Python| Kivy 中的复选框小部件
Kivy 是Python中一个独立于平台的 GUI 工具。 Kivy应用可以运行在Android、IOS、linux、Windows等平台上,基本是用来开发Android应用的,但不代表不能用在桌面应用上。
Kivy Tutorial – Learn Kivy with Examples.
复选框小部件 -
CheckBox 是一个特定的两种状态按钮,可以选中或取消选中。复选框有一个描述复选框用途的随附标签。复选框可以组合在一起形成单选按钮。复选框用于传达是否要应用设置。
要使用Checkbox ,您首先必须从包含滑块的所有特性和功能的模块中导入Checkbox ,即
from kivy.uix.checkbox import CheckBox 创建 Slider 时要遵循的基本方法:
1) import kivy
2) import kivy App
3) import gridlayout
4) import Label
5) import Checkbox
6) import Widget
7) set minimum version(optional)
8) Extend the class
9) Add widget in the class
10) Create the App class
11) run the instance of the class现在是如何在 Kivy 中创建复选框的程序:
Python3
# Program to learn how to make checkbox in kivy
# import kivy module
import kivy
# base Class of your App inherits from the App class.
# app:always refers to the instance of your application
from kivy.app import App
# The :class:`Widget` class is the base class
# required for creating Widgets.
from kivy.uix.widget import Widget
# The Label widget is for rendering text.
from kivy.uix.label import Label
# To use the checkbox must import it from this module
from kivy.uix.checkbox import CheckBox
# The GridLayout arranges children in a matrix.
from kivy.uix.gridlayout import GridLayout
# Container class for the app's widgets
class check_box(GridLayout):
def __init__(self, **kwargs):
# super function can be used to gain access
# to inherited methods from a parent or sibling class
# that has been overwritten in a class object.
super(check_box, self).__init__(**kwargs)
# 2 columns in grid layout
self.cols = 2
# Add checkbox, widget and labels
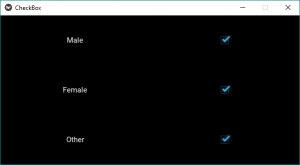
self.add_widget(Label(text ='Male'))
self.active = CheckBox(active = True)
self.add_widget(self.active)
self.add_widget(Label(text ='Female'))
self.active = CheckBox(active = True)
self.add_widget(self.active)
self.add_widget(Label(text ='Other'))
self.active = CheckBox(active = True)
self.add_widget(self.active)
# App derived from App class
class CheckBoxApp(App):
def build(self):
return check_box()
# Run the app
if __name__ == '__main__':
CheckBoxApp().run()Python3
# Program to learn how to make checkbox
# and adding callback in kivy
# import kivy module
import kivy
# base Class of your App inherits from the App class.
# app:always refers to the instance of your application
from kivy.app import App
# The :class:`Widget` class is the base class
# required for creating Widgets.
from kivy.uix.widget import Widget
# The Label widget is for rendering text.
from kivy.uix.label import Label
# To use the checkbox must import it from this module
from kivy.uix.checkbox import CheckBox
# The GridLayout arranges children in a matrix.
# imports the GridLayout class for use in the app.
from kivy.uix.gridlayout import GridLayout
# Container class for the app's widgets
class check_box(GridLayout):
def __init__(self, **kwargs):
# super function can be used to gain access
# to inherited methods from a parent or sibling class
# that has been overwritten in a class object.
super(check_box, self).__init__(**kwargs)
# 2 columns in grid layout
self.cols = 2
# Add checkbox, Label and Widget
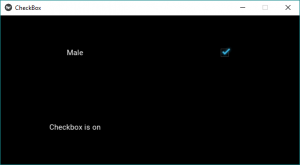
self.add_widget(Label(text ='Male'))
self.active = CheckBox(active = True)
self.add_widget(self.active)
# Adding label to screen
self.lbl_active = Label(text ='Checkbox is on')
self.add_widget(self.lbl_active)
# Attach a callback
self.active.bind(active = self.on_checkbox_Active)
# Callback for the checkbox
def on_checkbox_Active(self, checkboxInstance, isActive):
if isActive:
self.lbl_active.text ="Checkbox is ON"
print("Checkbox Checked")
else:
self.lbl_active.text ="Checkbox is OFF"
print("Checkbox unchecked")
# App derived from App class
class CheckBoxApp(App):
def build(self):
# build is a method of Kivy's App class used
# to place widgets onto the GUI.
return check_box()
# Run the app
if __name__ == '__main__':
CheckBoxApp().run()输出:

现在的问题是我们如何将回调绑定或附加到复选框?
所以给出了一个简单的例子,它将复选框与单击绑定,即当它单击时打印“Checkbox Checked”,否则它将打印“Checkbox unchecked”。
现在程序安排回调复选框,即复选框是否被选中。
Python3
# Program to learn how to make checkbox
# and adding callback in kivy
# import kivy module
import kivy
# base Class of your App inherits from the App class.
# app:always refers to the instance of your application
from kivy.app import App
# The :class:`Widget` class is the base class
# required for creating Widgets.
from kivy.uix.widget import Widget
# The Label widget is for rendering text.
from kivy.uix.label import Label
# To use the checkbox must import it from this module
from kivy.uix.checkbox import CheckBox
# The GridLayout arranges children in a matrix.
# imports the GridLayout class for use in the app.
from kivy.uix.gridlayout import GridLayout
# Container class for the app's widgets
class check_box(GridLayout):
def __init__(self, **kwargs):
# super function can be used to gain access
# to inherited methods from a parent or sibling class
# that has been overwritten in a class object.
super(check_box, self).__init__(**kwargs)
# 2 columns in grid layout
self.cols = 2
# Add checkbox, Label and Widget
self.add_widget(Label(text ='Male'))
self.active = CheckBox(active = True)
self.add_widget(self.active)
# Adding label to screen
self.lbl_active = Label(text ='Checkbox is on')
self.add_widget(self.lbl_active)
# Attach a callback
self.active.bind(active = self.on_checkbox_Active)
# Callback for the checkbox
def on_checkbox_Active(self, checkboxInstance, isActive):
if isActive:
self.lbl_active.text ="Checkbox is ON"
print("Checkbox Checked")
else:
self.lbl_active.text ="Checkbox is OFF"
print("Checkbox unchecked")
# App derived from App class
class CheckBoxApp(App):
def build(self):
# build is a method of Kivy's App class used
# to place widgets onto the GUI.
return check_box()
# Run the app
if __name__ == '__main__':
CheckBoxApp().run()
输出:

视频输出:
参考:https://kivy.org/doc/stable/api-kivy.uix.checkbox.html。