📅 最后修改于: 2020-11-18 10:29:32 🧑 作者: Mango
微软为XAML提供了两个重要的工具-
- 视觉工作室
- 表达混合
当前,这两个工具都可以创建XAML,但是事实是,开发人员使用Visual Studio的较多,而设计人员仍然更频繁地使用Expression Blend。
Microsoft提供了Visual Studio的免费版本,可以从https://www.visualstudio.com/zh-cn/downloads/download-visual-studio-vs.aspx下载
注意-对于本教程,我们将主要使用WPF项目和Windows Store App。但是Visual Studio的免费版本不支持Windows Store App。因此,为此,您将需要Visual Studio的许可版本。
安装
请按照下面给出的步骤在系统上安装Visual Studio-
-
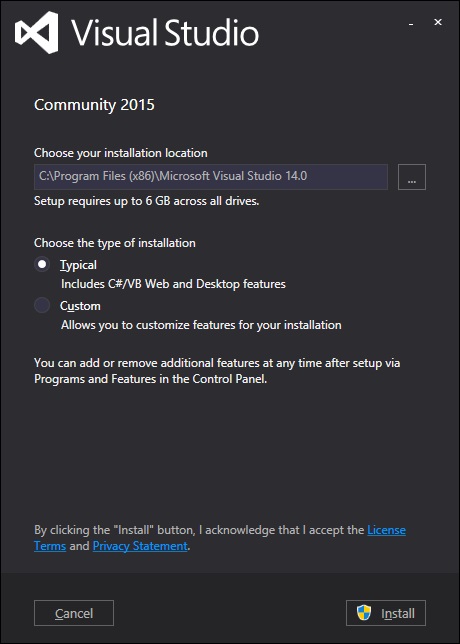
下载文件后,运行安装程序。将显示以下对话框。

-
单击安装按钮,它将开始安装过程。

-
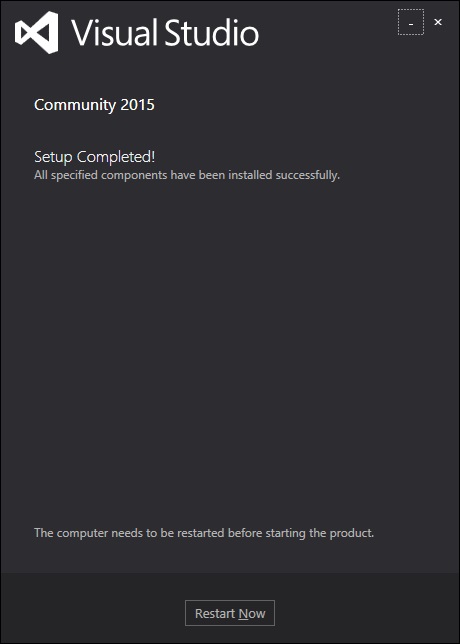
安装过程成功完成后,您将看到以下屏幕。

-
关闭此对话框,然后根据需要重新启动计算机。
-
现在,从“开始”菜单中打开Visual Studio,这将显示以下对话框。第一次需要一些时间,仅用于准备。

完成所有操作后,您将看到Visual Studio的主窗口。

实施的第一步
让我们从一个简单的实现开始。请按照下面给出的步骤-
-
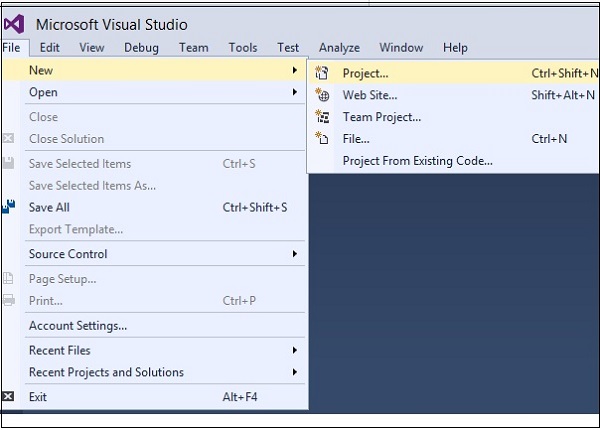
单击文件→新建→项目菜单选项。

-
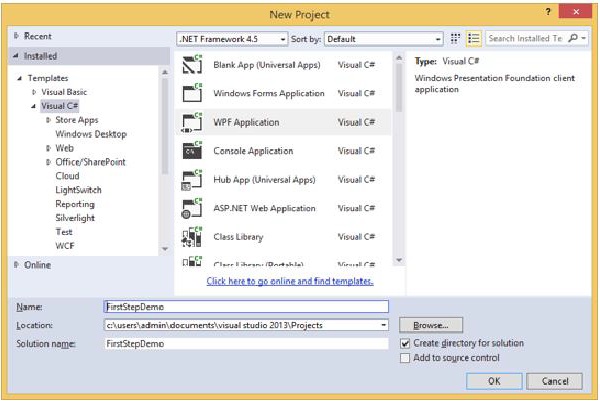
将显示以下对话框-

-
在“模板”下,选择“ Visual C#”,然后选择“ WPF应用程序”。为项目命名,然后单击“确定”按钮。
-
在mainwindow.xaml文件中,默认情况下写入以下XAML标记。您将在本教程的后面部分了解所有这些标签。
默认情况下,将网格设置为页面之后的第一个元素。
让我们在Grid元素下添加一个按钮和一个文本块。这称为对象元素语法,在左尖括号后跟我们要实例化的名称,例如按钮,然后定义content属性。分配给内容的字符串将显示在按钮上。现在将按钮的高度和宽度分别设置为30和50。同样,初始化Text块的属性。
现在看设计窗口。您将看到一个按钮。现在按F5执行此XAML代码。
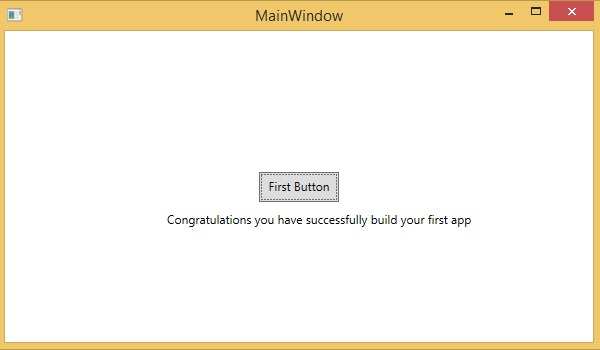
当编译并执行上述代码时,您将看到以下窗口。

恭喜你!您已经设计了第一个按钮。