Nuxt.js 中的组件发现
在本文中,我们将了解 NuxtJs 中组件发现的工作原理。 Nuxt.js 是一个基于 Vue.js、Node.js、Webpack 和 Babel.js 的免费开源 Web 应用程序框架。 Nuxt 受到 Next.js 的启发,Next.js 是一个基于 React.js 的类似目的的框架。
创建 NuxtJS 应用程序:
第 1 步:您可以使用以下命令创建一个新的 NuxtJs 项目:
npx create-nuxt-app gfg第 2 步:现在使用以下命令导航到您的应用程序:
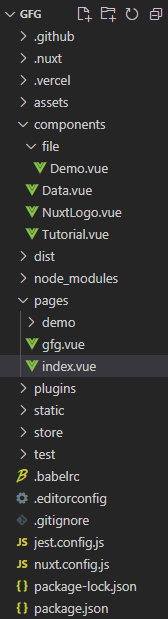
cd gfg项目结构:它看起来像这样。

导入组件:在 Nuxt.Js 中,您不必手动导入组件。您只需在 components 文件夹中添加组件,Nuxt.Js 就会为您完成工作。
示例:现在让我们在 components 文件夹中创建一个名为“Data.vue”并具有以下内容的新组件。
Data.vue
This is the Data Component - GeeksforGeeks
index.vue
This is the Home Page - GeeksforGeeks
Demo.vue
This is the Demo - GeeksforGeeks
index.vue
This is the Home Page - GeeksforGeeks
index.vue:现在让我们使用主页上的组件。在 index.vue 文件中添加以下代码。
索引.vue
This is the Home Page - GeeksforGeeks
启动应用程序:使用以下代码运行应用程序。
npm run dev输出:

导入嵌套组件:您还可以通过在使用时更改组件名称来导入嵌套组件。
示例:让我们在组件目录中创建一个名为“file”的新文件,并在其中创建一个名为“Demo.vue”的新组件,内容如下。
演示.vue
This is the Demo - GeeksforGeeks
- index.vue:现在更改 odex.vue 文件的内容。
索引.vue
This is the Home Page - GeeksforGeeks
启动应用程序:使用以下代码运行应用程序。
npm run dev输出: