Python| Kivy 中的滑块小部件
Kivy 是Python中一个独立于平台的 GUI 工具。因为它可以在Android、IOS、linux和Windows等平台上运行。它基本上是用来开发Android应用程序的,但这并不意味着它不能在桌面应用程序上使用。
???????? Kivy Tutorial – Learn Kivy with Examples.
滑块:
要使用滑块,您首先必须导入包含滑块的所有特性和功能的模块,即
Module: kivy.uix.slider Slider 小部件看起来与我们在 android 中使用的相同,用于增加亮度、音量等。它支持水平和垂直方向、最小/最大值和默认值。 Kivy 支持多个滑块小部件选项,用于自定义光标、光标图像、边框、用于不同方向的背景、最小值和最大值之间的区域。
Kivy 还支持根据归一化值(范围 0 到 1)而不是滑块支持的实际范围来处理。
Basic Approach to follow while creating Slider :
1) import kivy
2) import kivy App
3) import gridlayout(not compulsory according to need)
4) import Label(not compulsory according to need)
5) import Slider
6) import Numeric property
7) set minimum version(optional)
8) Extend the class
9) Add and return a widget
10) Run an instance of the class
下面是实现滑块的代码:
Python3
# import kivy module
import kivy
# this restrict the kivy version i.e
# below this kivy version you cannot
# use the app or software
kivy.require("1.9.1")
# Kivy Example App for the slider widget
from kivy.app import App
# The GridLayout arranges children in a matrix.
from kivy.uix.gridlayout import GridLayout
# If we will not import this module
# It will through the error
from kivy.uix.slider import Slider
# The Label widget is for rendering text.
from kivy.uix.label import Label
# Property that represents a numeric value
# within a minimum bound and / or maximum
# bound – within a numeric range.
from kivy.properties import NumericProperty
# class in which we are defining the
# sliders and its effects
class WidgetContainer(GridLayout):
def __init__(self, **kwargs):
# super function can be used to gain access
# to inherited methods from a parent or sibling
# class that has been overwritten in a class object.
super(WidgetContainer, self).__init__(**kwargs)
# 4 columns in grid layout
self.cols = 4
# declaring the slider and adding some effects to it
self.brightnessControl = Slider(min = 0, max = 100)
# 1st row - one label, one slider
self.add_widget(Label(text ='brightness'))
self.add_widget(self.brightnessControl)
# 2nd row - one label for caption,
# one label for slider value
self.add_widget(Label(text ='Slider Value'))
self.brightnessValue = Label(text ='0')
self.add_widget(self.brightnessValue)
# On the slider object Attach a callback
# for the attribute named value
self.brightnessControl.bind(value = self.on_value)
# Adding functionality behind the slider
# i.e when pressed increase the value
def on_value(self, instance, brightness):
self.brightnessValue.text = "% d"% brightness
# The app class
class SliderExample(App):
def build(self):
widgetContainer = WidgetContainer()
return widgetContainer
# creating the object root for ButtonApp() class
root = SliderExample()
# run function runs the whole program
# i.e run() method which calls the
# target function passed to the constructor.
root.run()Python3
# declaring the slider and adding some effects to it
# By default its orientation is horizontal
# if want to change to vertical do like below
self.brightnessControl = Slider(min = 0, max = 100,
orientation ='vertical',
value_track = True,
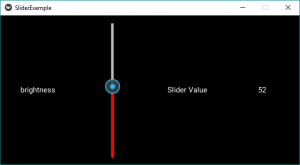
value_track_color =[1, 0, 0, 1])输出:

要为滑块添加一些样式和颜色,只需将第 42 行替换为下面的行,并根据需要添加一些新功能。对于文本,样式在文本部分使用正确的命令。
Python3
# declaring the slider and adding some effects to it
# By default its orientation is horizontal
# if want to change to vertical do like below
self.brightnessControl = Slider(min = 0, max = 100,
orientation ='vertical',
value_track = True,
value_track_color =[1, 0, 0, 1])
输出:

视频解释滑块如何工作 -