JavaScript 中的事件委托
在学习 JavaScript 中的事件委托之前,我们必须熟悉 JavaScript 事件的阶段 https://www.geeksforgeeks.org/phases-of-javascript-event/
事件委托基本上是一种有效处理事件的模式。我们可以向父元素添加事件侦听器,并使用事件对象的 .target 属性调用特定目标上的事件,而不是为每个相似元素添加事件侦听器。
让我们看一个有和没有事件委托的例子
const customUI = document.createElement('ul');
for (var i = 1; i <= 10; i++) {
const newElement = document.createElement('li');
newElement.textContent = "This is line " + i;
newElement.addEventListener('click', () => {
console.log('Responding')
})
customUI.appendChild(newElement);
}
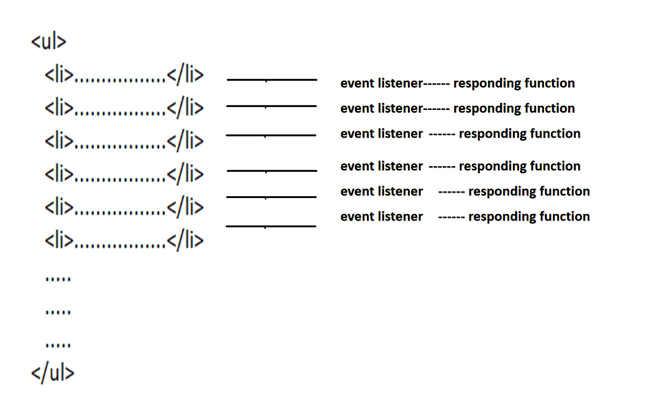
上面的代码会将函数与下图中显示的每个
- 元素,附加了太多的
- 元素,并在我们创建每个段落时附加了一个具有响应函数的事件侦听器。

没有事件委托
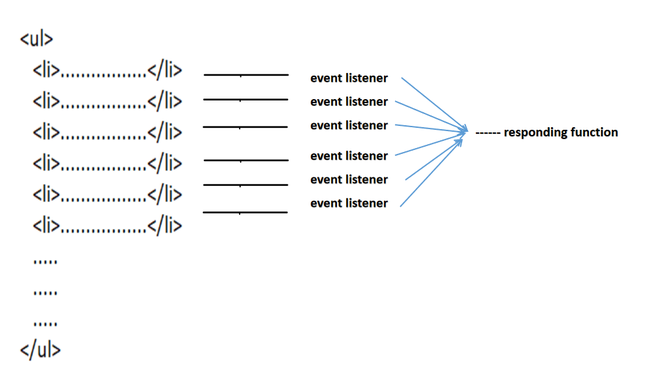
使用替代方法实现相同的功能。在这种方法中,我们会将同一个函数与所有事件侦听器相关联。我们正在创建太多的响应函数(实际上都在做完全相同的事情)。我们可以提取此函数并仅引用该函数,而不是创建太多函数:
const customUI = document.createElement('ul'); function responding() { console.log('Responding') } for (var i = 1; i <= 10; i++) { const newElement = document.createElement('li'); newElement.textContent = "This is line " + i; newElement.addEventListener('click', responding) customUI.appendChild(newElement); }上述代码的功能如下图所示——

没有事件委托
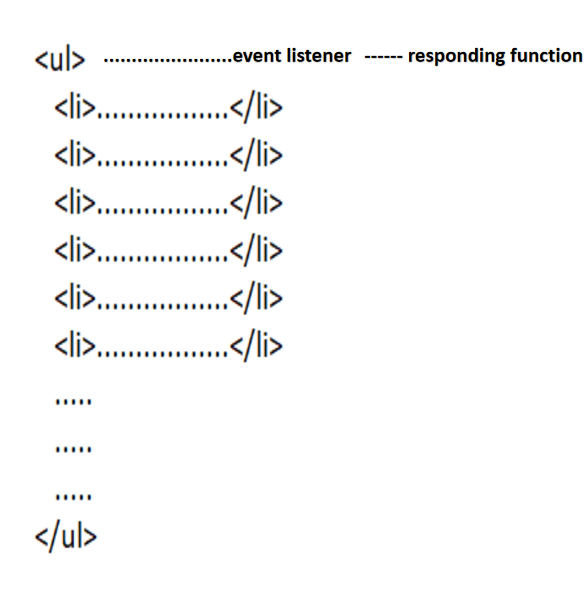
在上述方法中,我们仍然有太多的事件监听器指向同一个函数。现在使用单个函数和单个事件实现相同的功能。
const customUI = document.createElement('ul'); function responding() { console.log('Responding') } for (var i = 1; i <= 10; i++) { const newElement = document.createElement('li'); newElement.textContent = "This is line " + i; customUI.appendChild(newElement); } customUI.addEventListener('click', responding)
现在有一个事件监听器和一个响应函数。在上面显示的方法中,我们提高了性能,但是我们失去了对单个
- 元素的访问权限,因此为了解决这个问题,我们将使用一种称为事件委托的技术。
事件对象有一个特殊的属性调用 .target ,它将帮助我们在阶段的帮助下访问单个
- 元素。
脚步:
-
- 元素被点击。
- 事件进入捕获阶段。
- 它到达目标(在我们的例子中为
- )。
- 它切换到冒泡阶段。
- 当它碰到
- 元素时,它会运行事件侦听器。
- 在侦听函数event.target 中是被点击的元素。
- Event.target 让我们可以访问被点击的
- 元素。
.target 的 .nodeName 属性允许我们识别特定节点。如果我们的父元素包含多个子元素,那么我们可以使用 .nodeName 属性来识别特定元素。
const customUI = document.createElement('ul'); function responding(evt) { if (evt.target.nodeName === 'li') console.log('Responding') } for (var i = 1; i <= 10; i++) { const newElement = document.createElement('li'); newElement.textContent = "This is line " + i; customUI.appendChild(newElement); } customUI.addEventListener('click', responding); -