Next.js 自动静态优化
在本文中,我们将学习 NextJS 中的自动静态优化。
NextJS 是一个基于 React 的框架。它有能力为 Windows、Linux 和 mac 等不同平台开发漂亮的 Web 应用程序。动态路径的链接有助于有条件地渲染 NextJS 组件。自动静态优化是 NextJS 的一项功能,借助它我们可以创建混合页面,可以根据内容在服务器端和客户端呈现。
在 NextJS 中,如果页面没有阻塞数据要求,则页面将由 nextjs 呈现客户端,如果页面包含getServerSideProps或getInitialProps ,则页面将呈现服务器端。这种方法帮助我们在 nextjs 中创建包含服务器端和客户端呈现页面的混合应用程序。
创建 NextJS 应用程序:您可以使用以下命令创建一个新的 NextJS 项目:
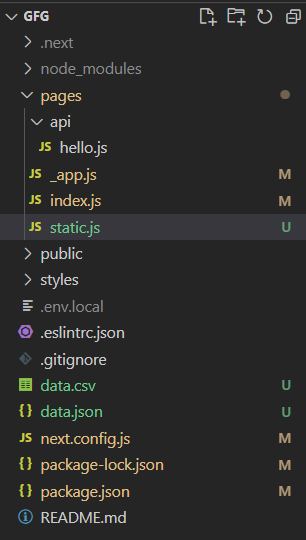
npx create-next-app gfg项目结构:它看起来像这样。

创建静态优化页面:现在我们将创建一个不包含任何 getServerSideProps 或 getInitialProps 的新 javascript 文件。 Next.js 将通过将页面预渲染为静态 HTML 来自动静态优化此页面
在上面创建的文件中添加以下内容。
static.js
import React from 'react'
export default function Static() {
return (
This file is statically generated
)
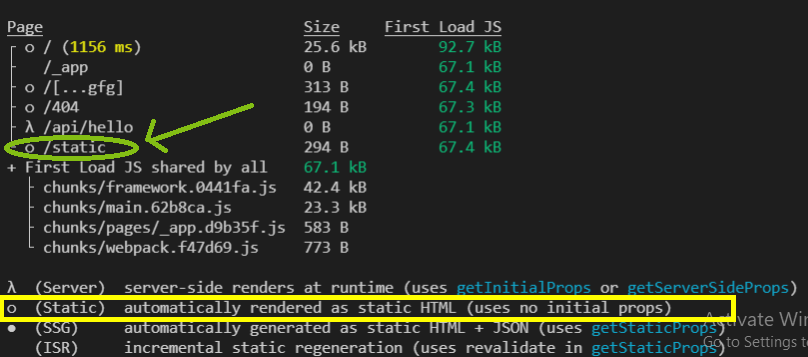
}现在,如果您在终端中运行以下代码,nextjs 将为您的应用程序构建一个优化的生产构建,您可以在其中看到 static.js 文件转换为 static.html 并且该文件是静态生成的,并将在客户端呈现.
npm run build输出: