📌 相关文章
- XAML与C#代码(1)
- XAML与C#代码
- XAML教程(1)
- XAML教程
- XAML-资源(1)
- XAML-资源
- XAML-模板(1)
- XAML-模板
- 讨论XAML
- 讨论XAML(1)
- XAML-概述(1)
- XAML-概述
- xaml 注释 (1)
- XAML-布局
- XAML-调试
- XAML-控件
- XAML-控件(1)
- XAML-触发器(1)
- xaml 触发器 (1)
- XAML-触发器
- XAML-环境设置(1)
- XAML-环境设置
- XAML-依赖项属性(1)
- XAML-依赖项属性
- xaml 注释 - 任何代码示例
- XAML-数据绑定
- xaml 中心标签 (1)
- XAML-有用的资源(1)
- XAML-有用的资源
📜 XAML-样式
📅 最后修改于: 2020-11-18 10:34:52 🧑 作者: Mango
XAML框架提供了几种策略来个性化和自定义应用程序的外观。样式使我们能够灵活地设置对象的某些属性,并在多个对象之间重用这些特定的设置,以保持一致的外观。
-
在样式中,您只能设置对象的现有属性,例如“高度”,“宽度”和“字体大小”。
-
只能指定控件的默认行为。
-
可以将多个属性添加到单个样式中。
样式用于使一组控件具有统一的外观。隐式样式用于将外观应用于给定类型的所有控件并简化应用程序。
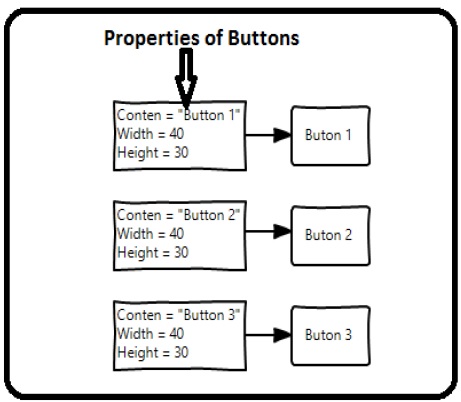
想象一下,我们有三个按钮,并且所有按钮的外观都必须相同-相同的宽度和高度,相同的字体大小以及相同的前景色。我们可以在按钮元素本身上设置所有这些属性,对于所有按钮来说还是可以的,如下图所示。

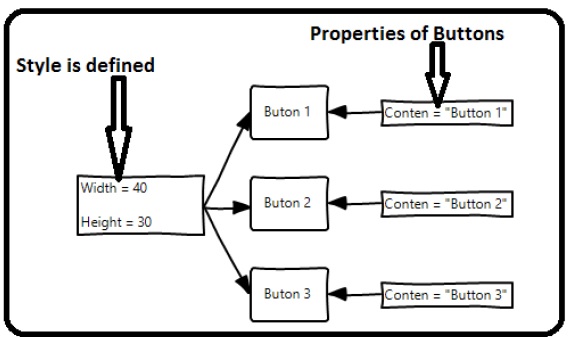
但是在现实生活中的应用程序中,通常会有很多需要看起来完全相同的应用程序。当然,不仅按钮,您通常还希望文本块,文本框和组合框等在您的应用程序中看起来一样。当然,必须有一种更好的方法来实现这一点-这被称为样式。您可以将样式视为将一组属性值应用于多个元素的便捷方法,如下图所示。

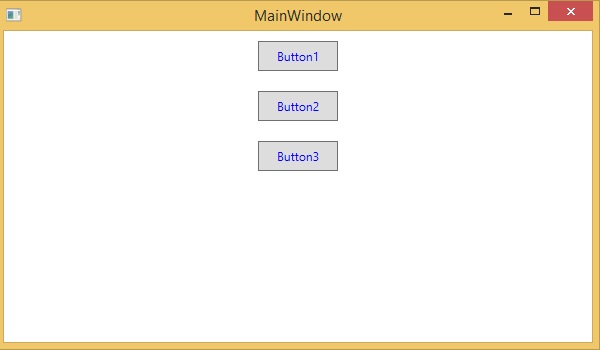
让我们看一下包含三个按钮的示例,这些按钮是在XAML中创建的,具有一些属性。
当您查看以上代码时,您将看到对于所有按钮,高度,宽度,前景色,字体大小和边距属性保持不变。编译并执行上述代码后,将显示以下输出-

现在让我们看一下相同的示例,但是这次,我们将使用style 。
样式在资源字典中定义,每种样式都有唯一的键标识符和目标类型。在