反应JS |形式
表单在任何网站中对于登录、注册等都非常重要。制作表单很容易,但 React 中的表单工作方式略有不同。如果您在 React 中创建一个简单的表单,它可以工作,但是最好将一些 JavaScript 代码添加到我们的表单中,以便它可以处理表单提交并检索用户输入的数据。为此,我们使用受控组件。
受控组件:在简单的 HTML 元素(如输入标签)中,输入字段的值会在用户输入时更改。但是,在 React 中,无论用户输入什么值,我们都将其保存在 state 中,并将相同的值作为它的值传递给 input 标签,所以这里它的值不会被 DOM 更改,它由 react state 控制。这听起来可能很复杂,但让我们通过一个例子来理解。
首先,创建 react 应用程序,并从您的项目目录中更新 src 文件夹中的index.js文件。
源索引.js:
javascript
import React from 'react';
import ReactDOM from 'react-dom';
class App extends React.Component {
onInputChange(event) {
console.log(event.target.value);
}
render() {
return (
);
}
}
ReactDOM.render(javascript
import React from 'react';
import ReactDOM from 'react-dom';
class App extends React.Component {
state = { inputValue: '' };
render() {
return (
Entered Value: {this.state.inputValue}
);
}
}
ReactDOM.render(javascript
import React from 'react';
import ReactDOM from 'react-dom';
class App extends React.Component {
state = { inputValue: '' };
onFormSubmit = (event) => {
event.preventDefault();
this.setState({ inputValue: 'Hello World!'});
}
render() {
return (
Entered Value: {this.state.inputValue}
);
}
}
ReactDOM.render(
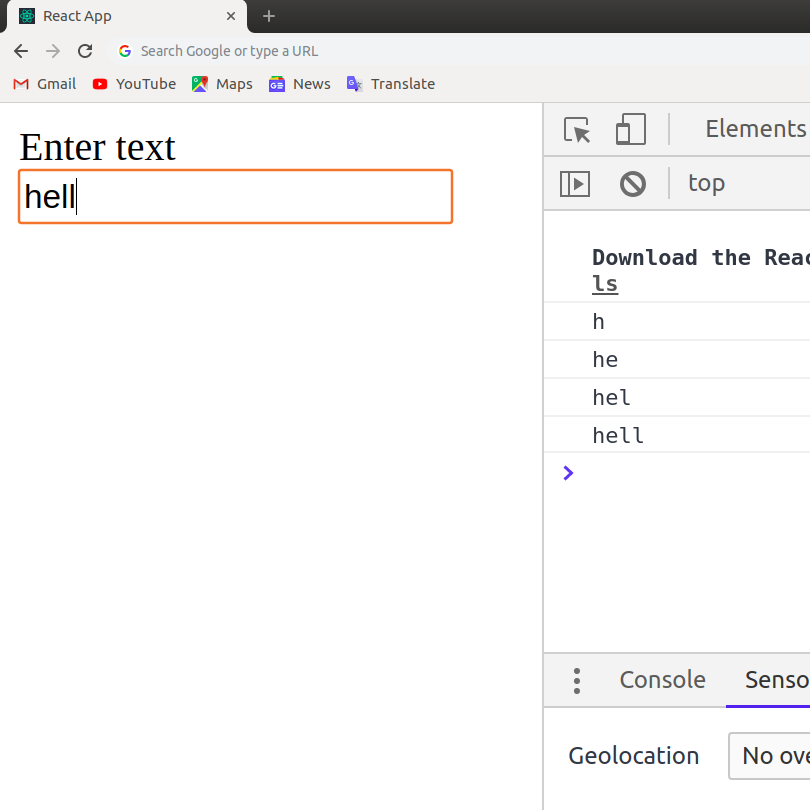
在上面的示例中,无论用户类型在 DOM 中的值是什么,输入元素都是不受控制的。我们通过从 DOM 获取该值在控制台上记录该值,并且在用户输入任何内容时都会调用 onInputChange 方法,因此每次(Ctrl + Shift + F11)都会在控制台上打印该值 Google chrome 用户打开控制台。
React 用于处理用户输入的值。
使用给定的代码编辑 src/index.js:
源索引.js:
javascript
import React from 'react';
import ReactDOM from 'react-dom';
class App extends React.Component {
state = { inputValue: '' };
render() {
return (
Entered Value: {this.state.inputValue}
);
}
}
ReactDOM.render(
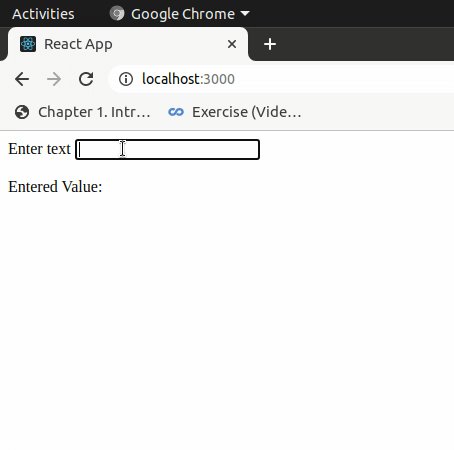
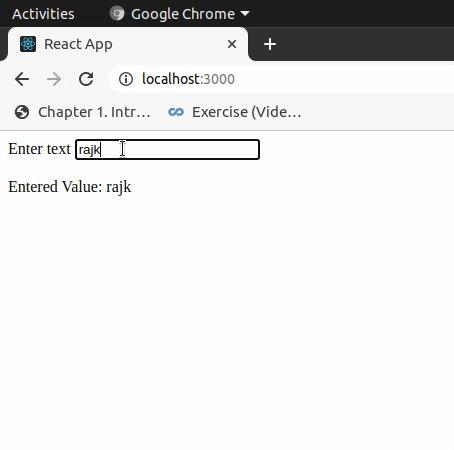
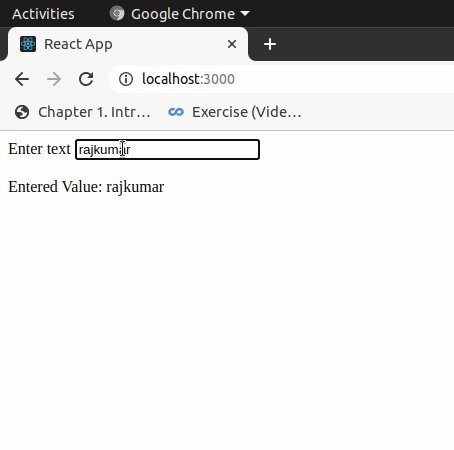
在上面的反应示例中会发生什么,当我们将 inputValue 状态设置为 null,并将该状态的值提供给输入字段,这意味着无论 inputValue 的值是什么,我们都会在输入框中看到它。每次用户通过调用 setState()函数更改输入中的值时,我们都会更新 inputValue 的值,并且 dom 正在重新渲染,因为我们正在使用 setState() 更改 inputValue 的值。在这里,我们可以轻松地获取用户在输入字段中输入的任何值,并将其从 React 状态传递到我们想要的任何位置。文本区域和选择等其他元素也是如此。这是另一个阻止浏览器自动提交表单的示例。
编辑 src index.js:
javascript
import React from 'react';
import ReactDOM from 'react-dom';
class App extends React.Component {
state = { inputValue: '' };
onFormSubmit = (event) => {
event.preventDefault();
this.setState({ inputValue: 'Hello World!'});
}
render() {
return (
Entered Value: {this.state.inputValue}
);
}
}
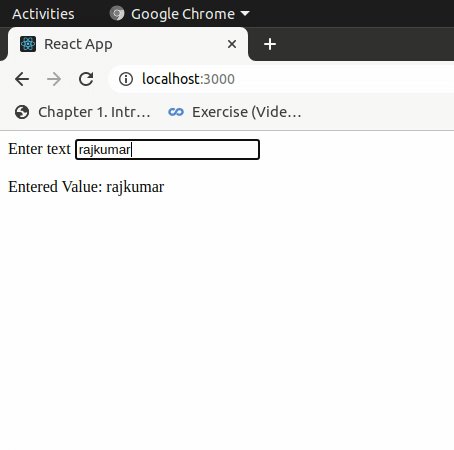
ReactDOM.render(输出:

这里我们只添加了 onSubmit 事件处理函数,它调用函数onFormSumbit 并执行将 inputValue 的值替换为 'Hello World!' 的动作,并使用 preventDefault()函数来阻止浏览器提交表单和重新加载页面。