Bulma 具有比率的响应式图像
Bulma是一个基于 Flexbox 的免费开源 CSS 框架,用于构建漂亮的响应式网站。在本文中,我们将看到带有比例的 Bulma 响应式图像。我们可以使用 Bulma 框架在我们的 Web 应用程序中使用用户想要的具有特定尺寸的图像,但是如果用户对尺寸或在图像中使用的尺寸不太了解怎么办!然后,这里使用了 Bulma 的响应式图像比例,它提供了 16 个比例修改器,其中包括使用的基本比例,就像在静态摄影中一样。
具有比率类的 Bulma 响应式图像:
- image is-square:该类用于设置图像的正方形比例。
- image is-1by1:此类用于将图像设置为 1:1 纵横比。
- image is-5by4:此类用于将图像设置为 5:4 的纵横比。
- image is-4by3:此类用于将图像设置为 4:3 纵横比。
- image is-3by2:此类用于将图像设置为 3:2 的纵横比。
- image is-5by3:此类用于将图像设置为 5:3 的纵横比。
- image is-16by9:此类用于将图像设置为 16:9 纵横比。
- image is-2by1:该类用于将图像设置为 2:1 纵横比。
- image is-3by1:该类用于将图像设置为 3:1 的纵横比。
- image is-4by5:此类用于将图像设置为 4:5 纵横比。
- image is-3by4-此类用于将图像设置为 3:4 纵横比。
- image is-2by3:此类用于将图像设置为 2:3 纵横比。
- image is-3by5:此类用于将图像设置为 3:5 的纵横比。
- image is-9by16:此类用于将图像设置为 9:16 的纵横比。
- image is-1by2:此类用于将图像设置为 1:2 的纵横比。
- image is-1by3:该类用于将图像设置为 1:3 纵横比。
句法:

示例:下面的示例说明了带有比率的 Bulma 响应式图像。
HTML
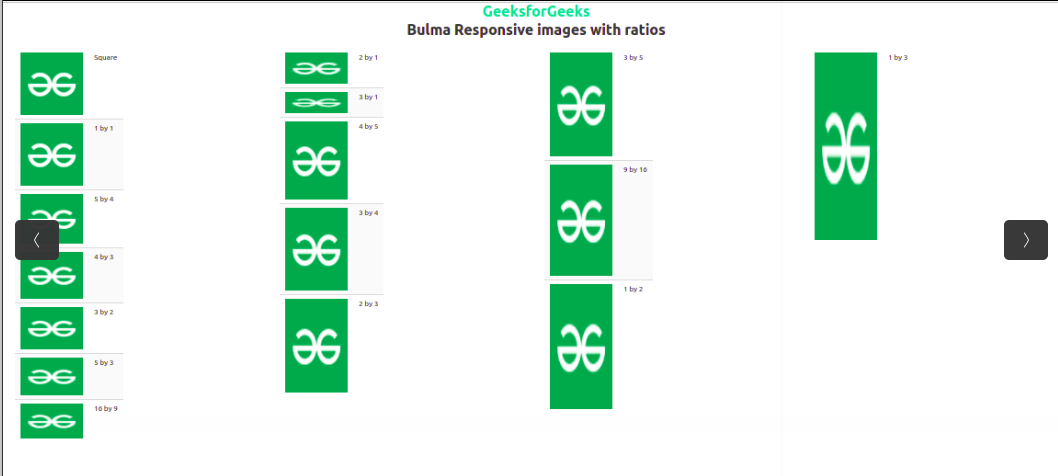
Bulma Responsive images with ratios
GeeksforGeeks
Bulma Responsive images with ratios

Square

1 by 1

5 by 4

4 by 3

3 by 2

5 by 3

16 by 9

2 by 1

3 by 1

4 by 5

3 by 4

2 by 3

3 by 5

9 by 16

1 by 2

1 by 3
输出:

参考: https://bulma.io/documentation/elements/image/#responsive-images-with-ratios