- Angular 中的服务 - Javascript (1)
- Angular 中的服务 - Javascript 代码示例
- Angular 6-Http服务
- Angular 4-Http服务
- Angular 6-Http服务(1)
- Angular 4-Http服务(1)
- Angular.js $日志服务(1)
- Angular.js $日志服务
- 在 Angular 8 中提供服务 - Javascript 代码示例
- Angular 7库(1)
- Angular 7库
- 在服务中调用 Angular 组件方法 - Javascript (1)
- 服务 - Python (1)
- 在服务中调用 Angular 组件方法 - Javascript 代码示例
- 如何在 Angular 6 组件中注入服务?(1)
- 如何在 Angular 6 组件中注入服务?
- Angular 4-示例
- Angular 4-示例(1)
- Angular 4 和 Angular 5 的区别
- Angular 4 和 Angular 5 的区别(1)
- 数据库即服务的 10 大云服务(1)
- 数据库即服务的 10 大云服务
- angular cli 更改服务端口 - Javascript (1)
- 服务 - Python 代码示例
- 解释在 Angular 2 中创建服务的步骤
- angular cli 更改服务端口 - Javascript 代码示例
- angular {{}} 新行 - Javascript (1)
- Angular 4和Angular 5之间的区别
- Angular 4和Angular 5之间的区别(1)
📅 最后修改于: 2020-10-28 05:18:27 🧑 作者: Mango
在本章中,我们将讨论Angular 4中的服务。
我们可能遇到一种情况,需要在页面上的任何地方使用一些代码。它可以用于需要在各个组件之间共享的数据连接。服务可以帮助我们实现这一点。借助服务,我们可以访问整个项目中其他组件的方法和属性。
要创建服务,我们需要使用命令行。相同的命令是-
C:\projectA4\Angular 4-app>ng g service myservice
installing service
create src\app\myservice.service.spec.ts
create src\app\myservice.service.ts
WARNING Service is generated but not provided, it must be provided to be used
C:\projectA4\Angular 4-app>
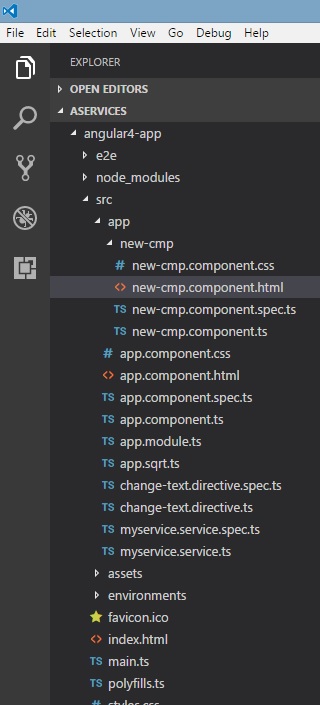
这些文件是在app文件夹中创建的,如下所示-

以下是在底部创建的文件-myservice.service.specs.ts和myservice.service.ts 。
myservice.service.ts
import { Injectable } from '@angular/core';
@Injectable()
export class MyserviceService {
constructor() { }
}
在这里,Injectable模块是从@ angular / core导入的。它包含@Injectable方法和一个名为MyserviceService的类。我们将在此类中创建我们的服务函数。
在创建新服务之前,我们需要将在主父app.module.ts中创建的服务包括在内。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { AppComponent } from './app.component';
import { MyserviceService } from './myservice.service';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }
我们已经使用类名导入了Service,并且在提供程序中使用了相同的类。现在让我们切换回服务类并创建一个服务函数。
在服务类中,我们将创建一个显示今天日期的函数。我们可以在主父组件app.component.ts和上一章中创建的新组件new-cmp.component.ts中使用相同的函数。
现在让我们看看该函数在服务中的外观以及如何在组件中使用它。
import { Injectable } from '@angular/core';
@Injectable()
export class MyserviceService {
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}
在上面的服务文件中,我们创建了一个函数showTodayDate 。现在,我们将返回创建的新Date()。让我们看看如何在组件类中访问此函数。
app.component.ts
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}
默认情况下,在创建的任何组件中都会调用ngOnInit函数。如上所示,从服务中获取日期。要获取服务的更多详细信息,我们需要首先将服务包含在ts文件中。
我们将在.html文件中显示日期,如下所示-
{{todaydate}}
现在让我们看看如何在创建的新组件中使用服务。
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
todaydate;
newcomponent = "Entered in new component created";
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}
在我们创建的新组件中,我们需要首先导入所需的服务,并访问该服务的方法和属性。请查看突出显示的代码。今天的日期显示在组件html中,如下所示-
{{newcomponent}}
Today's Date : {{todaydate}}
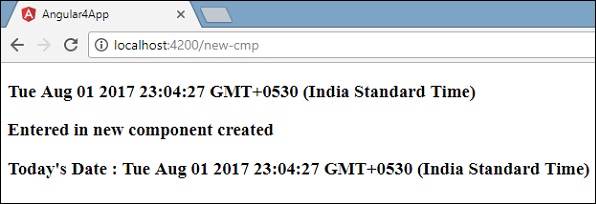
新组件的选择器在app.component.html文件中使用。上面的html文件中的内容将在浏览器中显示,如下所示-

如果您在任何组件中更改服务的属性,则其他组件也将更改。现在让我们看看它是如何工作的。
我们将在服务中定义一个变量,并在父级和新组件中使用它。我们将再次更改父组件中的属性,并查看新组件中是否更改了该属性。
在myservice.service.ts中,我们创建了一个属性,并在其他父组件和新组件中使用了该属性。
import { Injectable } from '@angular/core';
@Injectable()
export class MyserviceService {
serviceproperty = "Service Created";
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}
现在让我们在其他组件中使用serviceproperty变量。在app.component.ts中,我们按以下方式访问变量-
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
console.log(this.myservice.serviceproperty);
this.myservice.serviceproperty = "component created"; // value is changed.
this.componentproperty = this.myservice.serviceproperty;
}
}
现在,我们将获取变量并在console.log上工作。在下一行中,我们将变量的值更改为“ component created ”。我们将在new-cmp.component.ts中进行相同的操作。
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
todaydate;
newcomponentproperty;
newcomponent = "Entered in newcomponent";
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
this.newcomponentproperty = this.myservice.serviceproperty;
}
}
在上述组件中,我们没有做任何更改,而是直接将属性分配给组件属性。
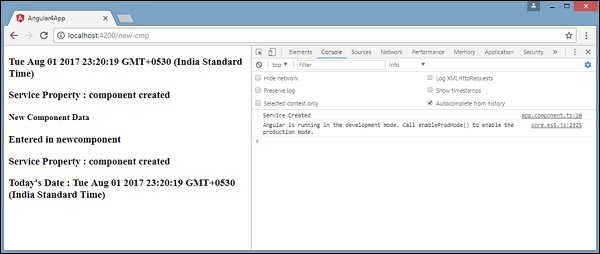
现在,当您在浏览器中执行它时,服务属性将被更改,因为它的值在app.component.ts中已更改,并且对new-cmp.component.ts也会显示该属性。
还要在控制台中检查该值,然后再进行更改。