- 如何在css代码示例中更改字体大小
- 如何使用 CSS 更改字体大小?(1)
- 如何使用 CSS 更改字体大小?
- 如何在HTML中更改字体大小
- 如何更改 HTML 中的字体大小?(1)
- 如何在html中更改字体大小(1)
- 如何更改 HTML 中的字体大小?
- 如何更改 HTML 中的字体大小?
- 如何更改 HTML 中的字体大小?(1)
- 如何在HTML中更改字体大小(1)
- 如何在Python Shell 中更改字体大小?(1)
- 如何在Python Shell 中更改字体大小?
- css 中的字体大小 x 大(1)
- CSS 字体大小(1)
- CSS 字体大小
- 如何在html代码示例中更改字体大小
- css 代码示例中的字体大小 x 大
- 字体大小 css 代码示例
- 如何使用 jQuery 更改字体大小?(1)
- 如何使用 jQuery 更改字体大小?
- css 字体大小 - CSS (1)
- 更改标签 css 上的字体大小 - Html 代码示例
- css 字体大小 - CSS 代码示例
- html 字体大小 - CSS (1)
- jquery 更改字体大小 - Javascript (1)
- 在 Matplotlib 中更改字体大小
- html 字体大小 - CSS 代码示例
- jquery 更改字体大小 - Javascript 代码示例
- 在颤动中更改字体大小 (1)
📅 最后修改于: 2020-11-05 07:51:03 🧑 作者: Mango
如何在CSS中更改字体大小?
类似问题
CSS中的font-size属性影响元素文本的大小。用于指定字体的高度和大小。此属性的默认值为medium,可以应用于每个元素。此属性的值是xx-small,small,x-small等。
此属性具有负责更改内容大小的许多值。长度值可以是cm,px,pt等。在字体大小中,不允许使用负的长度值。
注意:如果未定义字体大小,则对于普通文本(如段落),默认大小为16px,等于1em。
字体大小可以是绝对的或相对的。绝对大小将文本设置为确定大小,而相对大小将文本设置为相对于相邻元素。
句法
font-size: medium | large | x-large | xx-large | xx-small | x-small | small |smaller| larger | length;
让我们了解如何通过使用一些插图来更改字体大小。
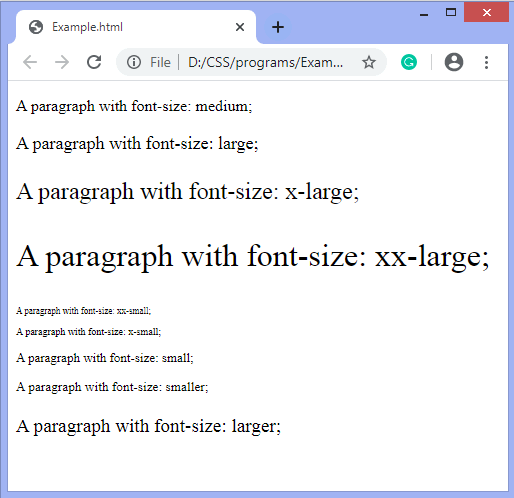
示例-使用字体大小值
A paragraph with font-size: medium;
A paragraph with font-size: large;
A paragraph with font-size: x-large;
A paragraph with font-size: xx-large;
A paragraph with font-size: xx-small;
A paragraph with font-size: x-small;
A paragraph with font-size: small;
A paragraph with font-size: smaller;
A paragraph with font-size: larger;
输出量

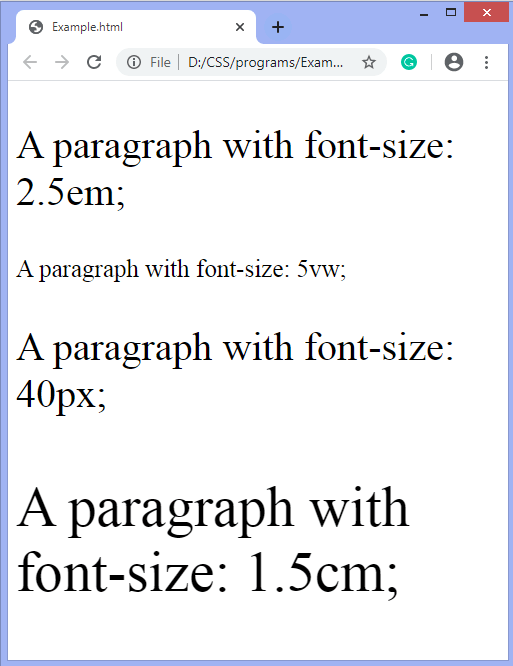
示例-使用长度值
在此示例中,我们将长度值与em,vw,px和cm一起使用。
A paragraph with font-size: 2.5em;
A paragraph with font-size: 5vw;
A paragraph with font-size: 40px;
A paragraph with font-size: 1.5cm;
输出量