📌 相关文章
- GWT Highcharts-饼图
- GWT Highcharts-饼图(1)
- Highcharts-散点图
- Highcharts-散点图(1)
- GWT Highcharts教程
- GWT Highcharts教程(1)
- GWT Highcharts-组合图
- GWT Highcharts-组合图(1)
- 讨论GWT Highcharts(1)
- 讨论GWT Highcharts
- GWT Highcharts-概述
- GWT Highcharts-概述(1)
- GWT Highcharts-地图图
- GWT Highcharts-地图图(1)
- GWT Highcharts-区域图
- GWT Highcharts-条形图
- GWT Highcharts-条形图(1)
- GWT Highcharts-环境设置
- GWT Highcharts-折线图(1)
- GWT Highcharts-折线图
- GWT Highcharts-有用的资源(1)
- GWT Highcharts-有用的资源
- GWT Highcharts-配置语法
- GWT Highcharts-配置语法(1)
- GWT Highcharts-动态图表
- GWT Highcharts-动态图表(1)
- GWT Highcharts-柱形图
- GWT Highcharts-快速指南
- GWT Highcharts-3D图表(1)
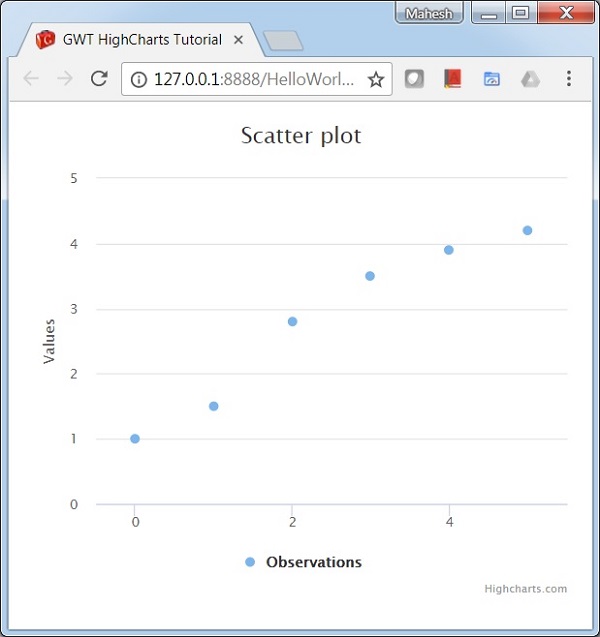
📜 GWT Highcharts-散点图
📅 最后修改于: 2020-11-16 06:32:25 🧑 作者: Mango
以下是基本散点图的示例。
我们已经在Highcharts配置语法一章中看到了用于绘制图表的配置。
下面给出了基本散点图的示例。
构型
现在让我们看看所采取的其他配置/步骤。
系列
将图表类型配置为基于散点图。 series.type决定图表的系列类型。在此,默认值为“ line”。
chart.addSeries(chart.createSeries()
.setName("Observations")
.setType(Type.SCATTER)
.setPoints(new Number[] {
1, 1.5, 2.8, 3.5, 3.9, 4.2
})
);
例
HelloWorld.java
package com.tutorialspoint.client;
import org.moxieapps.gwt.highcharts.client.Chart;
import org.moxieapps.gwt.highcharts.client.Series.Type;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
final Chart chart = new Chart()
.setChartTitleText("Scatter plot");
chart.getXAxis()
.setMin(-0.5)
.setMax(5.5);
chart.getYAxis()
.setMin(0);
chart.addSeries(chart.createSeries()
.setName("Observations")
.setType(Type.SCATTER)
.setPoints(new Number[] {
1, 1.5, 2.8, 3.5, 3.9, 4.2
})
);
RootPanel.get().add(chart);
}
}
结果
验证结果。