入门 CSS 动画
Primer CSS是一个免费的开源 CSS 框架,它建立在创建基本样式元素(如间距、排版和颜色)基础的系统之上。这种系统化的方法确保我们的模式是稳定的并且可以相互操作。它的 CSS 方法受到面向对象的 CSS 原则、函数式 CSS 和 BEM 架构的影响。它具有高度可重用性和灵活性。它是使用 GitHub 的设计系统创建的。
动画是网络上最常见的东西。可用于按钮、表单或任何其他组件的动作意义上的动画。所以 Primer CSS 为我们提供了动画类,你可以用它们来强调一个元素。
Primer CSS 动画中有九种类型的动画,它们都有执行该动画所需的单独类。
在本文中,我们不会详细描述这些类,下面将简要介绍它们。
入门 CSS 动画:
- 淡入:动画淡入类用于淡入页面上的元素。当元素显示时,它将运行一次。
- 淡出:动画淡出类 用于淡出页面上的元素。当元素显示时,它将运行一次。
- Fade up: anim-fade-up类用于淡化页面上的元素。当元素显示时,它将运行一次。
- Fade down: anim-fade-down类用于淡化页面上的元素。当元素显示时,它将运行一次。
- Scale in: anim-scale-in类用于缩放元素,可以在菜单中使用。
- 增长 x: anim-grow-x类用于从 0-:100 增长元素宽度:非常快。
- Pulse: anim-pulse类用于在页面上的元素上添加脉冲效果。
- 悬停动画: anim-hover-grow类用于在悬停时添加任何动画
- Rotation: anim-rotate类用于在页面上的元素上添加旋转效果。
句法:
...
示例 1:下面的示例说明了 Primer CSS 动画。
HTML
Primer CSS Animations
GeeksforGeeks
Primer CSS Animations
Primer CSS Fade In Animation
Primer CSS Fade Out Animation
Primer CSS Fade Up Animation
HTML
Primer CSS Animations
GeeksforGeeks
Primer CSS Animations
Primer CSS Fade Down Animation
Primer CSS Scale In Animation
Primer CSS Grow X Animation
Primer CSS Hover Animation
Primer CSS Rotate Animation
Primer CSS Pulse Animation
输出:

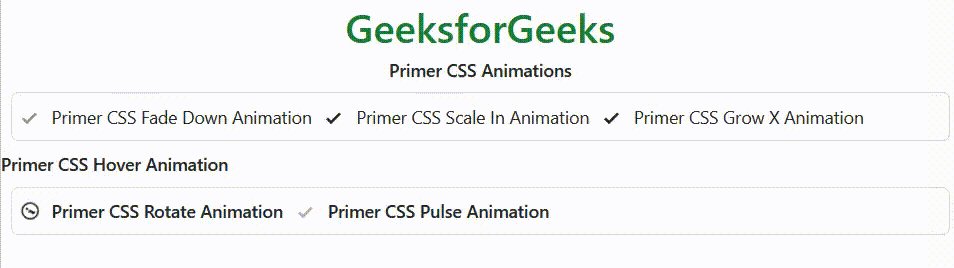
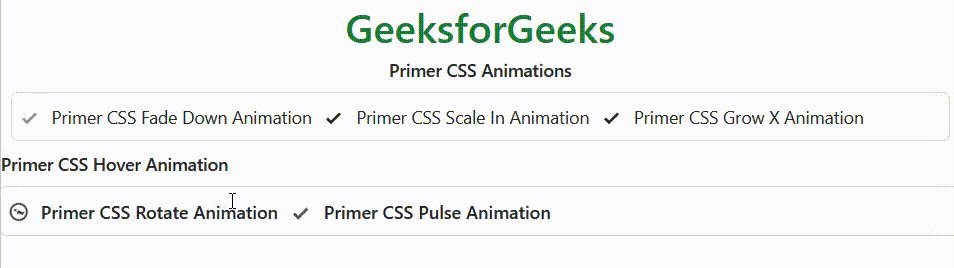
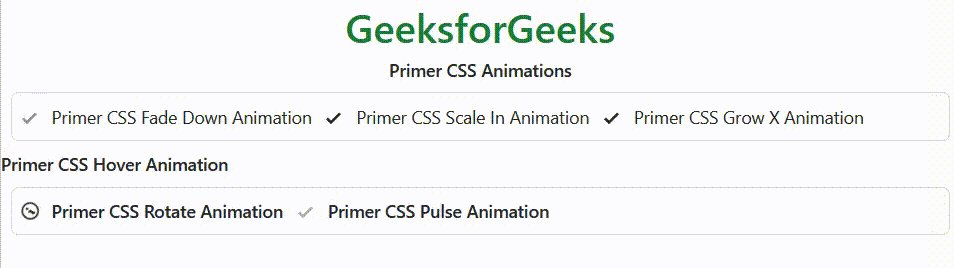
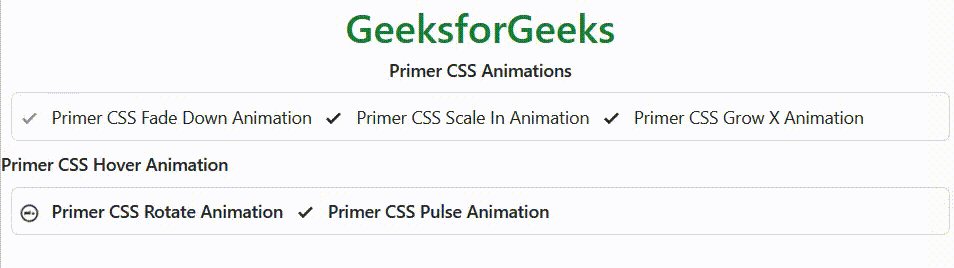
示例 2:以下代码演示了上面列出的其他动画类。
HTML
Primer CSS Animations
GeeksforGeeks
Primer CSS Animations
Primer CSS Fade Down Animation
Primer CSS Scale In Animation
Primer CSS Grow X Animation
Primer CSS Hover Animation
Primer CSS Rotate Animation
Primer CSS Pulse Animation
输出:

参考: https://primer.style/css/utilities/animations