- WPF-数据绑定(1)
- WPF-数据绑定
- MVVM – WPF数据模板
- MVVM – WPF数据模板(1)
- mvvm (1)
- wpf 绑定对象获取值 - C# (1)
- wpf 绑定对象获取值 - C# 代码示例
- ilist 验证 wpf mvvm - C# (1)
- mvvm - 任何代码示例
- 将命令绑定到事件 wpf - C# 代码示例
- ilist 验证 wpf mvvm - C# 代码示例
- 多个绑定文本块 wpf - Html (1)
- 绑定组合框标题数据网格 wpf - Html (1)
- 多个绑定文本块 wpf - 任何代码示例
- wpf 绑定到自身 - C# (1)
- 多个绑定文本块 wpf - Html 代码示例
- MVVM –事件(1)
- MVVM –事件
- 绑定组合框标题数据网格 wpf - Html 代码示例
- MVVM –面试问题
- MVVM –面试问题(1)
- MVVMÂ验证
- MVVM教程(1)
- MVVM教程
- wpf 绑定到自身 - C# 代码示例
- 下拉 wpf - C# (1)
- wpf 模板绑定默认值 (1)
- 讨论MVVM(1)
- 讨论MVVM
📅 最后修改于: 2020-11-19 05:22:50 🧑 作者: Mango
在本章中,我们将学习数据绑定如何支持MVVM模式。数据绑定是使MVVM与其他UI分离模式(例如MVC和MVP)区别开来的关键功能。
-
对于数据绑定,您需要构造一个视图或一组UI元素,然后需要绑定要指向的其他一些对象。
-
视图中的UI元素绑定到ViewModel公开的属性。
-
构建View和ViewModel的顺序取决于情况,因为我们首先介绍了View。
-
构造一个View和ViewModel,并将View的DataContext设置为ViewModel。
-
绑定可以是OneWay或TwoWay数据绑定,以在View和ViewModel之间来回流动数据。
让我们看一下同一示例中的数据绑定。以下是StudentView的XAML代码。
-
如果您查看上面的XAML代码,您将看到ItemsControl绑定到ViewModel公开的Students集合。
-
您还可以看到,Student模型的属性也具有自己的单独绑定,这些绑定已绑定到Textboxes和TextBlock。
-
ItemsControl的ItemSource能够绑定到Students属性,因为View的整体DataContext设置为ViewModel。
-
这里的属性的单独绑定也是DataContext绑定,但是由于ItemSource的工作方式,它们并不与ViewModel本身绑定。
-
当项目源绑定到其集合时,它将在渲染时为每个项目渲染一个容器,并将该容器的DataContext设置为该项目。因此,一行中每个文本框和文本块的整体DataContext将成为集合中的单个Student。您还可以看到,对于TextBox的这些绑定是TwoWay数据绑定,对于TextBlock的绑定是OneWay数据绑定,因为您无法编辑TextBlock。
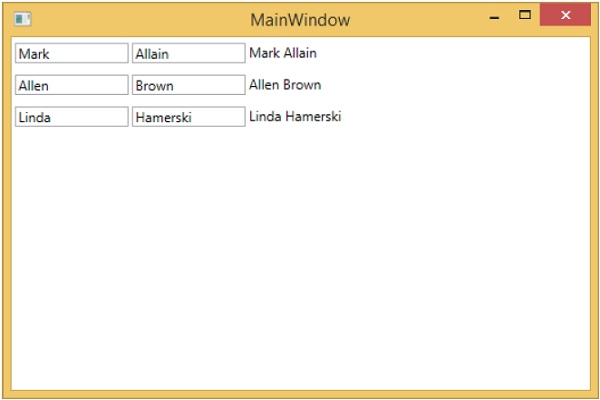
再次运行此应用程序时,将看到以下输出。

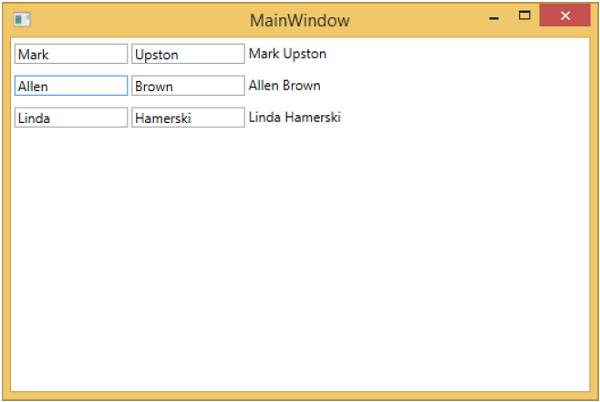
现在,让我们将第一行第二个文本框中的文本从Allain更改为Upston,然后按Tab键失去焦点。您将看到TextBlock文本也已更新。

这是因为TextBoxes的绑定设置为TwoWay,并且它也更新了Model,并且再次从模型更新了TextBlock。