- Highcharts-快速指南(1)
- Angular Highcharts-快速指南(1)
- Angular Highcharts-快速指南
- GWT Highcharts-饼图(1)
- GWT Highcharts-饼图
- GWT Highcharts教程(1)
- GWT Highcharts教程
- GWT Highcharts-组合图(1)
- GWT Highcharts-组合图
- 讨论GWT Highcharts(1)
- 讨论GWT Highcharts
- GWT Highcharts-概述(1)
- GWT Highcharts-概述
- GWT Highcharts-地图图(1)
- GWT Highcharts-地图图
- GWT Highcharts-区域图
- GWT Highcharts-条形图
- GWT Highcharts-条形图(1)
- GWT Highcharts-环境设置
- GWT Highcharts-散点图
- GWT Highcharts-散点图(1)
- GWT Highcharts-折线图
- GWT Highcharts-折线图(1)
- GWT Highcharts-有用的资源(1)
- GWT Highcharts-有用的资源
- PHP 7-快速指南
- PHP 7-快速指南(1)
- GWT Highcharts-配置语法(1)
- GWT Highcharts-配置语法
📅 最后修改于: 2020-11-16 06:35:22 🧑 作者: Mango
GWT Highcharts是基于Java的开源库,可在GWT应用程序中提供优雅且功能丰富的Highcharts可视化效果,并可与GWT小部件库一起使用。
特征
-
兼容–支持所有现代浏览器以及iPhone / iPad浏览器和Internet Explorer 6及更高版本。现代浏览器使用SVG进行图形渲染,并且在旧版Internet Explorer中使用VML绘制图形。
-
纯Java-不需要JavaScript,因为Java方法中提供了完整的Highcharts API。
-
不使用Flash -Highcharts使用本地浏览器技术,不需要客户端插件(例如Flash Player或Java),并且图表无需修改即可在现代移动设备上运行。
-
干净的语法-大多数方法都是可链接的,因此可以使用与JSON一样严格的语法来管理图表的配置选项。
-
动态-创建图表后,可以随时动态添加系列和点。支持事件挂钩。支持服务器交互。
-
已记录-Highcharts API已通过大量代码和语法示例进行了全面记录。
GWT Highcharts-环境设置
本教程将指导您如何准备开发环境,以开始使用Highcharts和GWT Framework。本教程还将教您如何在设置GWT Framework之前在计算机上设置JDK,Tomcat和Eclipse-
系统要求
GWT需要JDK 1.6或更高版本,因此首要要求是在计算机中安装JDK。
| JDK | 1.6 or above. |
|---|---|
| Memory | no minimum requirement. |
| Disk Space | no minimum requirement. |
| Operating System | no minimum requirement. |
请按照给定的步骤来设置您的环境,以从GWT应用程序开发开始。
第1步-验证计算机上的Java安装
现在打开控制台并执行以下java命令。
| OS | Task | Command |
|---|---|---|
| Windows | Open Command Console | c:\> java -version |
| Linux | Open Command Terminal | $ java -version |
| Mac | Open Terminal | machine:~ joseph$ java -version |
让我们验证所有操作系统的输出
| Sr.No. | OS & Generated Output |
|---|---|
| 1 |
Windows java version “1.6.0_21” Java(TM) SE Runtime Environment (build 1.6.0_21-b07) Java HotSpot(TM) Client VM (build 17.0-b17, mixed mode, sharing) |
| 2 |
Linux java version “1.6.0_21” Java(TM) SE Runtime Environment (build 1.6.0_21-b07) ava HotSpot(TM) Client VM (build 17.0-b17, mixed mode, sharing) |
| 3 |
Mac java version “1.6.0_21” Java(TM) SE Runtime Environment (build 1.6.0_21-b07) Java HotSpot(TM)64-Bit Server VM (build 17.0-b17, mixed mode, sharing) |
第2步-设置Java开发工具包(JDK)
如果没有安装Java,则可以从Oracle的Java站点Java SE Downloads安装Java软件开发工具包(SDK)。您将在下载的文件中找到安装JDK的说明,并按照给定的说明安装和配置安装程序。最后,将PATH和JAVA_HOME环境变量设置为引用包含java和javac的目录,通常分别是java_install_dir / bin和java_install_dir。
将JAVA_HOME环境变量设置为指向您的计算机上安装Java的基本目录位置。例如
| Sr.No. | OS & Output |
|---|---|
| 1 |
Windows Set the environment variable JAVA_HOME to C:\Program Files\Java\jdk1.6.0_21 |
| 2 |
Linux export JAVA_HOME = /usr/local/java-current |
| 3 |
Mac export JAVA_HOME = /Library/Java/Home |
将Java编译器位置附加到系统路径。
| Sr.No. | OS & Output |
|---|---|
| 1 |
Windows Append the string ;%JAVA_HOME%\bin to the end of the system variable, Path. |
| 2 |
Linux export PATH=$PATH:$JAVA_HOME/bin/ |
| 3 |
Mac not required |
或者,如果您使用Borland JBuilder,Eclipse,IntelliJ IDEA或Sun ONE Studio等集成开发环境(IDE),请编译并运行一个简单程序以确认IDE知道您在何处安装了Java,否则请按照给定的文档进行正确的设置。 IDE的。
第3步-设置Eclipse IDE
本教程中的所有示例都是使用Eclipse IDE编写的。因此,我建议您应根据操作系统在计算机上安装最新版本的Eclipse。
要安装Eclipse IDE,请从https://www.eclipse.org/downloads/下载最新的Eclipse二进制文件。下载安装文件后,将二进制分发包解压缩到方便的位置。例如,在Windows上的C:\ eclipse中,或在Linux / Unix上的/ usr / local / eclipse中,最后适当地设置PATH变量。
可以通过在Windows计算机上执行以下命令来启动Eclipse,或者只需双击eclipse.exe即可启动Eclipse。
%C:\eclipse\eclipse.exe
可以通过在Unix(Solaris,Linux等)计算机上执行以下命令来启动Eclipse-
$/usr/local/eclipse/eclipse
成功启动后,如果一切正常,则应显示以下结果-

步骤4:安装Eclipse的GWT SDK和插件
请按照链接Eclipse插件(包括SDK)中给出的说明安装GWT SDK和Eclipse插件版本。
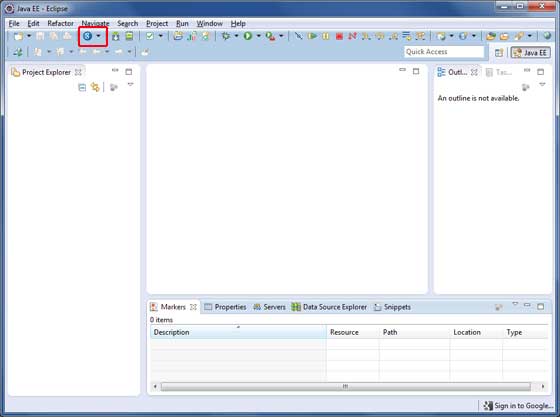
成功安装GWT插件后,如果一切正常,则应显示以下屏幕,并用红色矩形标记Google图标,如下所示-

步骤5:安装Highcharts
从其“下载”页面下载最新的Highcharts jar,并将其添加到项目的类路径中。
在<项目名称> .gwt.xml文件中添加以下条目
在
GWT Highcharts-配置语法
在本章中,我们将展示使用GWT中的Highcharts API绘制图表所需的配置。
步骤1:建立GWT应用程式
请按照以下步骤更新我们在GWT-创建应用程序一章中创建的GWT应用程序–
| Step | Description |
|---|---|
| 1 | Create a project with a name HelloWorld under a package com.tutorialspoint as explained in the GWT – Create Application chapter. |
| 2 | Modify HelloWorld.gwt.xml, HelloWorld.html and HelloWorld.java as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to verify the result of the implemented logic. |
以下是修改后的模块描述符src / com.tutorialspoint / HelloWorld.gwt.xml的内容。
以下是修改后的HTML主机文件war / HelloWorld.html的内容。
GWT Highcharts Showcase
了解配置后,我们将在最后看到更新的HelloWorld.java。
步骤2:创建配置
创建图表
配置图表的类型,标题和副标题。
Chart chart = new Chart()
.setType(Type.SPLINE)
.setChartTitleText("Monthly Average Temperature")
.setChartSubtitleText("Source: WorldClimate.com");
x轴
配置股票代号以显示在X轴上。
XAxis xAxis = chart.getXAxis();
xAxis.setCategories("Jan", "Feb", "Mar", "Apr", "May", "Jun",
"Jul", "Aug", "Sep", "Oct", "Nov", "Dec");
y轴
配置标题,在Y轴上显示的绘图线。
YAxis yAxis = chart.getYAxis();
yAxis.setAxisTitleText("Temperature °C");
yAxis.createPlotLine()
.setValue(0)
.setWidth(1)
.setColor("#808080");
工具提示
配置工具提示。将后缀添加到值(y轴)之后。
ToolTip toolTip = new ToolTip();
toolTip.setValueSuffix("°C");
chart.setToolTip(toolTip);
传说
配置图例,使其与其他属性一起显示在图表的右侧。
legend.setLayout(Legend.Layout.VERTICAL)
.setAlign(Legend.Align.RIGHT)
.setVerticalAlign(Legend.VerticalAlign.TOP)
.setX(-10)
.setY(100)
.setBorderWidth(0);
chart.setLegend(legend);
系列
配置要在图表上显示的数据。系列是一个数组,其中该数组的每个元素代表图表上的一条线。
chart.addSeries(chart.createSeries()
.setName("Tokyo")
.setPoints(new Number[] {
7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,
26.5, 23.3, 18.3, 13.9, 9.6
})
);
chart.addSeries(chart.createSeries()
.setName("New York")
.setPoints(new Number[] {
-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,
24.1, 20.1, 14.1, 8.6, 2.5
})
);
chart.addSeries(chart.createSeries()
.setName("Berlin")
.setPoints(new Number[] {
-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6,
17.9, 14.3, 9.0, 3.9, 1.0
})
);
chart.addSeries(chart.createSeries()
.setName("London")
.setPoints(new Number[] {
3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0,
16.6, 14.2, 10.3, 6.6, 4.8
})
);
步骤3:将图表添加到父面板。
我们将图表添加到根面板。
RootPanel.get().add(chart);
例
考虑以下示例,以进一步了解配置语法-
HelloWorld.java
package com.tutorialspoint.client;
import org.moxieapps.gwt.highcharts.client.Chart;
import org.moxieapps.gwt.highcharts.client.Legend;
import org.moxieapps.gwt.highcharts.client.Series.Type;
import org.moxieapps.gwt.highcharts.client.ToolTip;
import org.moxieapps.gwt.highcharts.client.XAxis;
import org.moxieapps.gwt.highcharts.client.YAxis;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
Chart chart = new Chart()
.setType(Type.SPLINE)
.setChartTitleText("Monthly Average Temperature")
.setChartSubtitleText("Source: WorldClimate.com");
XAxis xAxis = chart.getXAxis();
xAxis.setCategories("Jan", "Feb", "Mar", "Apr", "May", "Jun",
"Jul", "Aug", "Sep", "Oct", "Nov", "Dec");
YAxis yAxis = chart.getYAxis();
yAxis.setAxisTitleText("Temperature °C");
yAxis.createPlotLine()
.setValue(0)
.setWidth(1)
.setColor("#808080");
ToolTip toolTip = new ToolTip();
toolTip.setValueSuffix("°C");
chart.setToolTip(toolTip);
Legend legend = new Legend();
legend.setLayout(Legend.Layout.VERTICAL)
.setAlign(Legend.Align.RIGHT)
.setVerticalAlign(Legend.VerticalAlign.TOP)
.setX(-10)
.setY(100)
.setBorderWidth(0);
chart.setLegend(legend);
chart.addSeries(chart.createSeries()
.setName("Tokyo")
.setPoints(new Number[] {
7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,
26.5, 23.3, 18.3, 13.9, 9.6
})
);
chart.addSeries(chart.createSeries()
.setName("New York")
.setPoints(new Number[] {
-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,
24.1, 20.1, 14.1, 8.6, 2.5
})
);
chart.addSeries(chart.createSeries()
.setName("Berlin")
.setPoints(new Number[] {
-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6,
17.9, 14.3, 9.0, 3.9, 1.0
})
);
chart.addSeries(chart.createSeries()
.setName("London")
.setPoints(new Number[] {
3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0,
16.6, 14.2, 10.3, 6.6, 4.8
})
);
RootPanel.get().add(chart);
}
}
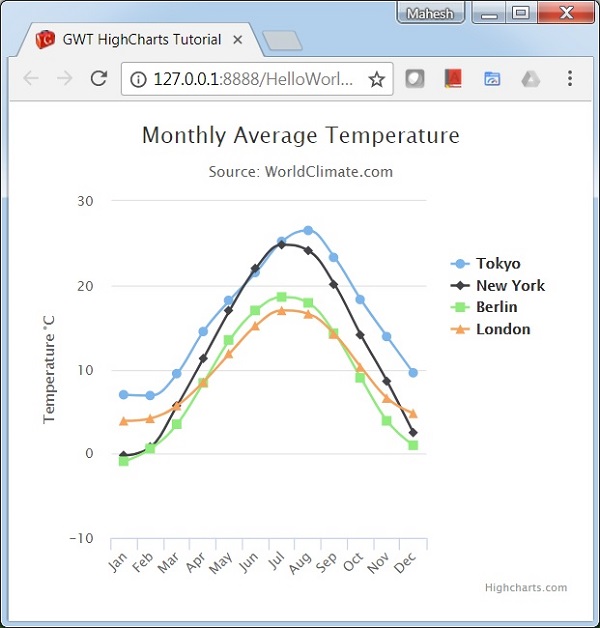
结果
验证结果。

GWT Highcharts-折线图
折线图用于绘制基于折线/样条的图表。在本节中,我们将讨论基于折线和样条图的不同类型。
| Sr.No. | Chart Type & Description |
|---|---|
| 1 | Basic line
Basic line chart. |
| 2 | With data labels
Chart with data labels. |
| 3 | Time series, zoomable
Chart with time series. |
| 4 | Spline with inverted axes
Spline chart having inverted axes. |
| 5 | Spline with symbols
Spline chart using symbols for heat/rain. |
| 6 | Spline with plot bands
Spline chart with plot bands. |
GWT Highcharts-区域图
面积图用于绘制基于面积的图。在本节中,我们将讨论基于区域的图表的不同类型。
| Sr.No. | Chart Type & Description |
|---|---|
| 1 | Basic Area
Basic area chart. |
| 2 | Area with negative values
Area chart having negative values. |
| 3 | Stacked area
Chart having areas stacked over one another. |
| 4 | Percentage area
Chart with data in percentage terms. |
| 5 | Area with missing points
Chart with missing points in the data. |
| 6 | Inverted axes
Area using inverted axes. |
| 7 | Area-spline
Area chart using spline. |
GWT Highcharts-条形图
条形图用于绘制基于条形的图表。在本节中,我们将讨论基于条形图的不同类型。
| Sr.No. | Chart Type & Description |
|---|---|
| 1 | Basic Bar
Basic bar chart. |
| 2 | Stacked Bar
Bar chart having bar stacked over one another. |
| 3 | Bar Chart with negative values
Bar Chart with negative values. |
GWT Highcharts-柱形图
柱形图用于绘制基于柱形的图表。在本节中,我们将讨论基于列的图表的不同类型。
| Sr.No. | Chart Type & Description |
|---|---|
| 1 | Basic Column
Basic column chart. |
| 2 | Column with negative values
Column chart having negative values. |
| 3 | Stacked column
Chart having column stacked over one another. |
| 4 | Stacked and Grouped column
Chart with column in stacked and grouped form. |
| 5 | Column with stacked percentage
Chart with stacked percentage. |
| 6 | Column with rotated labels
Column Chart with rotated labels in columns. |
| 7 | Column Range
Column Chart using ranges. |
GWT Highcharts-饼图
饼图用于绘制基于饼图的图表。在本节中,我们将讨论基于饼图的不同类型。
| Sr.No. | Chart Type & Description |
|---|---|
| 1 | Basic Pie
Basic pie chart. |
| 2 | Pie with Legends
Pie chart with Legends. |
| 3 | Donut Chart
Donut Chart. |
GWT Highcharts-散布图
以下是基本散点图的示例。
我们已经在Highcharts配置语法一章中看到了用于绘制图表的配置。
下面给出了基本散点图的示例。
构型
现在让我们看看所采取的其他配置/步骤。
系列
将图表类型配置为基于散点图。 series.type决定图表的系列类型。在此,默认值为“ line”。
chart.addSeries(chart.createSeries()
.setName("Observations")
.setType(Type.SCATTER)
.setPoints(new Number[] {
1, 1.5, 2.8, 3.5, 3.9, 4.2
})
);
例
HelloWorld.java
package com.tutorialspoint.client;
import org.moxieapps.gwt.highcharts.client.Chart;
import org.moxieapps.gwt.highcharts.client.Series.Type;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
final Chart chart = new Chart()
.setChartTitleText("Scatter plot");
chart.getXAxis()
.setMin(-0.5)
.setMax(5.5);
chart.getYAxis()
.setMin(0);
chart.addSeries(chart.createSeries()
.setName("Observations")
.setType(Type.SCATTER)
.setPoints(new Number[] {
1, 1.5, 2.8, 3.5, 3.9, 4.2
})
);
RootPanel.get().add(chart);
}
}
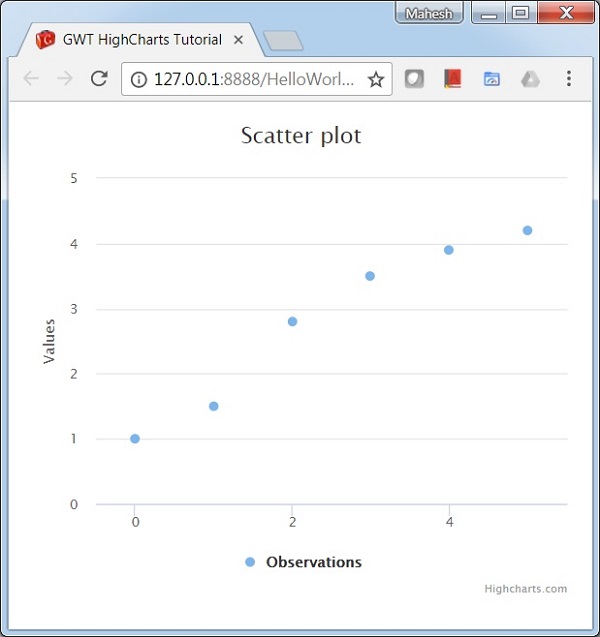
结果
验证结果。

GWT Highcharts-动态图表
动态图表用于绘制基于数据的图表,其中数据在呈现图表后可能会发生变化。在本节中,我们将讨论动态图表的不同类型。
| Sr.No. | Chart Type & Description |
|---|---|
| 1 | Spline updating each second
Spline Chart updating each second. |
| 2 | Click to add a point
Chart with point addition capability. |
GWT Highcharts-组合图
组合图用于绘制混合图;例如,条形图和饼图。在本节中,我们将讨论组合图的不同类型。
| Sr.No. | Chart Type & Description |
|---|---|
| 1 | Column, Line and Pie
Chart with Column, Line and Pie. |
| 2 | Dual Axes, Line and Column
Chart with Dual Axes, Line and Column. |
| 3 | Multiple Axes
Chart having Multiple Axes. |
| 4 | Scatter with regression line
Scatter chart with regression line. |
GWT Highcharts-3D图表
3D图表用于绘制3D图表。在本节中,我们将讨论不同类型的3D图表。
| Sr.No. | Chart Type & Description |
|---|---|
| 1 | 3D Column
3D Column Chart. |
| 2 | 3D Scatter
3D Scatter Chart. |
| 3 | 3D Pie
3D Pie Chart. |
GWT Highcharts-地图图
地图图用于绘制热图或树状图。在本节中,我们将讨论地图的不同类型。
| Sr.No. | Chart Type & Description |
|---|---|
| 1 | Heat Map
Heat Map. |
| 2 | Tree Map
Tree Map. |