Angular.js $日志服务
Angular.js 中的 $log 服务仅用于在浏览器控制台上进行日志记录。用于代码中错误的调试和排查。它有各种实现,如日志、警告、信息、错误和调试,以及所有名称。它分别用于记录、警告、信息、错误显示和调试消息目的。
现在让我们看看 Angular JS 中$log服务的实际实现。
使用方法:
1. log() 方法:该方法用于在控制台写入日志信息。
HTML
$log service in Angular JS
Click The button to see
the output on the console
HTML
$log service in Angular JS
Click The button to see the output
as warning on the console
HTML
$log service in Angular JS
Click The button to see the output
as information on the console
HTML
$log service in Angular JS
Click The button to see the
output as error on the console
HTML
$log service in Angular JS
Click The button to see the output
as debugging on the console
输出:

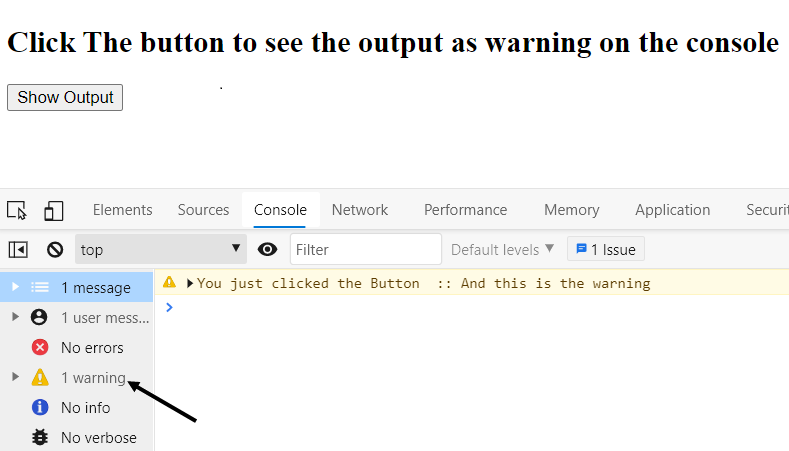
2. warn() 方法:该方法用于在控制台屏幕上显示警告信息。
HTML
$log service in Angular JS
Click The button to see the output
as warning on the console
输出:

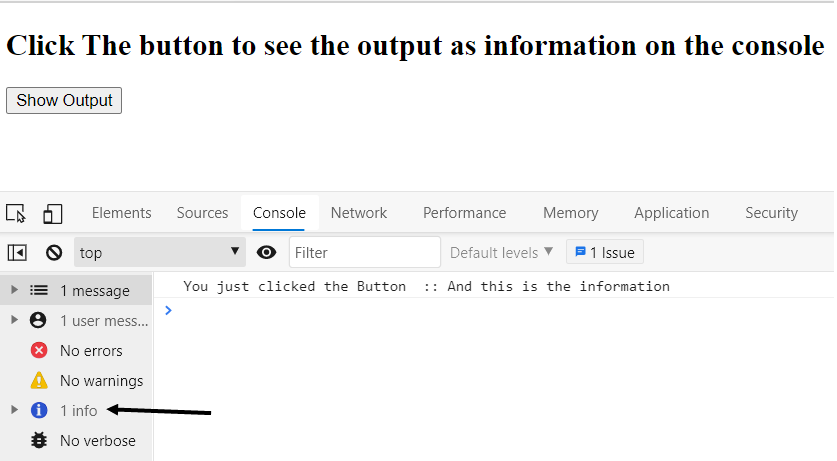
3. info() 方法:该方法用于在控制台屏幕上显示信息消息。
HTML
$log service in Angular JS
Click The button to see the output
as information on the console
输出:

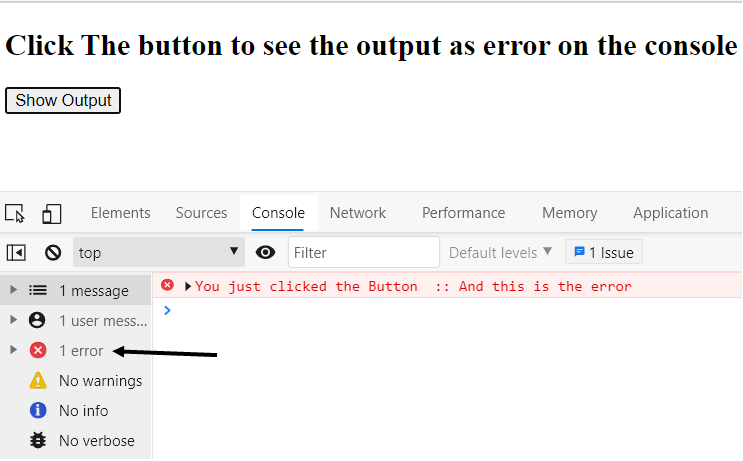
4. error() 方法:该方法用于在控制台屏幕上写入错误信息。
HTML
$log service in Angular JS
Click The button to see the
output as error on the console
输出:

5. debug() 方法:该方法用于在控制台屏幕上写入调试信息。
HTML
$log service in Angular JS
Click The button to see the output
as debugging on the console
输出:
