EasyUI jQuery 日历小部件
EasyUI 是一个 HTML5 框架,用于使用基于 jQuery、React、Angular 和 Vue 技术的用户界面组件。它有助于为交互式 Web 和移动应用程序构建功能,为开发人员节省大量时间。
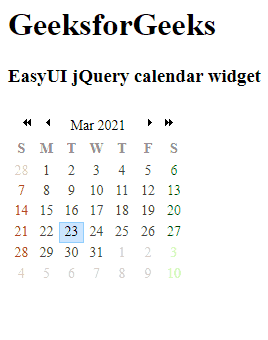
在本文中,我们将学习如何使用 jQuery EasyUI 设计日历。日历小部件显示一个月的日历,允许用户选择日期并移至下个月或上个月。
EasyUI for jQuery 下载:
https://www.jeasyui.com/download/index.php句法:
特性:
- width:日历组件的宽度。
- height:日历组件的高度。
- 适合:当设置为适合它的父容器的日历大小时为真。
- 边框:定义是否显示边框。
- showWeek:定义是否显示周数。
- weekNumberHeader:显示在周数标题上的标签。
- getWeekNumber:返回周数的函数。
- firstDay:定义一周的第一天。
- 周:要显示的周列表。
- 月份:要显示的月份列表。
- 年:日历的年份。
- 月份:日历月份。
- 当前:当前日期。
- 格式化程序:日期格式化程序函数。
事件:
- onSelect:当用户选择日期时触发。
- onChange:更改日期时触发。
- onNavigate:在浏览年份和月份时触发。
方法:
- options返回选项对象。
- 调整大小调整日历大小。
- moveTo将日历移动到指定日期。
CDN 链接:首先,添加项目所需的 jQuery Easy UI 脚本。
示例 1:
HTML
GeeksforGeeks
EasyUI jQuery calendar widget