EasyUI jQuery numberspinner 小部件
EasyUI 是一个 HTML5 框架,用于使用基于 jQuery、React、Angular 和 Vue 技术的用户界面组件。它有助于为交互式 Web 和移动应用程序构建功能,为开发人员节省大量时间。
在本文中,我们将学习如何使用 jQuery EasyUI 设计数字微调器。 numbersspinner 小部件结合了一个可编辑的文本框和两个小按钮,让用户可以从一系列数值中进行选择。
EasyUI for jQuery 下载:
https://www.jeasyui.com/download/index.php句法:
特性:
- width : 此组件的宽度。
- height : 此组件的高度。
- value : 初始化值。
- min :允许的最小值。
- max :最大允许值。
- increment : 单击微调按钮时的增量值。
- editable :定义用户是否可以直接在字段中键入值。
- disabled :定义是否禁用该字段。
- readonly :定义组件是否为只读。
- spinAlign :定义旋转按钮的对齐方式。
方法:
- 选项:返回选项对象。
- setValue:设置数字微调器值。
特性:
- onSpinUp:当用户点击向上微调按钮时触发。
- onSpinDown:当用户单击向下旋转按钮时触发。
CDN 链接:首先,添加项目所需的 jQuery Easy UI 脚本。
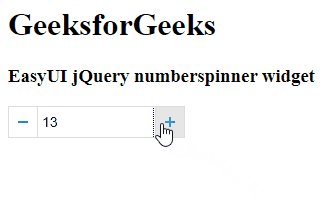
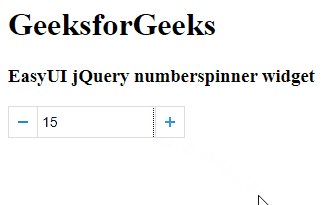
例子:
HTML
GeeksforGeeks
EasyUI jQuery numberspinner widget
输出:

参考: http://www.jeasyui.com/documentation/