防止系统在 ElectronJS 中进入睡眠模式
ElectronJS是一个开源框架,用于使用能够在Windows 、 macOS和Linux操作系统上运行的HTML 、 CSS和JavaScript等 Web 技术构建跨平台原生桌面应用程序。它将 Chromium 引擎和NodeJS组合成一个单一的运行时。
在某些桌面应用程序中,由于我们需要使系统保持更长的活动时间,因此出现了需求。例如,在文件下载或流式传输音频/视频期间。在这种情况下,我们需要防止系统进入低功耗模式。否则,应用程序可能会暂停进一步执行。为此,Electron 为我们提供了一个内置的powerSaveBlocker模块。使用此模块,我们可以控制系统行为并阻止系统进入睡眠模式。我们还可以通过禁用此电源阻止程序将系统恢复为其原始设置。本教程将演示 Electron 中的powerSaveBlocker模块。
我们假设您熟悉上述链接中涵盖的先决条件。为了使 Electron 正常工作,需要在系统中预先安装node和npm 。
powerSaveBlocker: powerSaveBlocker模块是Main Process的一部分。要在渲染器进程中导入和使用这个模块,我们将使用 Electron远程模块。有关远程模块的更多详细信息,请参阅此链接。
- 项目结构:

示例:我们将首先按照给定的步骤为powerSaveBlocker模块实现构建电子应用程序。
- 第 1 步:导航到空目录以设置项目,然后运行以下命令,
npm init生成package.json文件。如果没有安装Electron ,请使用 npm 安装。
npm install electron --save此命令还将创建package-lock.json文件并安装所需的node_modules依赖项。成功安装 Electron 后,打开package.json文件并在scripts键下执行必要的更改。
包.json:{ "name": "electron-block", "version": "1.0.0", "description": "Prevent System from Sleep in Electron", "main": "main.js", "scripts": { "start": "electron ." }, "keywords": [ "electron" ], "author": "Radhesh Khanna", "license": "ISC", "dependencies": { "electron": "^8.3.0" } } - 第二步:根据项目结构创建一个main.js文件。该文件是主进程并充当应用程序的入口点。复制以下链接中给出的main.js文件的样板代码。我们已经修改了代码以满足我们的项目需求。
主.js:
const { app, BrowserWindow } = require('electron') function createWindow () { // Create the browser window. const win = new BrowserWindow({ width: 800, height: 600, webPreferences: { nodeIntegration: true } }) // Load the index.html of the app. win.loadFile('src/index.html') // Open the DevTools. win.webContents.openDevTools() } // This method will be called when Electron has finished // initialization and is ready to create browser windows. // Some APIs can only be used after this event occurs. // This method is equivalent to 'app.on('ready', function())' app.whenReady().then(createWindow) // Quit when all windows are closed. app.on('window-all-closed', () => { // On macOS it is common for applications and their menu bar // to stay active until the user quits explicitly with Cmd + Q if (process.platform !== 'darwin') { app.quit() } }) app.on('activate', () => { // On macOS it's common to re-create a window in the // app when the dock icon is clicked and there are no // other windows open. if (BrowserWindow.getAllWindows().length === 0) { createWindow() } }) // In this file, you can include the rest of your // app's specific main process code. You can also // put them in separate files and require them here. - 第 3 步:在src目录中创建index.html文件。我们还将从上述链接复制index.html文件的样板代码。我们已经修改了代码以满足我们的项目需求。
索引.html:
Hello World! Hello World!
We are using node , Chrome , and Electron .
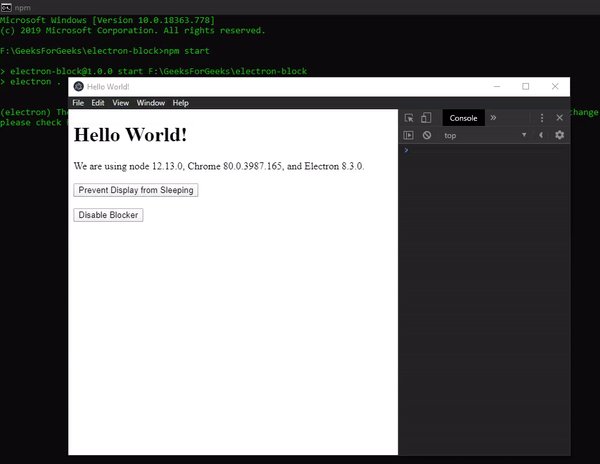
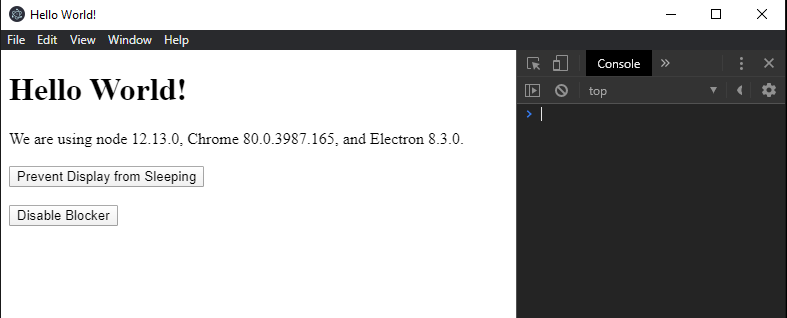
输出:此时,我们的应用程序已设置好,我们可以启动应用程序来检查 GUI 输出。要启动电子应用程序,请运行命令。
npm start
- 第 4 步:阻止显示器休眠按钮尚无任何相关功能。
powerSaveBlocker.start(type)防止系统进入低功耗模式。它接受以下参数。
- 类型:字符串该值不能为空。它代表您要实现的 Blocker 的类型。它可以采用以下两个值中的任何一个:
- prevent-app-suspension:该值防止应用程序被挂起。它使系统保持活动状态,但可以关闭屏幕,例如Windows中的注销操作。当流式传输音频或下载文件等时可以使用此值。
- prevent-display-sleep:此值可防止显示器进入睡眠状态。使系统和屏幕保持活动状态。流式传输视频等时可以使用此值。
注意– prevent-display-sleep总是优先于prevent-app-suspension 。如果多个 Renderer Processes 实现不同的阻止程序,具有较高优先级的阻止程序将始终保持有效,直到请求得到解决。
此方法返回一个整数,表示已分配给电源拦截器的拦截器 ID。 powerSaveBlocker模块的其他实例方法利用此 ID 执行操作。
注意: powerSaveBlocker不监控系统的电源状态变化,不要与powerMonitor模块混淆。
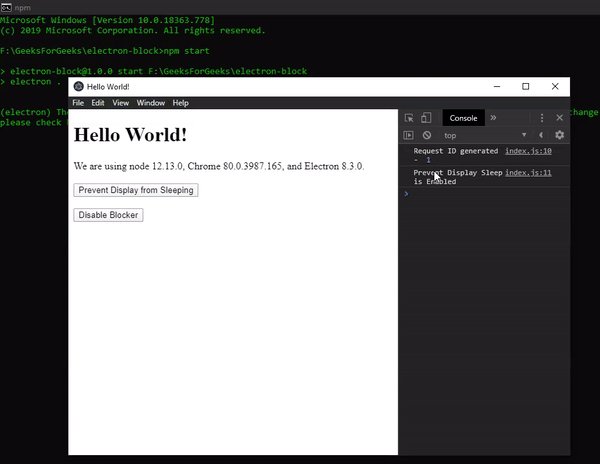
index.js:在该文件中添加以下代码段。
const electron = require('electron') // Importing powerSaveBlocker Module from remote module const powerSaveBlocker = electron.remote.powerSaveBlocker; var enter = document.getElementById('enter'); var id = undefined enter.addEventListener('click', () => { id = powerSaveBlocker.start('prevent-display-sleep'); console.log('Request ID generated - ', id); console.log('Prevent Display Sleep is Enabled') }); - 类型:字符串该值不能为空。它代表您要实现的 Blocker 的类型。它可以采用以下两个值中的任何一个:
- 第 5 步:禁用阻止程序按钮尚无任何相关功能。 powerSaveBlocker.isStarted(id)和
powerSaveBlocker.stop(id)都采用powerSaveBlocker.start()方法返回的拦截器 ID 整数值。 powerSaveBlocker.isStarted()方法返回一个布尔值,表示相应的powerSaveBlocker是否已启动并生效。有关更多详细信息,请参阅此链接。 powerSaveBlocker.stop()方法没有返回值。它只是简单地停止由阻止程序 ID 表示的指定powerSaveBlocker 。
index.js:在该文件中添加以下代码段。var disable = document.getElementById('disable'); disable.addEventListener('click', () => { // Checking if ID is undefined or not if (id && powerSaveBlocker.isStarted(id)) { console.log('Prevent Display Sleep is Active'); powerSaveBlocker.stop(id); console.log('Prevent Display Sleep is successfully disabled'); } else { console.log('Prevent Display Sleep is not Active') } });输出: