入门 CSS 框元素
Primer CSS是一个免费的开源 CSS 框架,它建立在创建基本样式元素(如间距、排版和颜色)基础的系统之上。它是一个帮助我们以足够的灵活性有效地构建一致的用户体验的系统。这种系统化的方法确保我们的风格是一致的并且可以相互操作。它具有高度可组合的间距比例、可定制的排版和有意义的颜色。它具有高度可重用性和灵活性,是使用 GitHub 的设计系统创建的。
Box是一个组件,用于创建各种形状和大小的盒子。在某些情况下,我们需要为标题、正文和页脚设置不同的框。这个功能是由 Primer CSS 提供给我们的,它被称为Box Elements 。
入门 CSS 框元素类:
- Box-header:该类用于为标题区域创建一个框。
- Box-title:此类用于对标题应用粗体字重。
- Box-body:该类用于为身体区域创建一个盒子。
- Box-footer:该类用于为页脚区域创建一个框。
句法:
...
...
其他类的语法是相同的,只是类的名称会改变。
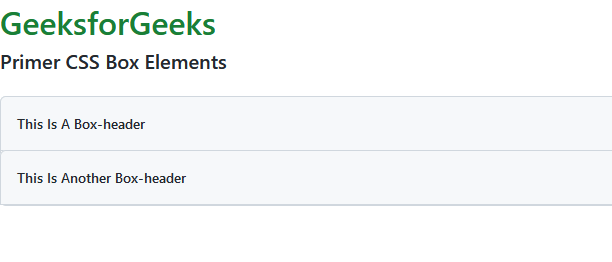
示例 1:以下示例通过Box-header和Box-title类演示了 Primer CSS Box 元素的使用。
HTML
Primer CSS Box Elements
GeeksforGeeks
Primer CSS Box Elements
This Is A Box-header
This Is Another Box-header
HTML
Primer CSS Box Elements
GeeksforGeeks
Primer CSS Box Elements
This Is A Box-header
This Is A Box-body
输出:

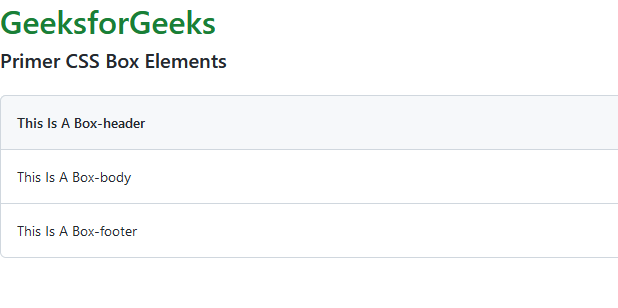
示例 2:以下示例通过上述所有类演示了 Primer CSS Box 元素的使用。
HTML
Primer CSS Box Elements
GeeksforGeeks
Primer CSS Box Elements
This Is A Box-header
This Is A Box-body
输出:

参考: https://primer.style/css/components/box