- Selenium Webdriver定位策略-CSS定位
- Selenium Webdriver定位策略-按名称定位
- Selenium Webdriver定位策略-按名称定位(1)
- Selenium Webdriver定位策略-ID定位(1)
- Selenium Webdriver定位策略-ID定位
- Selenium Webdriver定位策略-通过类名定位(1)
- Selenium Webdriver定位策略-通过类名定位
- Selenium Webdriver定位策略
- Selenium Webdriver定位策略(1)
- Selenium Webdriver定位策略-XPath定位(1)
- Selenium Webdriver定位策略-XPath定位
- Selenium Webdriver定位策略-通过link-text定位(1)
- Selenium Webdriver定位策略-通过link-text定位
- Selenium IDE-定位策略-通过CSS定位(1)
- Selenium IDE-定位策略-通过CSS定位
- Selenium Webdriver定位策略-通过partial link text定位(1)
- Selenium Webdriver定位策略-通过partial link text定位
- Selenium Webdriver CSS定位-标签和属性(1)
- Selenium Webdriver CSS定位-标签和属性
- Selenium Webdriver CSS定位-标签和ID(1)
- Selenium Webdriver CSS定位-标签和ID
- Selenium IDE-定位策略-按DOM定位
- Selenium IDE-定位策略-按DOM定位(1)
- Selenium IDE-定位策略-按名称定位
- Selenium IDE-定位策略-按名称定位(1)
- Selenium IDE-定位策略-CSS定位-子字符串(1)
- Selenium IDE-定位策略-CSS定位-子字符串
- Selenium IDE-定位策略-按ID定位
- Selenium IDE-定位策略-按ID定位(1)
📅 最后修改于: 2020-11-06 02:52:28 🧑 作者: Mango
定位策略-(按标签名称)
在本节中,您将学习如何使用其标签名称来定位特定的Web元素。
让我们考虑一个测试案例,在该案例中,我们将自动化以下场景:
-
- 调用Firefox浏览器
- 公开网址: https://www.testandquiz.com/selenium/testing.html
- 点击文本框
- 输入值“ C++ Tutorial”
- 点击提交按钮
我们将逐步创建测试用例,以使您完全了解如何使用定位器来识别和定位特定的Web元素。
步骤1。启动Eclipse IDE,并打开我们在本教程前面的课程中创建的现有测试套件“ Demo_Test”。
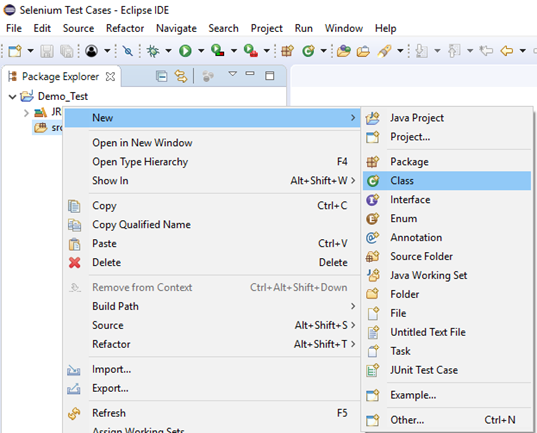
第2步。右键单击“ src”文件夹,然后从“新建”>“类”创建一个新的类文件。

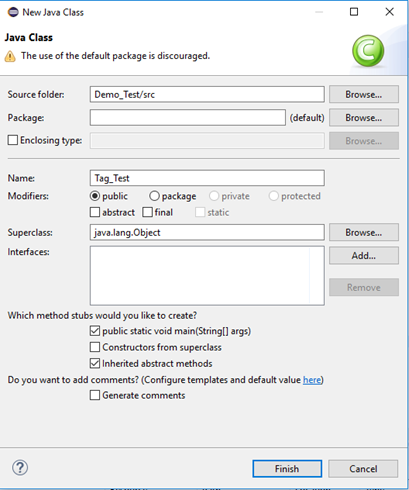
将您的班级名称命名为“ Tag_Test”,然后单击“完成”按钮。

第三步让我们进入编码基础。
-
-
- 要调用Firefox浏览器,我们需要下载Gecko驱动程序并为Gecko驱动程序设置系统属性。我们已经在本教程的早期课程中对此进行了讨论。您可以参考“在Firefox浏览器上运行测试”以了解如何下载和设置Firefox驱动程序的“系统”属性。
-
这是为Gecko驱动程序设置系统属性的示例代码:
- // Gecko驱动程序的系统属性
- ystem.setProperty( “ webdriver.gecko.driver” , “ D:\\ GeckoDriver \\ geckodriver.exe” );
-
-
- 之后,我们必须使用所需功能类初始化Gecko驱动程序。
-
这是使用DesiredCapabilities类初始化壁虎驱动程序的示例代码。
- //使用所需的功能类初始化Gecko驱动程序
- DesiredCapabilities功能= DesiredCapabilities.firefox();
- abilities.setCapability( “ marionette” , true );
- WebDriver driver =新的FirefoxDriver(功能);
结合以上两个代码块,我们将获得代码段以启动Firefox浏览器。
- // Gecko驱动程序的系统属性
- System.setProperty( “ webdriver.gecko.driver” , “ D:\\ GeckoDriver \\ geckodriver.exe” );
- //使用所需的功能类初始化Gecko驱动程序
- DesiredCapabilities功能= DesiredCapabilities.firefox();
- abilities.setCapability( “ marionette” , true );
- WebDriver driver =新的FirefoxDriver(功能);
-
-
- 之后,我们需要编写代码以自动化第二个测试场景(导航到所需的URL)
-
以下是示例代码,可导航到所需的URL:
- //启动网站
- driver.navigate()。to( “ https://www.testandquiz.com/selenium/testing.html” );
到目前为止,完整的代码如下所示:
- 导入org.openqa.selenium.WebDriver;
- 导入org.openqa.selenium.firefox.FirefoxDriver;
- 导入org.openqa.selenium.remote.DesiredCapabilities;
- 上市 Tag_Test类{
- 上市 静态的 void main(String [] args){
- // Gecko驱动程序的系统属性
- System.setProperty( “ webdriver.gecko.driver” , “ D:\\ GeckoDriver \\ geckodriver.exe” );
- //使用所需的功能类初始化Gecko驱动程序
- DesiredCapabilities功能= DesiredCapabilities.firefox();
- abilities.setCapability( “ marionette” , true );
- WebDriver driver =新的FirefoxDriver(功能);
- //启动网站
- driver.navigate()。to( “ https://www.testandquiz.com/selenium/testing.html” );
- }
- }
第四步。现在,我们将尝试使用标签名称来查找所需的Web元素。在Selenium中,查找特定的Web元素涉及对其HTML代码的检查。
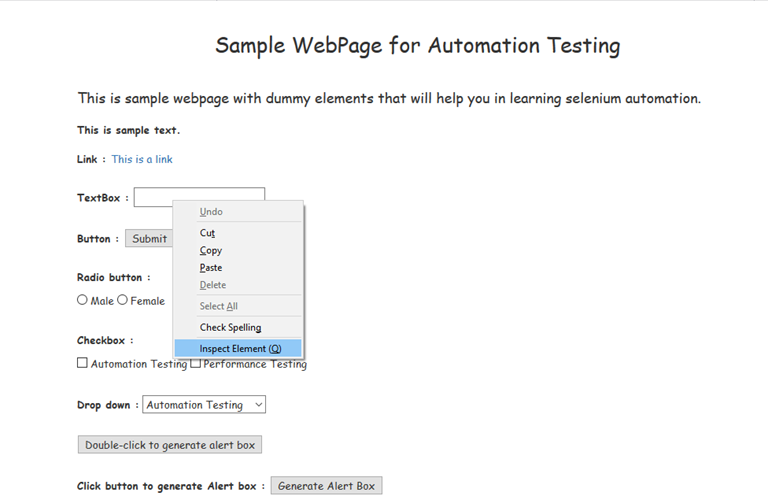
请按照下面给出的步骤在示例网页上找到“文本”框。
-
-
- 公开网址: https://www.testandquiz.com/selenium/testing.html
- 右键单击文本框,然后选择检查元素
-

-
-
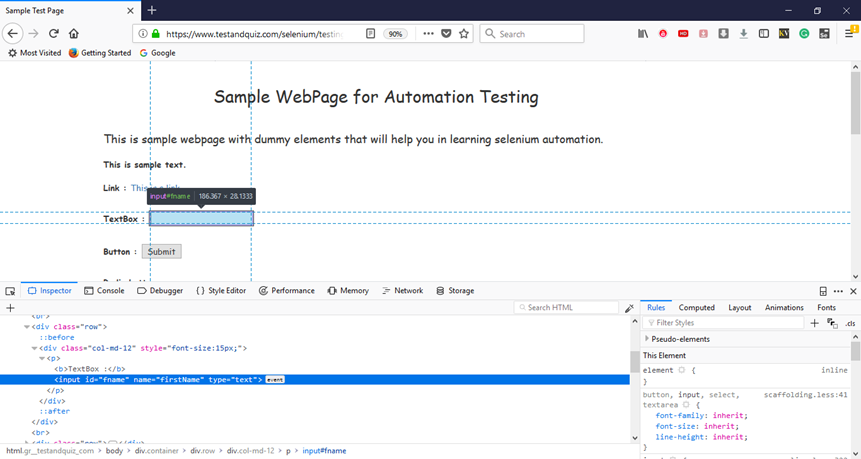
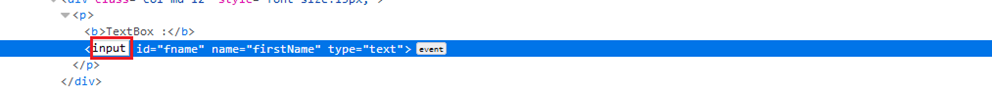
- 它将启动一个窗口,其中包含文本框开发中涉及的所有特定代码。
-

-
-
- 选择第一个标签的名称,即“ input”。
-

用于使用标签名称查找Web元素的Java语法写为:
- driver.findElement(By.tagName(
))
因此,为了在示例网页上定位文本框,我们将使用其第一个Tag元素的名称:
- driver.findElement(By.tagName(< “ input” >))
同样,为了在示例网页上找到“提交”按钮,我们将使用其第一个Tag元素的名称:
- driver.findElement(By.tagName(< “ button” >))
第五步要使第三,第四和第五个测试场景自动化,我们需要编写代码,该代码将单击“文本”框,在文本框中键入所需的值,然后单击“提交”按钮。
这是示例代码,单击“文本”框,然后将值键入为“ C++ Tutorial”。
- //点击文本框并发送值
- driver.findElement(By.tagName( “ input” ))。sendKeys( “ C++ Tutorial” );
下面的代码片段将单击Submit按钮:
- //使用click()命令单击Submit按钮
- driver.findElement(By.tagName( “ button” ))。click();
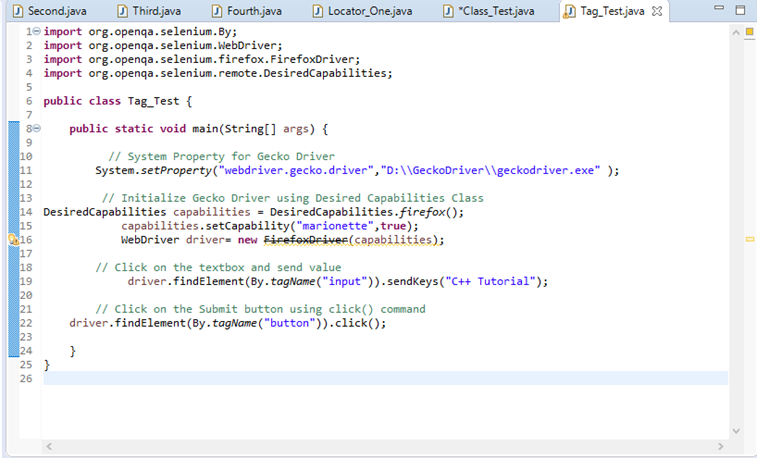
因此,我们的最终测试脚本将如下所示:
- 导入org.openqa.selenium.By;
- 导入org.openqa.selenium.WebDriver;
- 导入org.openqa.selenium.firefox.FirefoxDriver;
- 导入org.openqa.selenium.remote.DesiredCapabilities;
- 上市 Tag_Test类{
- 上市 静态的 void main(String [] args){
- // Gecko驱动程序的系统属性
- System.setProperty( “ webdriver.gecko.driver” , “ D:\\ GeckoDriver \\ geckodriver.exe” );
- //使用所需的功能类初始化Gecko驱动程序
- DesiredCapabilities功能= DesiredCapabilities.firefox();
- abilities.setCapability( “ marionette” , true );
- WebDriver driver =新的FirefoxDriver(功能);
- //点击文本框并发送值
- driver.findElement(By.tagName( “ input” ))。sendKeys( “ C++ Tutorial” );
- //使用click()命令单击Submit按钮
- driver.findElement(By.tagName( “ button” ))。click();
- }
- }
以下屏幕截图显示了我们的测试脚本的Eclipse窗口。

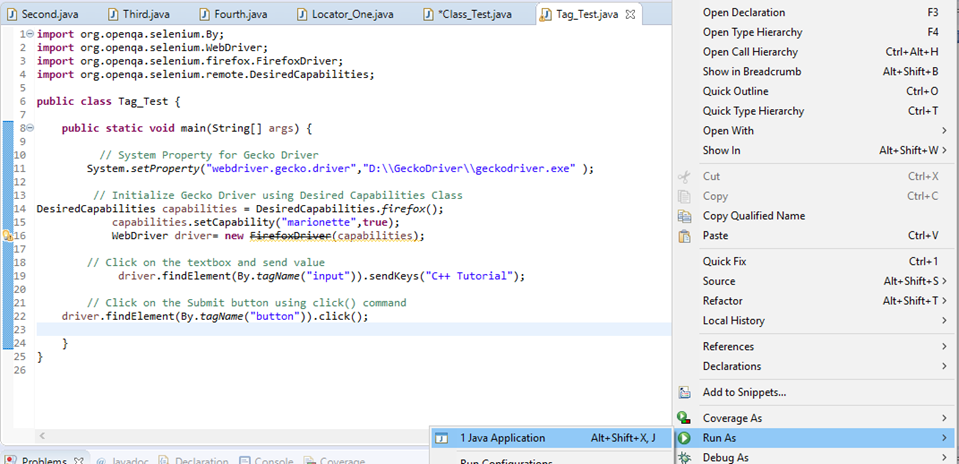
第六步右键单击Eclipse代码,然后选择“运行方式”>“ Java应用程序” 。

执行后,上述测试脚本将启动Firefox浏览器并自动执行所有测试方案。