Angular ngx 引导警报组件
Angular ngx bootstrap 是一个与 Angular 一起使用的引导框架,用于创建具有出色样式的组件,该框架非常易于使用,用于制作响应式网站。
在本文中,我们将了解如何在 Angular ngx 引导程序中使用警报。警报用于为典型的用户操作提供上下文反馈消息,只有少数可用。
安装语法:
npm install ngx-bootstrap --save 方法:
- 首先,使用上述命令安装 angular ngx bootstrap。
- 在 index.html 中添加以下脚本
- 在 module.ts 中导入警报组件
- 在 app.component.html 中创建一个警报组件。
- 使用 ng serve 为应用程序提供服务。
示例 1:
index.html
app.component.html
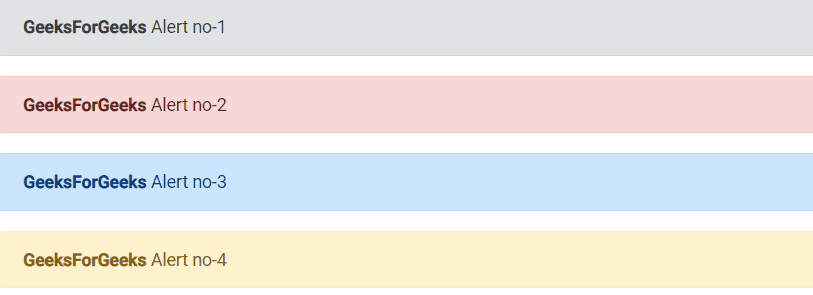
GeeksForGeeks Alert no-1
GeeksForGeeks Alert no-2
GeeksForGeeks Alert no-3
GeeksForGeeks Alert no-4
app.module.ts
import { NgModule } from '@angular/core';
// Importing forms module
import { FormsModule, ReactiveFormsModule }
from '@angular/forms';
import { BrowserModule }
from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AlertModule }
from 'ngx-bootstrap/alert';
import { AppComponent }
from './app.component';
@NgModule({
bootstrap: [
AppComponent
],
declarations: [
AppComponent
],
imports: [
FormsModule,
BrowserModule,
BrowserAnimationsModule,
ReactiveFormsModule,
AlertModule.forRoot()
]
})
export class AppModule { }app.component.html
GeeksForGeeks Alert no-1
GeeksForGeeks Alert no-2
GeeksForGeeks Alert no-3
GeeksForGeeks Alert no-4
app.module.ts
import { NgModule } from '@angular/core';
// Importing forms module
import { FormsModule, ReactiveFormsModule }
from '@angular/forms';
import { BrowserModule }
from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AlertModule }
from 'ngx-bootstrap/alert';
import { AppComponent }
from './app.component';
@NgModule({
bootstrap: [
AppComponent
],
declarations: [
AppComponent
],
imports: [
FormsModule,
BrowserModule,
BrowserAnimationsModule,
ReactiveFormsModule,
AlertModule.forRoot()
]
})
export class AppModule { }
输出:

参考: https://valor-software.com/ngx-bootstrap/#/alerts