📌 相关文章
- Spring MVC – 文本框(1)
- Spring MVC – 文本框
- spring mvc (1)
- spring mvc - 任何代码示例
- spring mvc - Java 代码示例
- spring mvc - Java (1)
- Spring MVC-密码示例
- Spring MVC-密码示例(1)
- Spring MVC-隐藏字段示例
- Spring MVC-隐藏字段示例(1)
- spring mvc 项目示例 - Java (1)
- Spring MVC-复选框示例(1)
- Spring MVC-复选框示例(1)
- Spring MVC-复选框示例
- Spring MVC-复选框示例
- Spring MVC验证
- Spring MVC验证(1)
- Spring – MVC 验证(1)
- Spring – MVC 验证
- Spring MVC教程
- Spring MVC教程
- Spring MVC教程(1)
- Spring MVC教程(1)
- Spring – MVC 密码
- Spring – MVC 密码(1)
- Spring – MVC 隐藏域
- spring mvc 项目示例 - Java 代码示例
- 讨论Spring MVC
- 讨论Spring MVC(1)
📜 Spring MVC-文本框示例
📅 最后修改于: 2020-11-11 06:20:43 🧑 作者: Mango
以下示例显示了如何使用Spring Web MVC框架在表单中使用文本框。首先,让我们拥有一个可用的Eclipse IDE,并遵循以下步骤使用Spring Web Framework开发基于动态表单的Web应用程序-
| Step | Description |
|---|---|
| 1 | Create a project with a name HelloWeb under a package com.tutorialspoint as explained in the Spring MVC – Hello World Example chapter. |
| 2 | Create a Java classes Student, StudentController under the com.tutorialspoint package. |
| 3 | Create a view files student.jsp, result.jsp under jsp sub-folder. |
| 4 | The final step is to create the content of the source and configuration files and export the application as explained below. |
学生.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}
StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class StudentController {
@RequestMapping(value = "/student", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("student", "command", new Student());
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("SpringWeb")Student student,
ModelMap model) {
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}
在这里,第一服务方法的学生(),我们已经通过了名为“命令”的ModelAndView对象空白Studentobject,因为Spring框架愿与名称“命令”的对象,如果你正在使用
将针对HelloWeb / addStudent URL上的POST方法调用第二个服务方法addStudent() 。您将根据提交的信息准备模型对象。最后,服务方法将返回“结果”视图,这将导致呈现result.jsp
student.jsp
Spring MVC Form Handling
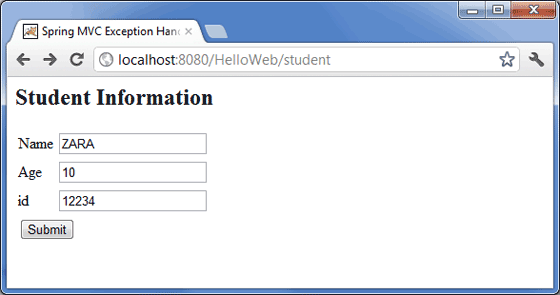
Student Information
在这里,我们使用
它将呈现以下HTML内容。
result.jsp
Spring MVC Form Handling
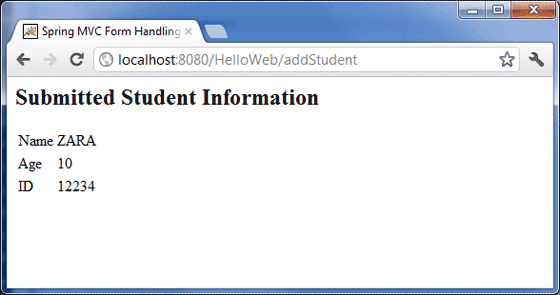
Submitted Student Information
Name
${name}
Age
${age}
ID
${id}
完成创建源文件和配置文件后,导出您的应用程序。右键单击您的应用程序,使用“导出”→“ WAR文件”选项,并将HelloWeb.war文件保存在Tomcat的webapps文件夹中。
现在,启动Tomcat服务器,并确保您能够使用标准浏览器从webapps文件夹访问其他网页。尝试使用URL – http:// localhost:8080 / HelloWeb / student ,如果Spring Web Application一切正常,我们将看到以下屏幕。

提交所需信息后,单击“提交”按钮以提交表单。如果Spring Web Application一切正常,我们应该看到以下屏幕。