ReactJS dangerouslySetInnerHTML 属性
React.js 库就是将应用程序拆分为多个组件。每个组件都有自己的生命周期。 React 为我们提供了一些内置方法,我们可以在组件生命周期的特定阶段覆盖这些方法。
在基于类的组件中,dangerouslySetInnerHTML 属性用于设置页面的 innerHTML。这是 innerHTML 属性的替换。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername
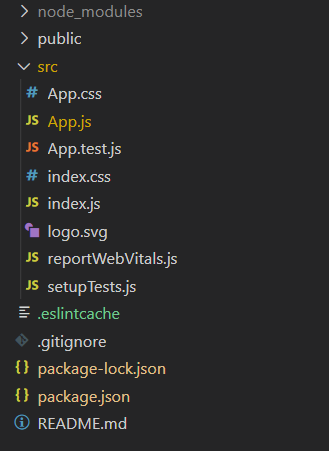
项目结构:它将如下所示。

示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react';
// Defining our App Component
const App = () => {
// Function to demonstrate dangerouslySetInnerHTML attribute
function Set() {
return { __html: 'Setting HTML using dangerouslySetInnerHTML attribute' };
}
// Returning our JSX code
return <>
GeeksforGeeks
;
}
// Exporting your Default App Component
export default App运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://reactjs.org/docs/dom-elements.html#dangerouslysetinnerhtml