📌 相关文章
- Selenium Webdriver定位策略-通过link-text定位
- Selenium Webdriver定位策略-通过link-text定位(1)
- Selenium Webdriver定位策略-CSS定位
- Selenium Webdriver定位策略-按名称定位
- Selenium Webdriver定位策略-按名称定位(1)
- Selenium Webdriver定位策略-ID定位
- Selenium Webdriver定位策略-ID定位(1)
- Selenium Webdriver定位策略-通过类名定位
- Selenium Webdriver定位策略-通过类名定位(1)
- Selenium Webdriver定位策略(1)
- Selenium Webdriver定位策略
- Selenium Webdriver定位策略-XPath定位
- Selenium Webdriver定位策略-XPath定位(1)
- Selenium Webdriver定位策略-通过tag标签定位(1)
- Selenium Webdriver定位策略-通过tag标签定位
- Selenium IDE-定位策略-通过CSS定位(1)
- Selenium IDE-定位策略-通过CSS定位
- Selenium Webdriver-XPath定位-使用text()(1)
- Selenium Webdriver-XPath定位-使用text()
- Selenium IDE-定位策略-按DOM定位(1)
- Selenium IDE-定位策略-按DOM定位
- Selenium IDE-定位策略-按名称定位(1)
- Selenium IDE-定位策略-按名称定位
- Selenium IDE-定位策略-CSS定位-子字符串(1)
- Selenium IDE-定位策略-CSS定位-子字符串
- Selenium IDE-定位策略-按ID定位(1)
- Selenium IDE-定位策略-按ID定位
- Selenium IDE-定位策略-CSS定位-属性(1)
- Selenium IDE-定位策略-CSS定位-属性
📜 Selenium Webdriver定位策略-通过partial link text定位
📅 最后修改于: 2020-11-06 03:12:24 🧑 作者: Mango
定位策略-(通过部分链接文字)
在本节中,您将学习如何使用其部分链接文本来定位特定的Web元素。
让我们考虑一个测试案例,在该案例中,我们将自动化以下场景:
-
- 调用Chrome浏览器
- 公开网址: https://www.testandquiz.com/selenium/testing.html
- 单击示例网页上的链接文本“这是一个链接”
我们将逐步创建测试用例,以使您完全了解如何使用定位器来识别和定位特定的Web元素。
步骤1。启动Eclipse IDE,并打开我们在本教程前面的课程中创建的现有测试套件“ Demo_Test”。
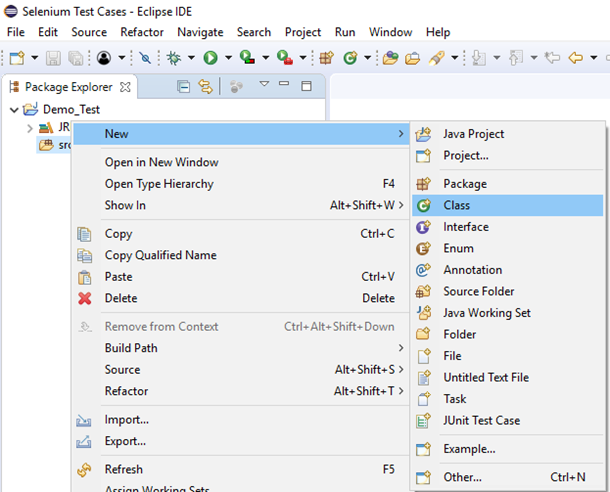
第2步。右键单击“ src”文件夹,然后从“新建”>“类”创建一个新的类文件。

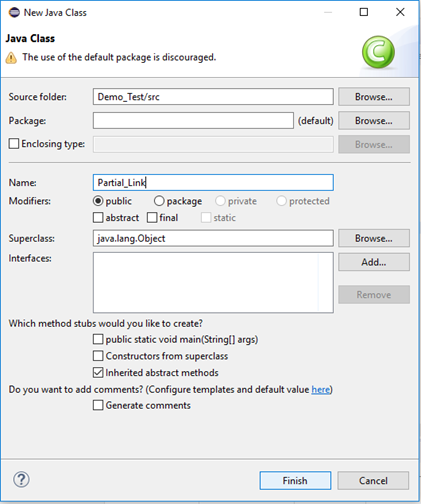
将您的班级名称命名为“ Partial_Link”,然后单击“完成”按钮。

第三步让我们进入编码基础。
-
-
- 要调用Google Chrome浏览器,我们需要下载ChromeDriver.exe文件并将系统属性“ webdriver.chrome.driver”设置为ChromeDriver.exe文件的路径。我们已经在本教程的早期课程中对此进行了讨论。您也可以参考“在Firefox浏览器上运行测试”以了解如何下载和设置Chrome驱动程序的系统属性。
-
以下是为Chrome驱动程序设置系统属性的示例代码:
// System Property for Chrome Driver
System.setProperty("webdriver.chrome.driver","D:\\ChromeDriver\\chromedriver.exe");
-
-
- 之后,我们必须使用ChromeDriver类初始化Chrome驱动程序。
-
以下是使用ChromeDriver类初始化Chrome驱动程序的示例代码。
// Instantiate a ChromeDriver class.
WebDriver driver=new ChromeDriver();
结合以上两个代码块,我们将获得代码片段以启动Google Chrome浏览器。
// System Property for Chrome Driver
ystem.setProperty("webdriver.chrome.driver","D:\\ChromeDriver\\chromedriver.exe");
// Instantiate a ChromeDriver class.
WebDriver driver=new ChromeDriver();
-
-
- 之后,我们需要编写代码以使第二个测试场景自动化(导航到所需的URL)。
-
以下是示例代码,可导航到所需的URL:
// Launch Website
driver.navigate().to("https://www.testandquiz.com/selenium/testing.html");
到目前为止,完整的代码如下所示:
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class Partial_Link {
public static void main(String[] args) {
// System Property for Chrome Driver
System.setProperty("webdriver.chrome.driver","D:\\ChromeDriver\\chromedriver.exe");
// Instantiate a ChromeDriver class.
WebDriver driver=new ChromeDriver();
// Launch Website
driver.navigate().to("https://www.testandquiz.com/selenium/testing.html");
}
}
第四步。现在,我们将尝试使用链接文本的部分值来定位所需的Web元素。在Selenium中,查找特定的Web元素涉及对其HTML代码的检查。
请按照下面给出的步骤在示例网页上找到“复选框”。
-
-
- 公开网址: https://www.testandquiz.com/selenium/testing.html
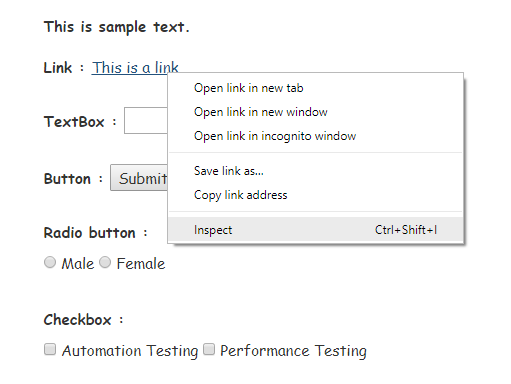
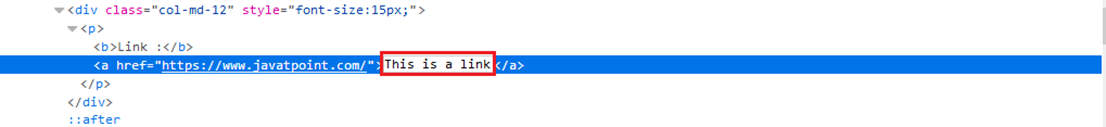
- 右键单击示例网页上的“这是链接”文本,然后选择“检查元素”
-

-
-
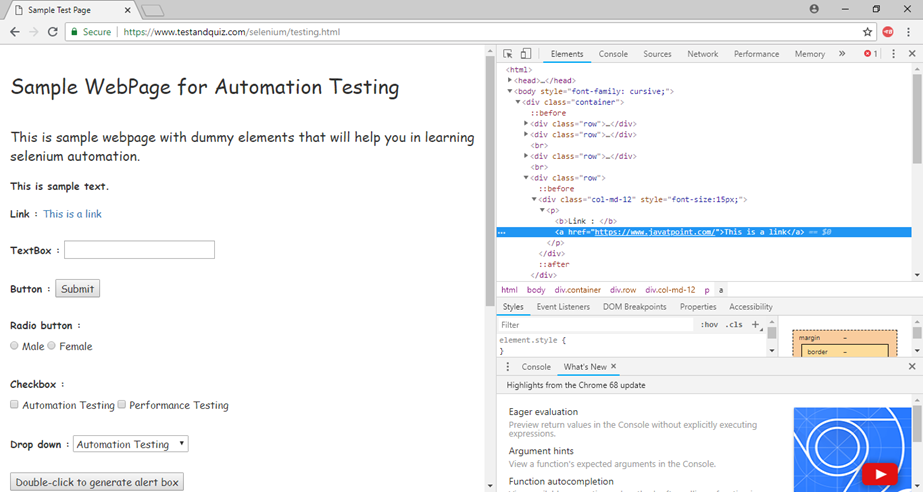
- 它将启动一个窗口,其中包含开发链接文本所涉及的所有特定代码。
-

-
-
- 选择链接文本的值,即“这是一个链接”。
-

通过部分链接文本定位Web元素的Java语法写为:
- driver.findElement(By.partialLinkText(
))
因此,为了在示例网页上找到链接文本,我们将使用其部分链接文本的值:
- driver.findElement(By.partialLinkText(< “ This is” >))
第五步为了使我们的第三个测试场景自动化,我们需要编写代码,该代码将单击“链接文本”。
这是单击链接文本的示例代码。
- //使用click()命令单击链接文本
- driver.findElement(By.partialLinkText( “ This is” ))。click();
- 因此,我们的最终测试脚本将如下所示:
- 导入org.openqa.selenium.By;
- 导入org.openqa.selenium.WebDriver;
- 导入org.openqa.selenium.chrome.ChromeDriver;
- 上市 类Partial_Link {
- 上市 静态的 void main(String [] args){
- // Chrome驱动程序的系统属性
- System.setProperty( “ webdriver.chrome.driver” , “ D:\\ ChromeDriver \\ chromedriver.exe” );
- //实例化ChromeDriver类。
- WebDriver driver =新的ChromeDriver();
- //启动网站
- driver.navigate()。to( “ https://www.testandquiz.com/selenium/testing.html” );
- //使用click()命令单击链接文本
- driver.findElement(By.partialLinkText( “ This is” ))。click();
- }
- }
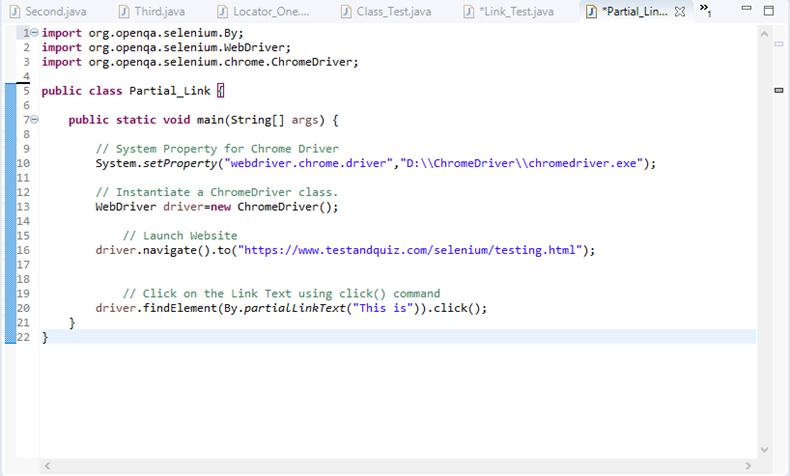
以下屏幕截图显示了我们的测试脚本的Eclipse窗口。

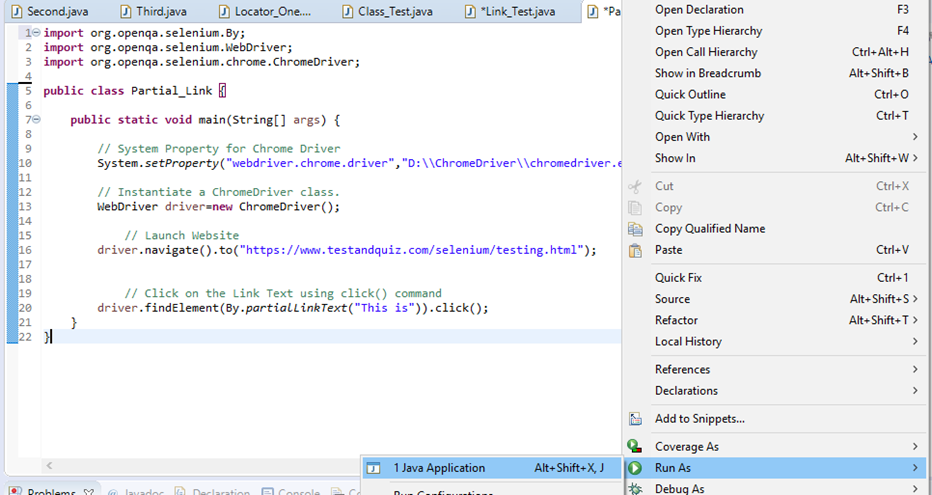
第六步右键单击Eclipse代码,然后选择“运行方式”>“ Java应用程序” 。

执行后,上述测试脚本将启动Firefox浏览器并自动执行所有测试方案。