- mvvm (1)
- mvvm - 任何代码示例
- MVVM –事件
- MVVM –事件(1)
- MVVMÂ验证
- MVVM教程
- MVVM教程(1)
- 讨论MVVM(1)
- 讨论MVVM
- MVVMÂ框架
- MVVM –介绍(1)
- MVVM –介绍
- MVVM –第一个应用程序(1)
- MVVM –第一个应用程序
- MVVM –连接视图(1)
- MVVM –连接视图
- MVVMÂ单元测试
- MVVM的优点(1)
- MVVM的优点
- MVVM-有用的资源(1)
- MVVM-有用的资源
- MVVM –职责
- MVVM –职责(1)
- 面试问题
- F#面试问题
- F#面试问题(1)
- MVVM –依赖注入(1)
- MVVM –依赖注入
- android中mvvm的过程是什么-Java(1)
📅 最后修改于: 2020-11-19 05:28:26 🧑 作者: Mango
Model,View,ViewModel(MVVM模式)全都指导您如何组织和结构代码以编写可维护,可测试和可扩展的应用程序。
模型-它仅保存数据,与任何业务逻辑无关。
ViewModel-它充当Model和ViewModel之间的链接/连接,使东西看起来很漂亮。
视图-它仅保存格式化的日期,并实质上将所有内容委派给模型。
关键好处是,视图和模型之间可以实现真正的分离,而不仅可以实现分离,而且可以从中获得效率。实际上,这意味着当您需要更改模型时,可以轻松更改模型,而视图则不需要更改,反之亦然。
应用MVVM产生了三大关键因素-
- 可维护性
- 可测性
- 可扩展性
- 有人认为,对于简单的UI而言,MVVM可能会过大。
- 同样,在较大的情况下,可能很难设计ViewModel。
- 当我们具有复杂的数据绑定时,调试会有些困难。
通常,模型是最容易理解的模型。客户端数据模型支持应用程序中的视图。
-
它由具有属性的对象和一些变量组成,以将数据包含在内存中。
-
这些属性中的某些属性可能引用了其他模型对象,并创建了作为整体的模型对象的对象图。
-
模型对象应引发属性更改通知,这在WPF中表示数据绑定。
-
最后的责任是验证,验证是可选的,但是您可以通过INotifyDataErrorInfo / IDataErrorInfo等接口使用WPF数据绑定验证功能将验证信息嵌入模型对象。
视图的主要目的和职责是定义用户在屏幕上看到的内容的结构。该结构包含静态和动态部分。
-
静态部分是XAML层次结构,用于定义视图组成的控件和控件的布局。
-
动态部件就像动画或状态更改一样,它们被定义为视图的一部分。
-
MVVM的主要目标是视图中不应包含任何代码。
-
在视图中,您至少需要构造函数和一个用于初始化组件的调用。
-
事件处理,操作和数据处理逻辑代码不应放在View后面的代码中。
-
在引用UI元素所需的任何代码的后面,也必须包含其他类型的代码。它本质上是查看代码。
-
ViewModel是MVVM应用程序的重点。 ViewModel的主要职责是向视图提供数据,以便视图可以将数据放在屏幕上。
-
它还允许用户与数据进行交互并更改数据。
-
ViewModel的另一个主要职责是封装视图的交互逻辑,但这并不意味着应用程序的所有逻辑都应该进入ViewModel。
-
它应该能够处理适当的调用顺序,以根据用户或视图上的任何更改使正确的事情发生。
-
ViewModel还应该管理任何导航逻辑,例如确定何时导航到其他视图。
有两种构造视图的方法。您可以使用其中任何一个。
- 查看XAML中的第一个构造
- 在代码隐藏中查看第一个构造
一种方法是简单地将ViewModel作为嵌套元素添加到DataContext属性的setter中,如以下代码所示。
另一种方法是,您可以通过在实例背后的DataContext属性中设置实例来简单地在View背后的代码中自己构造视图模型,从而进行视图的首次构造。
通常,DataContext属性是在视图的构造函数方法中设置的,但是您也可以将构造推迟到触发视图的Load事件之前。
using System.Windows.Controls;
namespace MVVMDemo.Views {
///
/// Interaction logic for StudentView.xaml
///
public partial class StudentView : UserControl {
public StudentView() {
InitializeComponent();
this.DataContext = new MVVMDemo.ViewModel.StudentViewModel();
}
}
}
用代码隐藏而不是XAML构造ViewModel的主要原因是视图模型构造函数需要参数,但是XAML解析只能在默认构造函数中定义时构造元素。
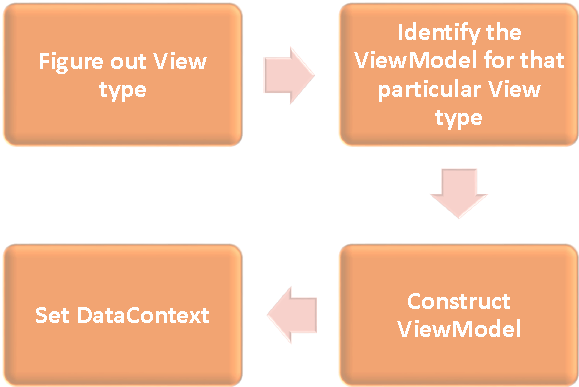
ViewModelLocator提供了一种标准的,一致的,声明性的和松散耦合的方式来进行视图优先构造,该构造自动化了将ViewModel连接到View的过程。以下是ViewModelLocator的高级过程。

- 找出正在构造的视图类型。
- 确定该特定View类型的ViewModel。
- 构造该ViewModel。
- 将Views DataContext设置为ViewModel。
数据绑定是使MVVM与其他UI分离模式(例如MVC和MVP)区别开来的关键功能。
数据绑定可以是OneWay或TwoWay,以在View和ViewModel之间来回流动数据。
隐式数据模板可以自动从当前资源字典中为使用数据绑定的元素选择适当的模板。它们基于通过数据绑定呈现的数据对象的类型来执行此操作。首先,您需要具有一些绑定到数据对象的元素。
命令模式有两个主要角色,调用者和接收者。
召唤者
调用程序是一段代码,可以执行一些命令性逻辑。通常,它是用户在UI框架的上下文中与之交互的UI元素。但这可能只是应用程序中其他地方的另一段逻辑代码。
接收者
接收方是在调用方激发时旨在执行的逻辑。在MVVM的上下文中,接收器通常是ViewModel中需要调用的方法。
在调用者和接收者之间,您有一个阻碍层,不允许调用者和接收者明确地相互了解。通常将其表示为暴露给调用者的接口抽象,并且该接口的具体实现能够调用接收者。
否,如果内容块只是提供了将内容呈现到屏幕上的结构,并且不支持用户对该内容进行任何输入或操作。它可能不需要单独的ViewModel,但可能只是基于父级ViewModel公开的属性呈现的大块XAML。
当您的应用程序开始接受来自最终用户的数据输入时,您需要考虑验证该输入。为了确保它符合您的总体要求。
您可以使用以下方式来表达WPF数据绑定支持的验证-
- 设置了对属性的抛出异常。
- 实现IDataErrorInfo接口。
- 实现INotifyDataErrorInfo。
- 使用WPF验证规则。
控制反转(IoC)和依赖项注入是两个紧密相关的设计模式,而容器基本上是一堆基础结构代码,可以为您完成这两种模式。 IoC模式是关于委派构造的责任,而依赖项注入模式是关于为已经构造的对象提供依赖性。
事件是一种编程构造,可对状态变化做出反应,通知已注册通知的所有端点。首先,事件用于通过鼠标和键盘通知用户输入,但是它们的用途不限于此。每当检测到状态更改时,也许当对象已加载或初始化时,都可以触发事件以警告任何感兴趣的第三方。