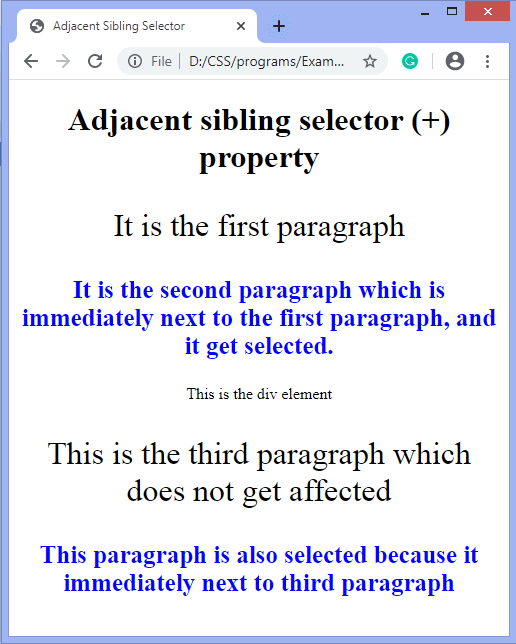
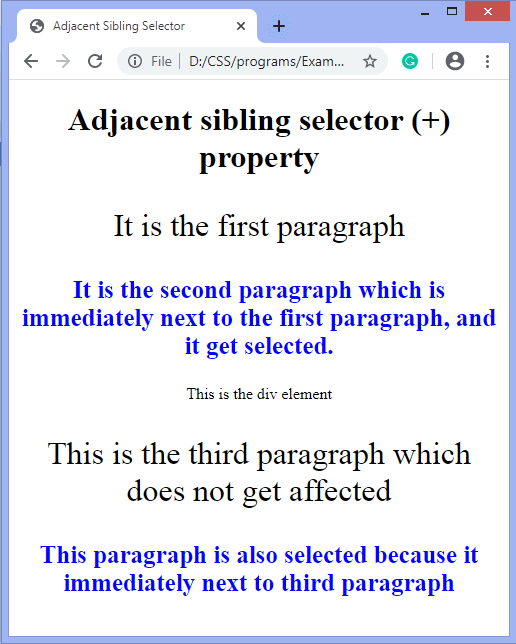
本示例将说明相邻同级选择器(+)的用法。
Adjacent Sibling Selector
Adjacent sibling selector (+) property
It is the first paragraph
It is the second paragraph which is immediately next to the first paragraph, and it get selected.
This is the div element
This is the third paragraph which does not get affected
This paragraph is also selected because it immediately next to third paragraph
输出量

子选择器(>)
它使用大于(>)符号作为元素之间的分隔符。它选择父级的直接后代。该组合器仅匹配文档树中直接子元素。与后代选择器相比,它更严格,因为仅当第一个选择器是其父代时才选择第二个选择器。
父元素必须始终位于“>”的左侧。如果删除将其指定为子组合器的大于(>)符号,则它将成为后代选择器。
句法
element > element {
/*style properties*/
}
如果我们必须选择属于以下元素的段落元素
元素,然后使用子选择器将其编写如下:
div > p {
/*style properties*/
}
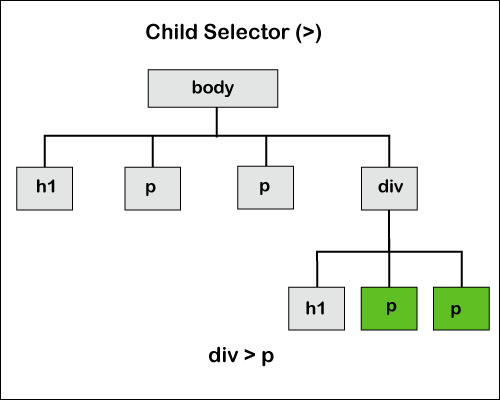
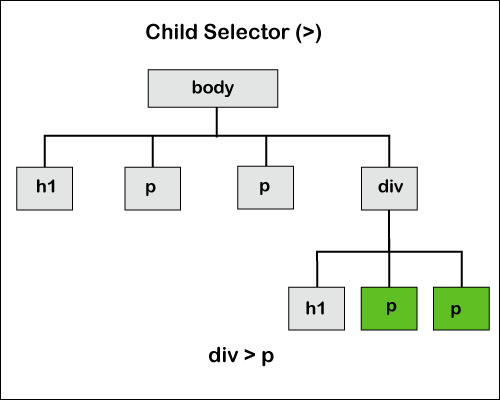
下图帮助我们理解子选择器(>)。

在该图中,绿色的块是使用子选择器后受影响的所选块。正如我们在图中看到的,只有那些属于div元素的直接子元素的段落元素被选中。
例
在此示例中,我们选择
元素的子元素
元件。它仅选择那些是div元素的直接子元素的段落元素。
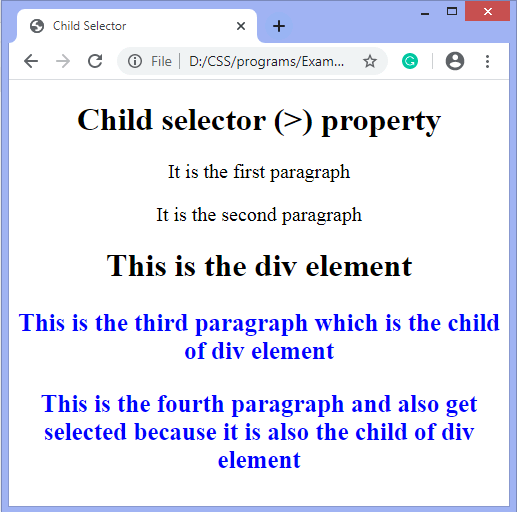
本示例将说明子兄弟选择器(>)的用法。
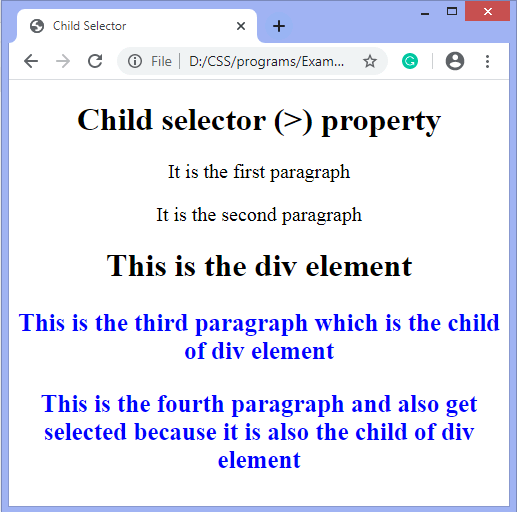
Child Selector
Child selector (>) property
It is the first paragraph
It is the second paragraph
This is the div element
This is the third paragraph which is the child of div element
This is the fourth paragraph and also get selected because it is also the child of div element
输出量

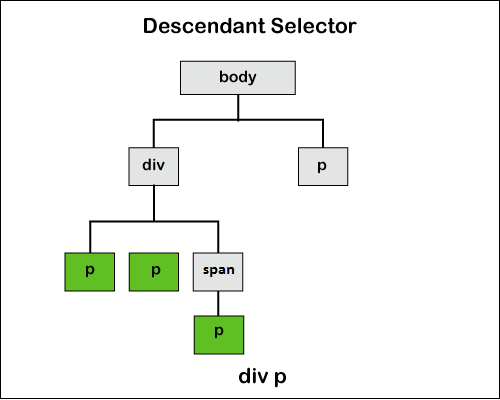
后代选择器(空格)
它使用空格作为元素之间的分隔符。 CSS后代选择器用于匹配特定元素的后代元素,并使用单个空格表示它。后代一词表示嵌套在DOM树中的任何位置。它可以是直接子级,也可以大于五个级别,但仍称为后代。
它结合了两个选择器,其中第一个选择器代表祖先(父母,父母的父母等),第二个选择器代表后代。如果第二选择器匹配的元素的祖先元素与第一选择器匹配,则选择它们。
句法
element element {
/*style properties*/
}
如果我们必须选择作为元素的子元素的段落元素
元素,然后使用后代选择器将其编写如下:
div p {
/*style properties*/
}
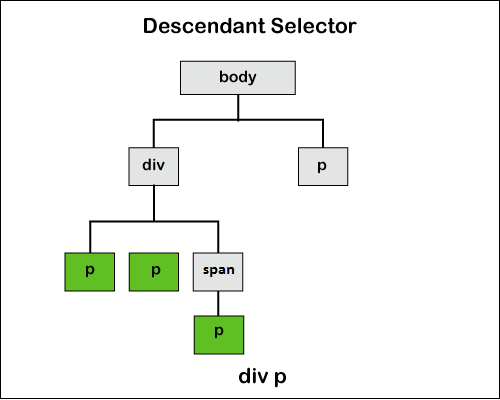
下图帮助我们理解后代选择器。

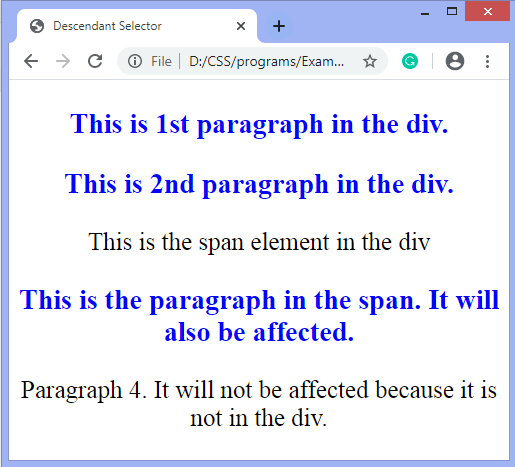
例
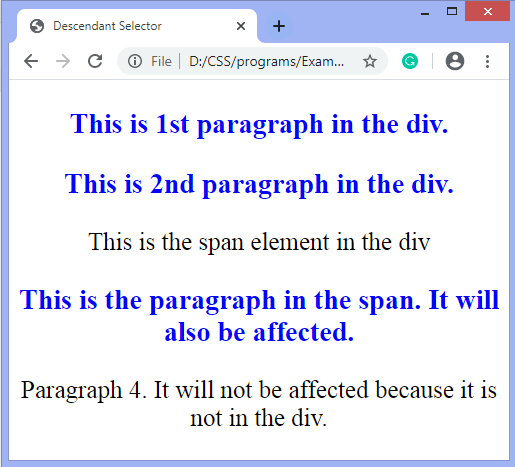
Descendant Selector
This is 1st paragraph in the div.
This is 2nd paragraph in the div.
This is the span element in the div
This is the paragraph in the span. It will also be affected.
Paragraph 4. It will not be affected because it is not in the div.
输出量

之后的元素
本示例将说明通用同级选择器(〜)的用法。
General Sibling Selector
General sibling selector (~) property
It is the first paragraph element which will get effected.
It is the div element
It is the paragraph under the div element
It is the paragraph element after the div
It is the paragraph element which will also get affected
输出量

相邻兄弟选择器(+)
它使用加号(+)作为元素之间的分隔符。仅当该元素紧接在第一个元素之后并且它们都是相同父级的子代时,它才与第二个元素匹配。该同级选择器选择相邻元素,或者可以说是位于指定标签旁边的元素。
它仅选择紧挨指定的第一个元素的元素。
句法
element + element {
/*style properties*/
}
如果我们必须选择紧接在另一个段落之后的段落,则使用相邻的选择器,将其编写如下:
p + p {
/*style properties*/
}
下图帮助我们了解相邻的同级选择器(+)。

在此图中,绿色的块是使用相邻的同级选择器后受影响的所选块。这些段落元素的选择紧随另一个段落元素之后。
例
在此示例中,我们选择
紧随在
元件。有一个
第三段旁边的元素将受到影响。
本示例将说明相邻同级选择器(+)的用法。
Adjacent Sibling Selector
Adjacent sibling selector (+) property
It is the first paragraph
It is the second paragraph which is immediately next to the first paragraph, and it get selected.
This is the div element
This is the third paragraph which does not get affected
This paragraph is also selected because it immediately next to third paragraph
输出量

子选择器(>)
它使用大于(>)符号作为元素之间的分隔符。它选择父级的直接后代。该组合器仅匹配文档树中直接子元素。与后代选择器相比,它更严格,因为仅当第一个选择器是其父代时才选择第二个选择器。
父元素必须始终位于“>”的左侧。如果删除将其指定为子组合器的大于(>)符号,则它将成为后代选择器。
句法
element > element {
/*style properties*/
}
如果我们必须选择属于以下元素的段落元素
div > p {
/*style properties*/
}
下图帮助我们理解子选择器(>)。

在该图中,绿色的块是使用子选择器后受影响的所选块。正如我们在图中看到的,只有那些属于div元素的直接子元素的段落元素被选中。
例
在此示例中,我们选择
元素的子元素
本示例将说明子兄弟选择器(>)的用法。
Child Selector
Child selector (>) property
It is the first paragraph
It is the second paragraph
This is the div element
This is the third paragraph which is the child of div element
This is the fourth paragraph and also get selected because it is also the child of div element
输出量

后代选择器(空格)
它使用空格作为元素之间的分隔符。 CSS后代选择器用于匹配特定元素的后代元素,并使用单个空格表示它。后代一词表示嵌套在DOM树中的任何位置。它可以是直接子级,也可以大于五个级别,但仍称为后代。
它结合了两个选择器,其中第一个选择器代表祖先(父母,父母的父母等),第二个选择器代表后代。如果第二选择器匹配的元素的祖先元素与第一选择器匹配,则选择它们。
句法
element element {
/*style properties*/
}
如果我们必须选择作为元素的子元素的段落元素
div p {
/*style properties*/
}
下图帮助我们理解后代选择器。

例
Descendant Selector
This is 1st paragraph in the div.
This is 2nd paragraph in the div.
This is the span element in the div
This is the paragraph in the span. It will also be affected.
Paragraph 4. It will not be affected because it is not in the div.
输出量