幽灵分频器
Spectre Divider 用于在相似类型的组件之间创建分隔线,如果您在页面上设计登录和注册,但希望将它们垂直或水平并排划分,那么我们可以这样做。
幽灵分频器类:
- divider:该类用于划分内容。
- divider-vert:该类用于在内容之间创建垂直分隔线。
幽灵分隔符属性:
- data-content:此属性保存要在分隔线上显示的文本值。
句法:
....
- 带文字的元素:
....
以下示例说明了 Spectre Divider。
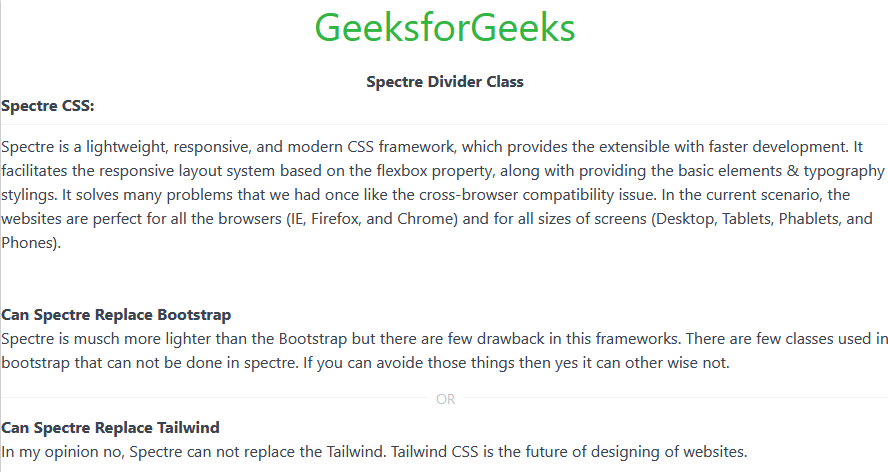
示例 1:在本文中,我们将看到没有文本和有文本分隔符。
HTML
GeeksforGeeks
Spectre Divider Class
Spectre CSS:
Spectre is a lightweight, responsive,
and modern CSS framework, which
provides the extensible with faster
development. It facilitates the
responsive layout system based on
the flexbox property, along with
providing the basic elements &
typography stylings. It solves many
problems that we had once like the
cross-browser compatibility issue.
In the current scenario, the
websites are perfect for all the
browsers (IE, Firefox, and Chrome)
and for all sizes of screens
(Desktop, Tablets, Phablets, and Phones).
Can Spectre Replace Bootstrap
Spectre is much more lighter than the
Bootstrap but there are few drawback in
this frameworks. There are few classes
used in bootstrap that can not be done
in spectre. If you can avoid those
things then yes it can other wise not.
Can Spectre Replace Tailwind
In my opinion, no, Spectre can not
replace the Tailwind. Tailwind CSS
is the future of designing of websites.
HTML
GeeksforGeeks
Spectre Divider Class
Can Spectre Replace Bootstrap
Spectre is musch more lighter than the Bootstrap
but there are few drawback in this frameworks.
There are few classes used in bootstrap that
can not be done in spectre. If you can avoid those
things then yes it can other wise not.
Can Spectre Replace Tailwind
In my opinion no, Spectre can not replace
the Tailwind. Tailwind CSS is the future
of designing of websites.
输出:

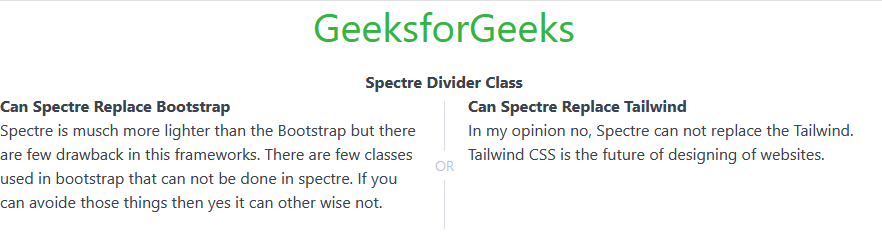
示例 2:在此示例中,我们将看到divider-vert类。
HTML
GeeksforGeeks
Spectre Divider Class
Can Spectre Replace Bootstrap
Spectre is musch more lighter than the Bootstrap
but there are few drawback in this frameworks.
There are few classes used in bootstrap that
can not be done in spectre. If you can avoid those
things then yes it can other wise not.
Can Spectre Replace Tailwind
In my opinion no, Spectre can not replace
the Tailwind. Tailwind CSS is the future
of designing of websites.
输出:

参考: https://picturepan2.github.io/spectre/utilities/divider.html