ReactJS 蓝图对话框组件
BlueprintJS 是一个基于 React 的 Web UI 工具包。该库非常适合构建用于桌面应用程序的复杂数据密集型接口。
对话框组件允许用户在需要用户交互的叠加层之上显示内容。我们可以在 ReactJS 中使用以下方法来使用蓝图对话框组件。
对话道具:
- autoFocus:用于指示叠加层首次打开时是否应获取应用程序焦点。
- backgroundClassName:用于表示应用于背景元素的 CSS 类名称。
- backgroundProps:用于表示背景元素的 HTML 道具。
- canEscapeKeyClose:用于指示按下 ESC 键是否应该调用onClose 。
- canOutsideClickClose:用于指示单击外部覆盖元素是否应调用onClose 。
- className:用于表示以空格分隔的类名列表,以传递给子元素。
- enforceFocus:用于指示叠加层是否应防止焦点离开自身。
- icon:用于表示要在对话框标题中呈现的图标或图标元素的名称。
- isCloseButtonShow:用于指示是否在对话框的标题中显示关闭按钮。
- isOpen:用于切换叠加层及其子项的可见性。
- lazy:当此项设置为 true 且 usePortal 为 true 时,第一次打开覆盖时创建包含子项的 Portal 并将其附加到 DOM。
- onClose:当用户交互导致覆盖关闭时触发的回调。
- onClosed:它用于表示在 CSS 关闭过渡结束之后但在子元素从 DOM 中删除之前调用的生命周期方法。
- onClosing:它用于表示在 CSS 关闭过渡开始之前调用的生命周期方法。
- onOpened:用于表示在 CSS 打开过渡结束后立即调用的生命周期方法。
- onOpening:它用于表示在将子元素挂载到 DOM 之后但就在 CSS 打开转换开始之前调用的生命周期方法。
- portalClassName:如果 usePortal 为真,则用于表示应用于 Portal 元素的以空格分隔的类名字符串。
- portalContainer:用于表示当 usePortal 为 true 时覆盖层将其内容呈现到其中的容器元素。
- style:用于表示应用于对话框的 CSS 样式。
- title:用于表示对话框的标题。
- transitionDuration:用于指示叠加层出现/消失的过渡时间,以毫秒为单位。
- transitionName:用于表示内部 CSSTransition 的过渡名称。
- usePortal:用于指示是否应在附加到 portalContainer 属性的 Portal 内渲染叠加层。
MultistepDialog 道具:
- autoFocus:用于指示叠加层首次打开时是否应获取应用程序焦点。
- backButtonProps:用于表示返回按钮的道具。
- backgroundClassName:用于表示应用于背景元素的 CSS 类名称。
- backgroundProps:用于表示背景元素的 HTML 道具。
- canEscapeKeyClose:用于指示按下 ESC 键是否应该调用onClose 。
- canOutsideClickClose:用于指示单击外部覆盖元素是否应调用onClose 。
- className:用于表示以空格分隔的类名列表,以传递给子元素。
- enforceFocus:用于指示叠加层是否应防止焦点离开自身。
- finalButtonProps:用于表示按钮在最后一步显示的道具。
- icon:用于表示要在对话框标题中呈现的图标或图标元素的名称。
- initialStepIndex:用于表示初始步长索引。
- isCloseButtonShow:用于指示是否在对话框的标题中显示关闭按钮。
- isOpen:用于切换叠加层及其子项的可见性。
- lazy:当此项设置为 true 且 usePortal 为 true 时,第一次打开覆盖时创建包含子项的 Portal 并将其附加到 DOM。
- nextButtonProps:用于表示下一个按钮的道具。
- onChange:这是一个回调函数,当用户通过单击后退、下一步或某个步骤本身选择不同的步骤时触发该回调函数。
- onClose:当用户交互导致覆盖关闭时触发的回调。
- onClosed:它用于表示在 CSS 关闭过渡结束之后但在子元素从 DOM 中删除之前调用的生命周期方法。
- onClosing:它用于表示在 CSS 关闭过渡开始之前调用的生命周期方法。
- onOpened:用于表示在 CSS 打开过渡结束后立即调用的生命周期方法。
- onOpening:它用于表示在将子元素挂载到 DOM 之后但就在 CSS 打开转换开始之前调用的生命周期方法。
- portalClassName:如果 usePortal 为真,则用于表示应用于 Portal 元素的以空格分隔的类名字符串。
- portalContainer:用于表示当 usePortal 为 true 时覆盖层将其内容呈现到其中的容器元素。
- resetOnClose:用于指示是否在关闭时将对话框状态重置为其初始状态。
- style:用于表示应用于对话框的 CSS 样式。
- title:用于表示对话框的标题。
- transitionDuration:用于指示叠加层出现/消失的过渡时间,以毫秒为单位。
- transitionName:用于表示内部 CSSTransition 的过渡名称。
- usePortal:用于指示是否应在附加到 portalContainer 属性的 Portal 内渲染叠加层。
DialogStep 道具:
- backButtonProps:用于表示返回按钮的道具。
- className:用于表示以空格分隔的类名列表,以传递给子元素。
- id:用于表示用于标识选择哪一步的唯一标识符。
- nextButtonProps:用于表示下一个按钮的道具。
- panel:用于表示面板内容。
- panelClassName:它用于表示应用于多步对话框面板容器的以空格分隔的类名字符串。
- title:用于表示步骤标题元素的内容,呈现在活动面板左侧的列表中。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername- 第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install @blueprintjs/core
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { Dialog, Classes } from "@blueprintjs/core";
function App() {
return (
ReactJS Blueprint Dialog Component
);
}
export default App;运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
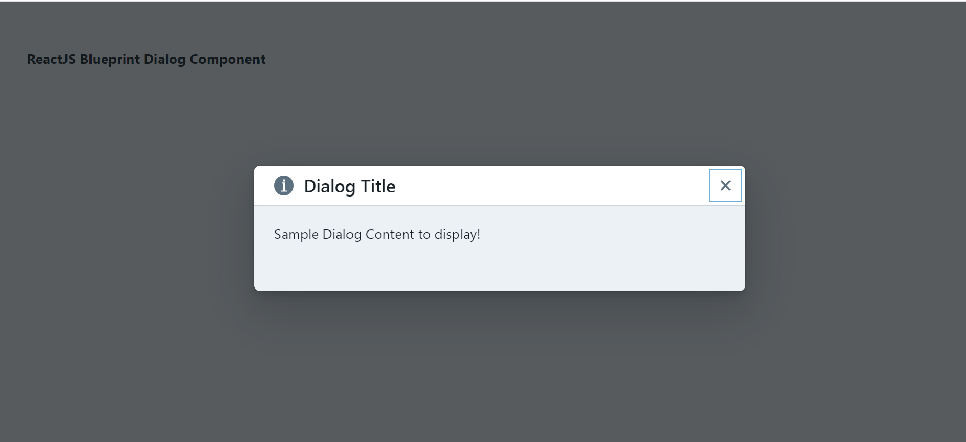
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://blueprintjs.com/docs/#core/components/dialog