反应JS |列表
在开发任何网站的 UI 时,列表非常有用。列表主要用于显示网站中的菜单,例如导航栏菜单。在常规 JavaScript 中,我们可以使用数组来创建列表。我们可以在 React 中以与常规 JavaScript 类似的方式创建列表。我们将在本文中进一步详细了解如何执行此操作。
让我们首先看看我们如何遍历和更新常规 JavaScript 中的任何列表。我们可以使用 JavaScript 中的 map()函数来遍历列表。
下面的 JavaScript 代码说明了使用 map()函数遍历列表:
Javascript
Javascript
import React from 'react';
import ReactDOM from 'react-dom';
const numbers = [1,2,3,4,5];
const updatedNums = numbers.map((number)=>{
return {number} ;
});
ReactDOM.render(
{updatedNums}
,
document.getElementById('root')
);Javascript
import React from 'react';
import ReactDOM from 'react-dom';
// Component that will return an
// unordered list
function Navmenu(props)
{
const list = props.menuitems;
const updatedList = list.map((listItems)=>{
return {listItems} ;
});
return(
{updatedList}
);
}
const menuItems = [1,2,3,4,5];
ReactDOM.render(
Javascript
import React from 'react';
import ReactDOM from 'react-dom';
// Component that will return an
// unordered list
function Navmenu(props)
{
const list = props.menuitems;
const updatedList = list.map((listItems)=>{
return(
{listItems}
);
});
return(
{updatedList}
);
}
const menuItems = [1,2,3,4,5];
ReactDOM.render(
上面的代码会将以下输出记录到控制台:
[3, 4, 5, 6, 7]现在让我们在 React 中创建一个元素列表。我们将上面代码中的列表编号呈现为浏览器中的无序列表元素,而不是简单地登录到控制台。为此,我们将使用 JavaScript map()函数遍历列表并更新要包含在
下面的代码说明了这一点:
Javascript
import React from 'react';
import ReactDOM from 'react-dom';
const numbers = [1,2,3,4,5];
const updatedNums = numbers.map((number)=>{
return {number} ;
});
ReactDOM.render(
{updatedNums}
,
document.getElementById('root')
);
上面的代码将呈现一个无序列表,如下面的输出所示:

在组件内渲染列表
在上面的 React 代码中,我们直接将列表渲染到 DOM。但通常这不是在 React 中呈现列表的好习惯。我们已经讨论过组件的使用,并且已经看到 React 中的所有内容都是作为单独的组件构建的。考虑导航菜单的示例。很明显,在任何网站中,导航菜单中的项目都不是硬编码的。该项目从数据库中获取,然后在浏览器中显示为列表。所以从组件的角度来看,我们可以说我们将使用 props 将列表传递给组件,然后使用该组件将列表渲染到 DOM。我们可以将上面直接渲染列表的代码更新为一个组件,该组件将接受一个数组作为道具并返回一个无序列表。
Javascript
import React from 'react';
import ReactDOM from 'react-dom';
// Component that will return an
// unordered list
function Navmenu(props)
{
const list = props.menuitems;
const updatedList = list.map((listItems)=>{
return {listItems} ;
});
return(
{updatedList}
);
}
const menuItems = [1,2,3,4,5];
ReactDOM.render(
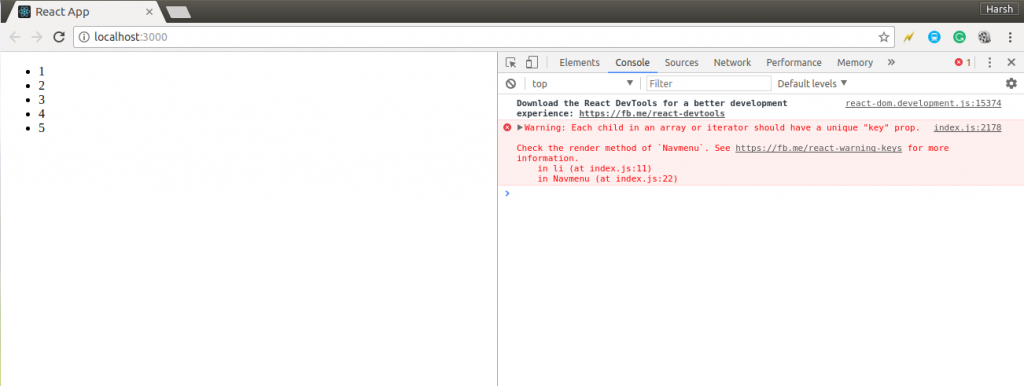
输出:

您可以在上面的输出中看到无序列表已成功呈现给浏览器,但控制台会记录一条警告消息。
Warning: Each child in an array or iterator
should have a unique "key" prop上面的警告信息表明我们的无序列表中的每个列表项都应该有一个唯一的键。 “key”是在 React 中创建元素列表时需要包含的特殊字符串属性。我们将在后续文章中详细讨论密钥。现在,让我们为上述代码中的每个列表项分配一个字符串键。
以下是带有键的更新代码:
Javascript
import React from 'react';
import ReactDOM from 'react-dom';
// Component that will return an
// unordered list
function Navmenu(props)
{
const list = props.menuitems;
const updatedList = list.map((listItems)=>{
return(
{listItems}
);
});
return(
{updatedList}
);
}
const menuItems = [1,2,3,4,5];
ReactDOM.render(
此代码将提供与之前代码相同的输出,但这次没有任何警告。在 React 中使用键来识别列表中的哪些项目被更改、更新或删除。换句话说,我们可以说键用于为列表中的元素提供标识。我们将在下一篇文章中更详细地了解密钥。