📌 相关文章
- XAML与C#代码(1)
- XAML与C#代码
- XAML教程(1)
- XAML教程
- XAML-资源(1)
- XAML-资源
- XAML-样式(1)
- XAML-样式
- 讨论XAML(1)
- 讨论XAML
- XAML-概述
- XAML-概述(1)
- xaml 注释 (1)
- XAML-布局
- XAML-调试
- XAML-控件
- XAML-控件(1)
- XAML-触发器(1)
- XAML-触发器
- xaml 触发器 (1)
- XAML-环境设置
- XAML-环境设置(1)
- XAML-依赖项属性(1)
- XAML-依赖项属性
- xaml 注释 - 任何代码示例
- XAML-数据绑定
- C++模板
- C++中的模板
- c++ 模板 - C++ (1)
📜 XAML-模板
📅 最后修改于: 2020-11-18 10:34:25 🧑 作者: Mango
模板描述了控件的整体外观和视觉外观。对于每个控件,都有一个与之关联的默认模板,该模板为该控件提供外观。
在XAML中,当您要自定义控件的视觉行为和外观时,可以轻松创建自己的模板。逻辑和模板之间的连通性可以通过数据绑定来实现。
样式和模板之间的主要区别是-
-
样式只能使用该控件的默认属性来更改该控件的外观。
-
使用模板,您可以访问控件的更多部分而不是样式。您还可以指定控件的现有行为和新行为。
有两种最常用的模板。
- 控制模板
- 资料范本
控制模板
控件模板定义或指定控件的视觉外观和结构。所有UI元素都具有某种外观和行为,例如Button具有外观和行为。单击事件或鼠标悬停事件是响应单击和悬停而触发的行为,并且按钮的默认外观也可以通过Control模板进行更改。
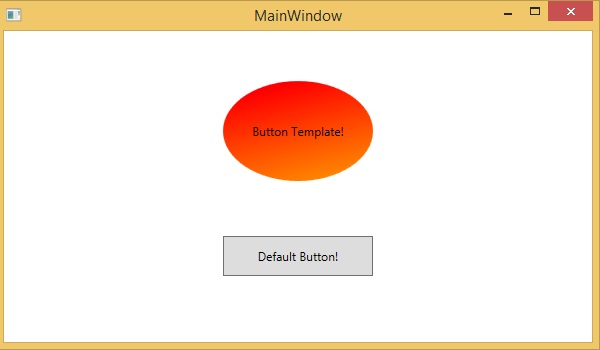
让我们再次看一个简单的示例,其中创建了两个带有某些属性的按钮。一个使用模板,另一个使用默认按钮。
编译并执行以上代码后,将产生以下MainWindow-

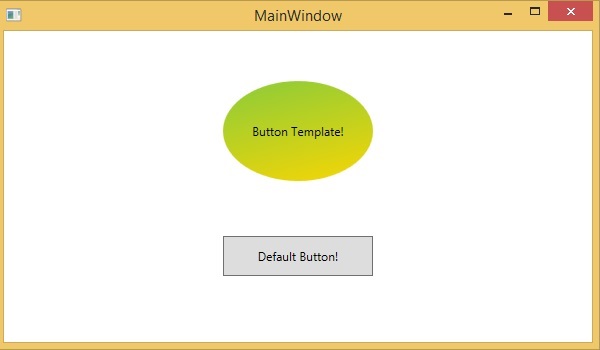
当您将鼠标悬停在带有自定义模板的按钮上时,它还会更改颜色,如下所示-

资料范本
数据模板定义并指定数据集合的外观和结构。它提供了在任何UI元素上格式化和定义数据表示形式的灵活性。它主要用于与数据相关的Item控件,例如ComboBox,ListBox等。
让我们看一个简单的数据模板示例。以下XAML代码使用数据模板和文本块创建一个组合框。
这是C#中的实现,其中将employee对象分配给DataContext-
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLDataTemplate {
///
/// Interaction logic for MainWindow.xaml
///
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
DataContext = Employee.GetEmployees();
}
}
}
这是Employee类的C#实现-
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Linq;
using System.Runtime.CompilerServices;
using System.Text;
using System.Threading.Tasks;
namespace XAMLDataTemplate {
public class Employee : INotifyPropertyChanged {
private string name; public string Name {
get { return name; }
set { name = value; RaiseProperChanged(); }
}
private string title; public string Title {
get { return title; }
set { title = value; RaiseProperChanged(); }
}
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Waqas", Title = "Software Engineer" };
return emp;
}
public event PropertyChangedEventHandler PropertyChanged;
private void RaiseProperChanged( [CallerMemberName] string caller = ""){
if (PropertyChanged != null) {
PropertyChanged(this, new PropertyChangedEventArgs(caller));
}
}
public static ObservableCollection GetEmployees() {
var employees = new ObservableCollection();
employees.Add(new Employee() { Name = "Ali", Title = "Developer" });
employees.Add(new Employee() { Name = "Ahmed", Title = "Programmer" });
employees.Add(new Employee() { Name = "Amjad", Title = "Desiner" });
employees.Add(new Employee() { Name = "Waqas", Title = "Programmer" });
employees.Add(new Employee() { Name = "Bilal", Title = "Engineer" });
employees.Add(new Employee() { Name = "Waqar", Title = "Manager" });
return employees;
}
}
}
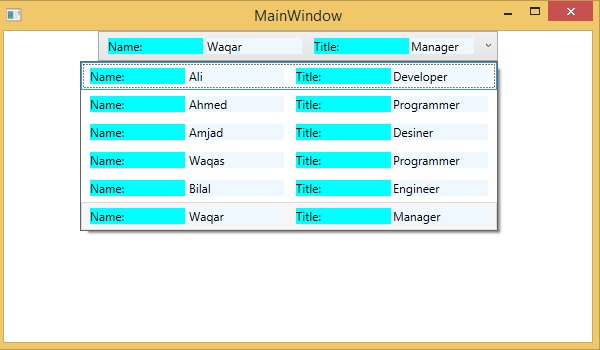
编译并执行上述代码后,将产生以下输出。它包含一个组合框,当您单击组合框时,您会看到在Employee类中创建的数据集合被列为组合框项目。

我们建议您执行以上代码并进行试验。