- asp.net core 3.1 路由 - C# 代码示例
- ASP.NET Core-属性路由(1)
- ASP.NET Core-属性路由
- asp.net core 中的默认路由 - C# (1)
- asp.net core 中的默认路由 - C# 代码示例
- ASP.NET Core-新项目
- ASP.NET Core-新项目(1)
- ASP.NET Core教程(1)
- ASP.NET Core教程
- ASP.NET Core-视图
- ASP.NET Core-视图(1)
- ASP.NET Core-配置
- ASP.NET Core-配置(1)
- ASP.NET Core-异常
- ASP.NET Core-异常(1)
- 讨论ASP.NET Core
- 讨论ASP.NET Core(1)
- ASP.NET Core-概述
- ASP.NET Core-概述(1)
- net core 2.1 路由约束 (1)
- ajax asp.net core - C# (1)
- ASP.NET Core-创建用户
- ASP.NET Core-创建用户(1)
- ASP.NET MVC-路由(1)
- ASP.Net MVC路由(1)
- ASP.Net MVC路由
- ASP.NET MVC-路由
- ajax asp.net core - C# 代码示例
- ASP.NET Core-环境设置
📅 最后修改于: 2020-11-21 04:55:57 🧑 作者: Mango
在MVC框架中,我们有三个组件,每个组件都有自己的重点放在工作的特定部分。为了使所有这些正常工作,我们需要找到一种方法将这些HTTP请求发送到正确的控制器。在ASP.NET Core MVC中,此过程称为路由。路由是将HTTP请求定向到控制器的过程。
现在让我们了解如何将请求路由到不同的控制器。
-
ASP.NET Core中间件需要一种方法来确定是否应将给定的HTTP请求发送到控制器进行处理。
-
MVC中间件将根据URL和我们提供的一些配置信息做出此决定。在本章中,我们将定义此配置信息,或者您可以在添加MVC中间件时在Startup.cs中说路由信息。
-
这种方法通常称为基于约定的路由。以下是常规路由的代码段。
routeBuilder.MapRoute("Default", "{controller=Home}/{action=Index}/{id?}");
-
在这种方法中,我们定义了模板,这些模板告诉MVC如何查看URL并找到控制器名称和动作名称,其中控制器是C#类,而动作是该类上的公共方法。
在上一章中,我们在应用程序中创建了一个控制器(HomeController),它是一个C#类,不需要从基类派生或实现接口或具有任何特殊属性。这是一个简单的C#类,名称为HomeController,它包含Index方法,该方法返回字符串。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace FirstAppdemo.Controllers {
public class HomeController {
public string Index() {
return "Hello, World! this message is from Home Controller...";
}
}
}
在这里,我们将专注于路由到控制器。我们还将尝试了解路由的工作方式。
现在让我们回到Startup类,在该类中,我们将MVC中间件配置到了应用程序中。在Configure方法内部,我们使用了UseMvcWithDefaultRoute方法。
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage();
app.UseRuntimeInfoPage();
app.UseFileServer();
app.UseMvcWithDefaultRoute();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
这为我们提供了一个默认的路由规则,该规则允许我们进入HomeController 。让我们使用UseMvc ,而不是使用UseMvcWithDefaultRoute ,然后在此使用命名方法ConfigureRoute配置路由。以下是Startup.cs文件的实现。
using Microsoft.AspNet.Builder;
using Microsoft.AspNet.Hosting;
using Microsoft.AspNet.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Configuration;
using Microsoft.AspNet.Routing;
using System;
namespace FirstAppDemo {
public class Startup {
public Startup() {
var builder = new ConfigurationBuilder() .AddJsonFile("AppSettings.json");
Configuration = builder.Build();
}
public IConfiguration Configuration { get; set; }
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
services.AddMvc();
}
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage();
app.UseRuntimeInfoPage();
app.UseFileServer();
app.UseMvc(ConfigureRoute);
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
private void ConfigureRoute(IRouteBuilder routeBuilder) {
//Home/Index
routeBuilder.MapRoute("Default", "{controller = Home}/{action = Index}/{id?}");
}
// Entry point for the application.
public static void Main(string[] args) => WebApplication.Run(args);
}
}
在ConfigureRoute方法中,您可以配置路由。您会看到此方法必须采用IRouteBuilder类型的参数。路由的目的是描述ASP.NET Core MVC将用于处理HTTP请求并找到可以响应该请求的控制器的规则。
-
您可以使用一条路由将请求映射到不同的控制器。
-
我们可以告诉routeBuilder我们要映射一个新路由,其名称为“ Default”,然后提供最重要的路由信息,即模板。
-
该模板是一个字符串,它将向ASP.NET Core MVC描述如何拆分URL。
-
在最后一个示例中,我们添加了HomeController,因此您也可以请求以下任何URL,它们也将被定向到HomeController上的Index操作。
- http://本地主机:49940
- http:// localhost:49940 /首页
- http:// localhost:49940 / Home / Index
-
当浏览器请求http:// mysite /或http:// mysite / Home时,它会从HomeController的Index方法获取输出。
-
您也可以通过在浏览器中更改URL来尝试此操作。在此示例中,它是http:// localhost:49940 /,但端口可能不同。
-
如果将/ Home或/ Home / Index附加到URL并按Enter键,您将看到相同的结果。
-
ID末尾的问号表示此参数是可选的。换句话说,ASP.NET Core MVC不必在此处看到某种ID,它可以是数字,字符串或GUID。
让我们在浏览器中运行该应用程序。一旦应用程序运行,您将看到以下输出。

您可以从应用程序中弹出一条消息。运行中间件,我们收到此消息的原因是因为MVC中间件看到了该URL。这是对网站根目录的请求,该网站的根目录在URL中找不到控制器名称或操作名称。网站的根目录放弃了对该请求的处理,并将请求传递给了下一个中间件app.Run代码。与默认模板不同,我们指定的路由模板是安静的。
在默认模板中,如果找不到控制器和动作名称,则有一些默认值适用。如果向网站的根目录发出请求,则默认控制器名称将为Home。您可以根据需要将其更改为任何其他控制器,默认操作名称可以为Index。如果需要,还可以更改默认操作,如以下程序所示。
private void ConfigureRoute(IRouteBuilder routeBuilder) {
//Home/Index
routeBuilder.MapRoute("Default", "{controller = Home}/{action = Index}/{id?}");
}
如果网站根目录有请求,则MVC不会看到URL的控制器/操作类型,但可以使用这些默认值。
让我们保存Startup.cs文件,然后将浏览器刷新到网站的根目录。

现在,您将看到来自控制器的响应,还可以转到/ home,它将调用默认操作index(索引)。您还可以转到/ home / index,现在MVC将从URL中拉出控制器名称和操作名称。
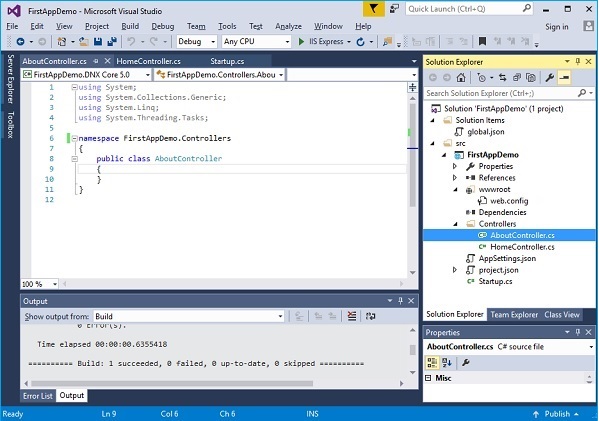
让我们通过添加另一个类来创建另一个控制器,并将其称为AboutController 。

让我们添加一些简单的操作方法,这些方法将返回字符串,如以下程序所示。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace FirstAppDemo.Controllers {
public class AboutController {
public string Phone() {
return "+49-333-3333333";
}
public string Country() {
return "Germany";
}
}
}
在此控制器中,您可以看到两个操作方法-电话和国家/地区,这将分别仅返回电话号码和国家/地区名称。稍后我们将介绍精美的HTML。让我们保存此文件,并在根URL的末尾指定/ about / phone。

您可以在上面的屏幕截图中看到电话号码。如果您指定/ about / country ,那么您还将看到国家名称。

如果转到/ about ,它将再次掉入中间件并转到您的应用程序。运行中间件,您将看到以下页面。

在这里,ASP.NET Core MVC转到AboutController,但是找不到指定的操作。因此它将默认为Index并且该控制器没有Index方法,然后该请求将进入下一个中间件。